En tant que développeur web, l’optimisation de l’expérience utilisateur de votre application web est cruciale. Pour améliorer l’expérience utilisateur et la visibilité sur les moteurs de recherche, utilisez des URL conviviales avec les slugs dans Django. La création d’URL avec des slugs est aussi simple que l’écriture d’une fonction, ce qui vous permet de générer des URL concises et descriptives, faciles à comprendre pour les utilisateurs et les moteurs de recherche. Cela améliore la convivialité et l’accessibilité tout en stimulant le classement dans les moteurs de recherche.
Les exemples de code utilisés dans cet article se trouvent dans ce dépôt GitHub.
Création d’un projet Django
Django propose plusieurs méthodes pour générer des limaces et les utiliser sur votre site web. Pour illustrer les différentes manières d’implémenter les limaces, ce tutoriel vous guidera dans la construction d’une application web de blog simple.
Avant de mettre en place un projet Django, créez et activez un environnement virtuel pour installer les dépendances nécessaires. Après avoir activé votre environnement virtuel, suivez les étapes suivantes pour configurer votre projet :
- Installez Django en utilisant la commande pip dans votre ligne de commande :
pip install django
- Créez un projet en utilisant la commande django-admin utilitaire. Ce tutoriel utilisera l’utilitaire projet_core comme nom de projet.
django-admin startproject project_core .
- Créer une application nommée recettes.
python manage.py startapp recipes
- Ajoutez votre application aux applications installées dans le répertoire setting.py fichier.
INSTALLED_APPS = [
'...'
'recipes',
]
- Exécutez votre application en tapant la commande suivante dans votre outil de ligne de commande :
python manage.py runserver
- Naviguez vers http://127.0.0.1:8000/ dans votre navigateur. Vous devriez voir cette page :
- Configurez le modèle d’URL dans le fichier urls.py fichier
from django.urls import path, include
urlpatterns = [
'...',
path('', include('recipes.urls'))
]
Créer un Slug dans Django
Pour générer un mot-clé dans Django, vous devez inclure un champ de mot-clé dans vos modèles. Suivez les étapes suivantes pour créer un slug dans Django.
Créer un modèle
Dans votre models.py créez un nouveau modèle et incluez un champ « slug ». Voici un exemple :
class Recipe(models.Model):
name = models.CharField(max_length=225, blank=False, null=False)
ingredients = models.TextField(blank=False, null=False)
instructions = models.TextField(blank=False, null=False)
date_created = models.DateTimeField(auto_now=True)
slug = models.SlugField(null = True, blank=True, unique=True)
Dans l’exemple ci-dessus, le modèle Recette contient un champ nommé limace. Les limace possède les attributs, null et vierge réglé sur Vrai.
Appliquer les migrations à votre modèle
Après avoir créé un modèle, vous devez exécuter la commande suivante dans votre outil de ligne de commande pour créer la table dans votre base de données :
python manage.py makemigrations && python manage.py migrate
La commande ci-dessus génère d’abord un fichier de migration, puis met à jour la base de données en exécutant les instructions contenues dans le fichier de migration.
