Les bases de données relationnelles comme MySQL ont traditionnellement été le choix de base de données à privilégier. Cependant, les bases de données NoSQL comme MongoDB ont gagné en popularité en raison de leur structure flexible de stockage des données et de leur capacité à stocker et à récupérer rapidement les données.
Ces bases de données offrent un langage d’interrogation alternatif que vous pouvez intégrer de manière transparente aux applications web et mobiles modernes. Lisez la suite pour savoir comment stocker des données React dans une base de données MongoDB.
Qu’est-ce qu’une base de données NoSQL ?
NoSQL signifie Not only SQL, une base de données non relationnelle. Ce type de base de données ne repose pas sur le modèle traditionnel de base de données relationnelle. Elle n’a pas de structure colonne-rangée définie et peut stocker des données dans une variété de formats différents, ce qui la rend plus flexible et évolutive.
La principale différence entre les bases de données NoSQL et relationnelles est qu’au lieu d’avoir des lignes et des colonnes, les bases de données NoSQL stockent les données dans des documents, qui ont une structure dynamique.
Configuration d’une base de données MongoDB
MongoDB est la base de données NoSQL la plus populaire. Il s’agit d’une base de données open-source qui stocke les données dans des documents de type JSON (tables) à l’intérieur de collections (bases de données).
Voici à quoi ressemble une structure de document MongoDB simple :
{
FirstName: 'Andrew',
Role: 'Backend Developer'
}
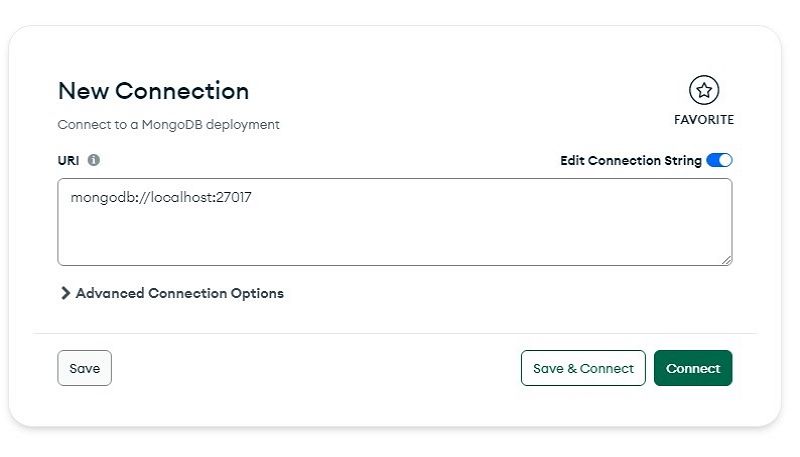
Pour commencer, vous devez d’abord configurer une base de données MongoDB.. Une fois que vous avez terminé la configuration de MongoDB, ouvrez l’application MongoDB Compass. Ensuite, cliquez sur le bouton Nouvelle connexion pour créer une connexion avec le serveur MongoDB exécuté localement.
Si vous n’avez pas accès à l’outil GUI MongoDB Compass, vous pouvez utiliser l’outil shell MongoDB pour créer une base de données et la collection.
Fournissez l’URI de connexion et le nom de la connexion, puis appuyez sur Sauvegarder et connecter.
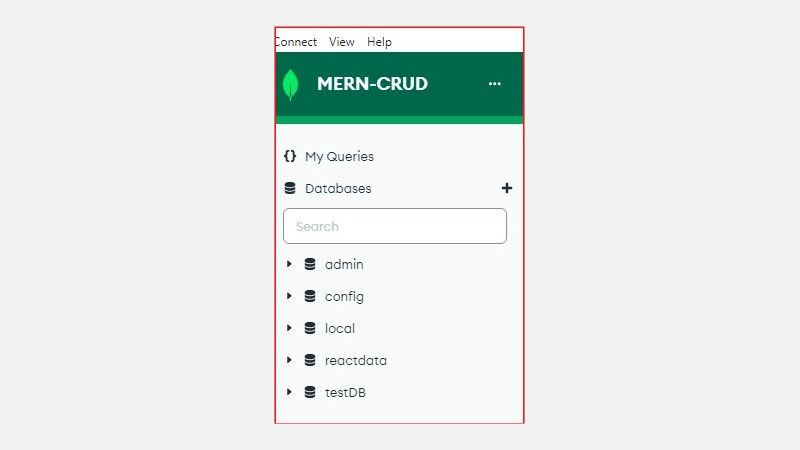
Enfin, cliquez sur le bouton Créer une base de données, indiquez le nom de la base de données et fournissez un nom de collection pour une collection de démonstration.