Ajouter des données à votre base de données
Enregistrez votre modèle en tapant ce qui suit dans votre base de données admin.py fichier :
from django.contrib import admin
from .models import Recipe
admin.site.register(Recipe)
Ensuite, ouvrez votre outil de ligne de commande et créez un fichier superutilisateur pour votre panneau d’administration en exécutant cette commande :
python manage.py createsuperuser
La commande ci-dessus vous permettra de suivre les étapes décrites dans cette image :
Après avoir créé un superutilisateurDémarrez votre serveur local avec la commande suivante :
python manage.py runserver
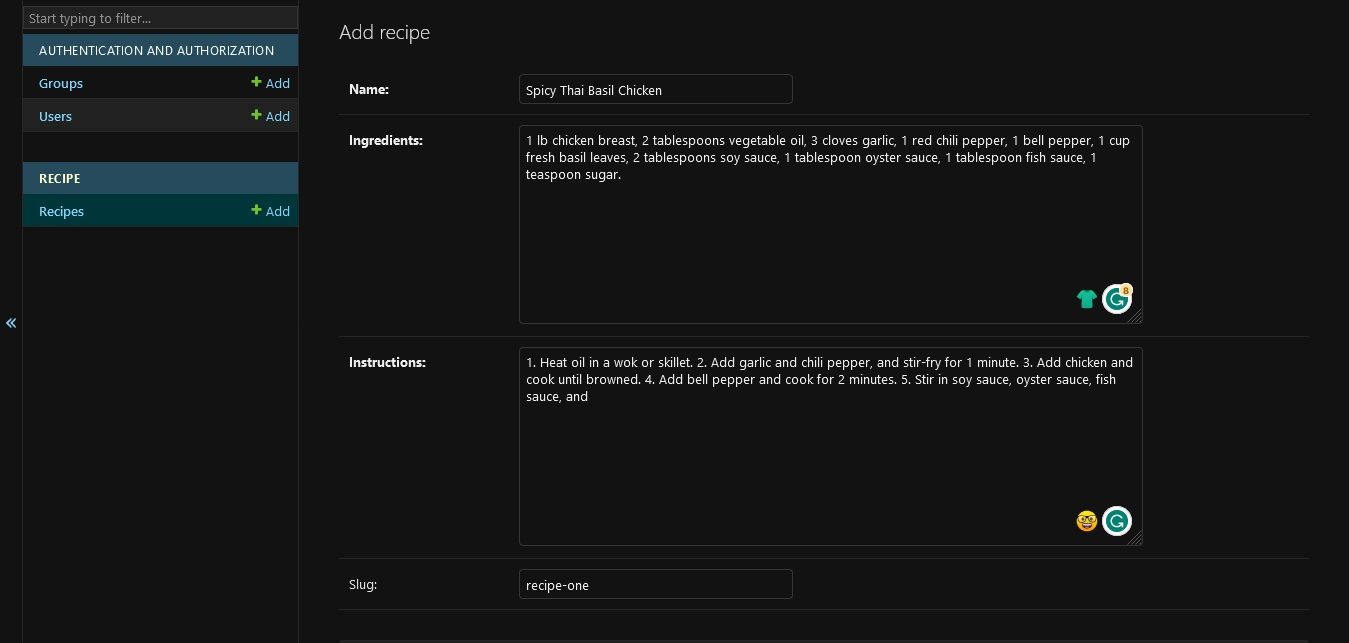
Une fois votre serveur démarré, vous devez naviguer vers http://127.0.0.1:8000/admin/Connectez-vous avec les détails que vous avez utilisés pour créer un compte d’utilisateur. superutilisateuret ajoutez manuellement des recettes à votre base de données. Vous devez faire attention au champ « slug ».
Créer des vues pour votre application
Ouvrez votre views.py et créez deux vues pour votre application. La première vue affichera simplement une vue d’ensemble de vos recettes tandis que la seconde donnera plus de détails sur chaque recette. Vous pouvez utiliser ces vues dans votre projet :
from django.shortcuts import render, get_object_or_404
from .models import Recipe
# List view for recipes
def recipe_list(request):
recipes = Recipe.objects.all()
return render(request, 'recipes/recipe_list.html', {"recipes":recipes})
# Detail view for each recipe
def recipe_detail(request, recipe_slug):
recipe = get_object_or_404(Recipe, slug=recipe_slug)
return render(request, 'recipes/recipe_detail.html', {'recipe': recipe})
Dans l’extrait de code ci-dessus, l’élément liste_recettes renvoie la liste de toutes les recettes du modèle. D’autre part, la vue détail_recette renvoie une seule recette au modèle. Cette vue prend en compte un paramètre supplémentaire appelé recipe_slug qui permet d’obtenir le nom d’une recette spécifique.