Créer un client React
Vous pouvez trouver le code de cette application dans son dépôt GitHub.
Pour amorcer rapidement une application React, créez un dossier de projet sur votre machine locale, accédez à ce répertoire et exécutez ces commandes de terminal pour créer et faire tourner le serveur de développement :
npx create-react-app my-app
cd my-app
npm start
Ensuite, installez Axios. Ce paquetage vous permettra d’envoyer des requêtes HTTP à votre serveur dorsal Express.js pour stocker des données dans votre base de données MongoDB.
npm install axios
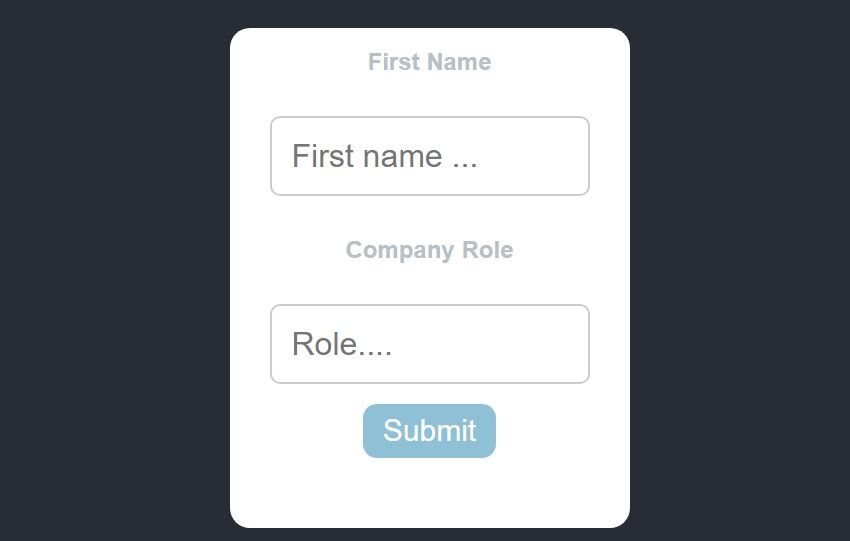
Créer un formulaire de démonstration pour collecter les données des utilisateurs
Ouvrez le src/App.js supprimez le code React passe-partout et remplacez-le par ce qui suit :
import './App.css';
import React, { useState } from 'react';
import Axios from 'axios';
function App() {
const [name, setName] = useState("")
const [role, setRole] = useState("")
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:4000/insert', {
fullName: name,
companyRole:role
})
}
return (
<div className="App">
<header className="App-header">
<div className="logIn-form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
className = "Name"
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p> Company Role</p>
<input
className = "Role"
type="text"
placeholder = "Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
</header>
</div>
);
}
export default App;
Décomposons-le :
- Déclarez deux états, un état de nom et un état de rôle, pour contenir les données utilisateur collectées dans les champs de saisie à l’aide du hook useState.
- Le site onChange de chaque champ de saisie exécute une fonction de rappel qui utilise les méthodes d’état pour capturer et stocker les données que l’utilisateur soumet via le formulaire.
- Pour soumettre les données au serveur dorsal, la fonction du gestionnaire onSubmit utilise la méthode d’état du formulaire. Axios.post pour soumettre les données transmises par les états sous la forme d’un objet au point de terminaison de l’API dorsale.
Pour styliser le formulaire rendu, ajoutez le code suivant au fichier App.css.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Poppins', sans-serif;
background-color: #8EC1D6;
}
.logIn-form {
margin: 100px auto;
width: 200px;
height: 250px;
background-color: #fff;
border-radius: 10px;
}
.logIn-form p {
text-align: center;
font-size: 12px;
font-weight: 600;
color: #B8BFC6;
padding: 10px 10px;
}
.logIn-form input {
display: block;
width: 80%;
height: 40px;
margin: 10px auto;
border: 1px solid #ccc;
border-radius: 5px;
padding: 0 10px;
font-size: 16px;
color: black;
}
.logIn-form button {
background-color: #8EC1D6;
color: #fff;
cursor: pointer;
font-size: 15px;
border-radius:7px;
padding: 5px 10px;
border: none;
}
Maintenant, faites tourner le serveur de développement pour mettre à jour les changements et naviguez vers http://localhost:3000 sur votre navigateur pour voir les résultats.