Configurer des modèles d’URL pour vos vues
Dans votre répertoire d’application (ou recette ), créez un fichier appelé urls.py pour ajouter des chemins d’URL pour votre application. Voici un exemple :
from django.urls import path
from .views import recipe_list, recipe_detail
urlpatterns = [
path('', recipe_list, name='recipe-home'),
path('recipe/<slug:recipe_slug>/', recipe_detail, name='recipe_detail'),
]
Dans l’extrait de code ci-dessus, le deuxième chemin introduit le mot-clé dans l’URL de la page.
Créer des modèles pour votre application
Pour afficher les recettes dans le navigateur, créez des modèles pour vos vues. L’un d’entre eux doit être destiné à la vue liste_de_recettes tandis que l’autre devrait être pour le détail_recette vue. Pour utiliser le slug dans votre modèle, suivez ce format, {% url ‘nom_de_la_vue’ recipe.slug %}. Voici deux exemples que vous pouvez utiliser dans votre code :
<!-- recipes/recipe_list.html -->
{% extends 'base.html' %}
{% block content %}
<h1 class="my-5 text-center">Recipes</h1>
<center>
<ul class="list-group w-75">
{% for recipe in recipes %}
<li class="list-group-item my-3">
<h2 class="mb-3">
<a href="{% url 'recipe_detail' recipe.slug %}">
{{ recipe.name }}
</a>
</h2>
<p class="w-50">
Ingredients: {{ recipe.ingredients }}
</p>
<p class="text-muted">
Created: {{ recipe.date_created }}
</p>
</li>
{% empty %}
<li class="list-group-item">No recipes found.</li>
{% endfor %}
</ul>
</center>
{% endblock %}
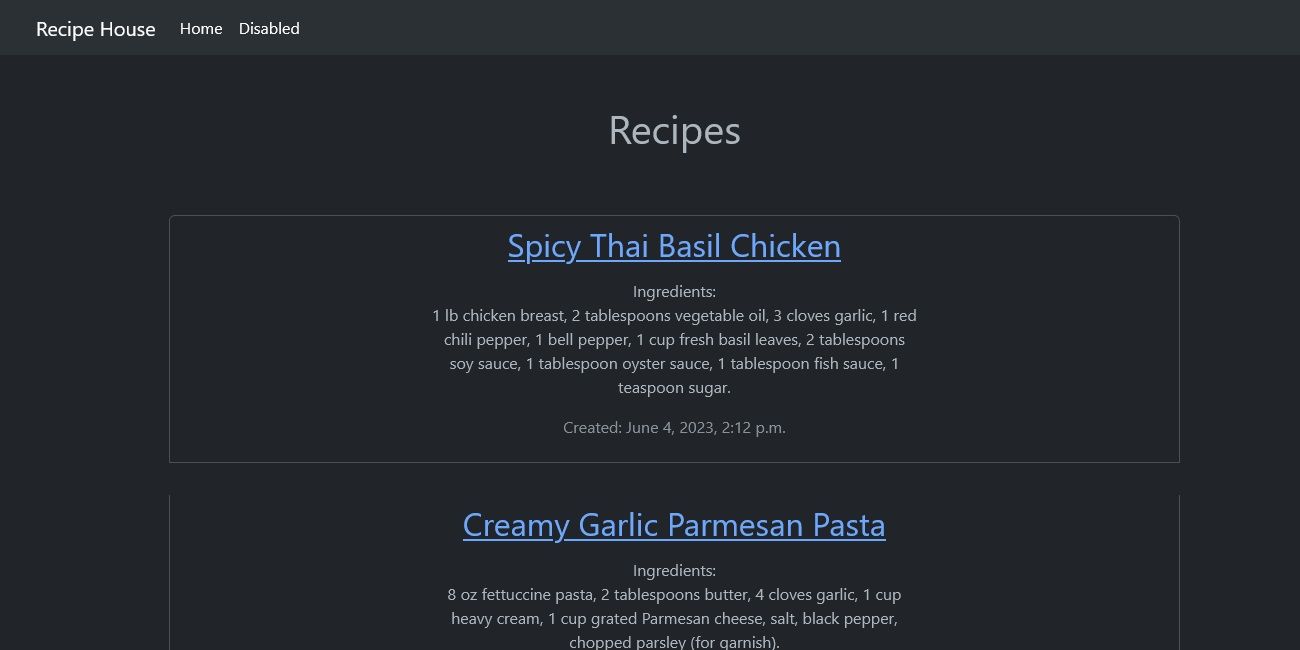
Le modèle HTML ci-dessus énumère toutes les recettes de votre base de données et affiche Aucune recette trouvée s’il n’y a pas de recettes. Il utilise les classes Bootstrap pour le style. Vous pouvez apprendre à utiliser Bootstrap avec Django. Le modèle ci-dessus devrait ressembler à ceci dans le navigateur :
<!-- recipes/recipe_detail.html -->
{% extends 'base.html' %}
{% block content %}
<center>
<div class="w-75">
<h1 class="mt-5 mb-4">{{ recipe.name }}</h1>
<h3>Ingredients</h3>
<p>{{ recipe.ingredients }}</p>
<h3>Instructions</h3>
<p>{{ recipe.instructions }}</p>
<p class="text-muted">Created: {{ recipe.date_created }}</p>
</div>
</center>
{% endblock %}
Le modèle HTML ci-dessus renvoie les détails d’une recette spécifique. Sur le navigateur, la page ci-dessus devrait ressembler à ceci :