Créer un backend Express.js
Un backend Express fait office d’intergiciel entre votre client React et la base de données MongoDB. Depuis le serveur, vous pouvez définir vos schémas de données et établir la connexion entre le client et la base de données.
Créez un serveur web Express et installez ces deux paquets :
npm install mongoose cors
Mongoose est une bibliothèque de modélisation de données d’objets (ODM) pour MongoDB et Node. Elle fournit une méthode simplifiée basée sur des schémas, pour modéliser les données de votre application et les stocker dans une base de données MongoDB.
Le paquet CORS (Cross-Origin Resource Sharing) fournit un mécanisme permettant au serveur backend et à un client frontend de communiquer et de transmettre des données via les points de terminaison de l’API.
Créer un schéma de données
Créez un nouveau dossier dans le répertoire racine du dossier de projet de votre serveur et nommez-le modèles. Dans ce dossier, créez un nouveau fichier : dataSchema.js.
Un schéma, dans ce cas, représente la structure logique de votre base de données. Il définit les documents (enregistrements) et les champs (propriétés) qui constituent les collections de la base de données.
Ajoutez le code suivant à dataSchema.js :
const mongoose = require('mongoose');
const ReactFormDataSchema = new mongoose.Schema({
name: {
type: String,
required: true
},
role: {
type: String,
required: true
}
});
const User = mongoose.model('User', ReactFormDataSchema);
module.exports = User;
Ce code crée un schéma Mongoose pour un modèle User. Ce schéma définit la structure des données de l’utilisateur, y compris le nom et le rôle de l’utilisateur. Le schéma est ensuite utilisé pour créer un modèle pour l’utilisateur. Cela permet au modèle de stocker des données dans une collection MongoDB selon la structure définie dans le schéma.
Configurer le serveur Express
Ensuite, ouvrez le fichier index.js dans le dossier du projet du serveur, et ajoutez ce code :
const express = require('express');
const mongoose = require('mongoose');
const cors = require('cors');
const app = express();
const User= require('./models/ReactDataSchema')
app.use(express.json());
app.use(cors());
mongoose.connect('mongodb://localhost:27017/reactdata', { useNewUrlParser: true });
app.post('/insert', async(req, res) => {
const FirstName = req.body.firstName
const CompanyRole = req.body.companyRole
const formData = new User({
name: FirstName,
role: CompanyRole
})
try {
await formData.save();
res.send("inserted data..")
} catch(err) {
console.log(err)
}
});
const port = process.env.PORT || 4000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
Décomposons-le :
- Initialise Express, Mongoose et CORS dans le serveur.
- Le paquet Mongoose établit la connexion à la base de données MongoDB à l’aide de l’option connect qui prend en compte le domaine URI et un objet. L’URI est une chaîne de connexion utilisée pour établir une connexion avec la base de données MongoDB. L’objet spécifie la configuration ; dans ce cas, il contient un paramètre pour utiliser la forme la plus récente de l’analyseur d’URL.
- Le serveur web répond principalement aux demandes provenant de différentes routes avec la fonction de gestion appropriée. Dans ce cas, le serveur a une route POST qui reçoit des données du client React, les stocke dans une variable et les transmet au modèle de données importé.
- Le serveur utilise ensuite un bloc try-and-catch pour stocker et enregistrer les données dans la base de données MongoDB, et déconnecte les erreurs, le cas échéant.
Enfin, faites tourner le serveur de développement pour mettre à jour les changements et dirigez-vous vers votre client React dans votre navigateur. Tapez n’importe quelle donnée dans le formulaire, et visualisez les résultats dans la base de données MongoDB.
Utiliser la pile MERN pour créer des applications
La pile MERN fournit un ensemble d’outils efficaces et puissants pour la création d’applications. Vous pouvez créer des applications réelles à part entière en utilisant MongoDB, Express, React et Node.js,
L’écosystème React fournit également des packages pour vous aider à travailler avec des formulaires web. Parmi les plus populaires, citons Formik, KendoReact Form et React Hook Form.