Vous remarquerez que l’URL contient maintenant le mot-clé que vous avez ajouté dans votre base de données pour chaque recette. Si vous ne comprenez pas le fonctionnement du système de gabarits, vous devriez d’abord apprendre l’héritage de gabarits dans Django et l’architecture MVT de Django.
Générer automatiquement une balise dans Django
Ce que vous voulez vraiment, c’est générer automatiquement des slugs en fonction d’un champ de votre modèle. Pour ce faire, vous devez modifier l’élément save() dans votre modèle et spécifiez vos propres règles avant que les objets ne soient sauvegardés dans la base de données. Voici un exemple simple que vous pouvez ajouter à votre classe de modèle :
# import slugify
from django.template.defaultfilters import slugify
def save(self, *args, **kwargs):
if not self.slug:
self.slug = slugify(self.name)
super().save(*args, **kwargs)
La fonction ci-dessus vérifie d’abord s’il existe une étiquette pour l’objet du modèle. S’il n’y en a pas, elle utilise la fonction slugify pour en générer un à partir du champ name du modèle. Après avoir remplacé la fonction save() Ouvrez votre panneau d’administration et ajoutez des recettes. Cette fois-ci, vous n’avez pas besoin de remplir le champ « slug » car il sera automatiquement rempli une fois que vous aurez sauvegardé votre recette.
Si vous vous rendez sur la page des détails de votre nouvelle recette, vous verrez que l’URL utilise le nom de la recette comme balise.
Il arrive que plusieurs recettes portent le même nom, ce qui entraîne des erreurs dans le nom de la recette. Vous pouvez y remédier en ajoutant un élément unique à votre slug, comme la date de création. Voici un exemple simple :
self.slug = slugify(self.name + "-" + str(self.date_created))
Utiliser les slugs pour améliorer l’expérience des URL
Contrairement à la bonne vieille méthode des pkLes slugs offrent de nombreux avantages, notamment la flexibilité et la portabilité, puisqu’ils ne sont pas liés à des identifiants d’URL spécifiques tels que la clé primaire. Par conséquent, si vous modifiez la structure de votre base de données ou si vous migrez vos données, vous pouvez toujours conserver des URL cohérentes. Les slugs facilitent également le référencement.