Si vous êtes un programmeur qui n’utilise pas Chrome, vous faites partie d’une minorité. Il y a tellement de raisons de préférer ce navigateur pour la programmation, comme l’influence massive de Google sur la direction du web, les fonctionnalités intégrées qui rendent le développement moins frustrant, et le nombre d’extensions disponibles.
Ce dernier point est crucial. À l’heure où nous écrivons ces lignes, Chrome détient plus de 60 % de parts de marché sur les ordinateurs de bureau. Il n’est donc pas étonnant que la plupart des créateurs d’extensions concentrent d’abord leurs efforts sur Chrome. Cela dit, voici les meilleures extensions Chrome que vous devriez utiliser si vous êtes un développeur, quel qu’il soit, mais surtout un développeur Web.
Extensions de développement général
1. Copain de session
Chrome dispose d’une fonctionnalité géniale appelée profils d’utilisateur personnalisés qui vous permet de créer des ensembles distincts de signets, paramètres, onglets, historiques, etc. Si vous ne l’avez pas encore fait, vous devriez absolument en créer un spécifiquement pour la programmation.
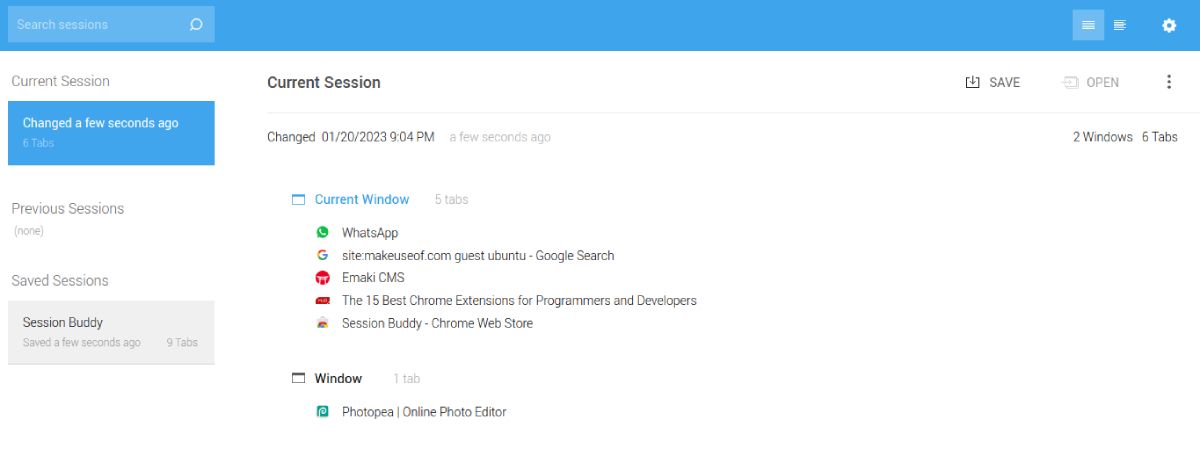
Mais Session Buddy va encore plus loin en vous permettant d’enregistrer des « sessions d’onglets » spécifiques et de passer de l’une à l’autre à volonté, ce qui est très pratique lorsque vous travaillez sur plusieurs projets.
Télécharger : Session Buddy
2. iMacros pour Chrome
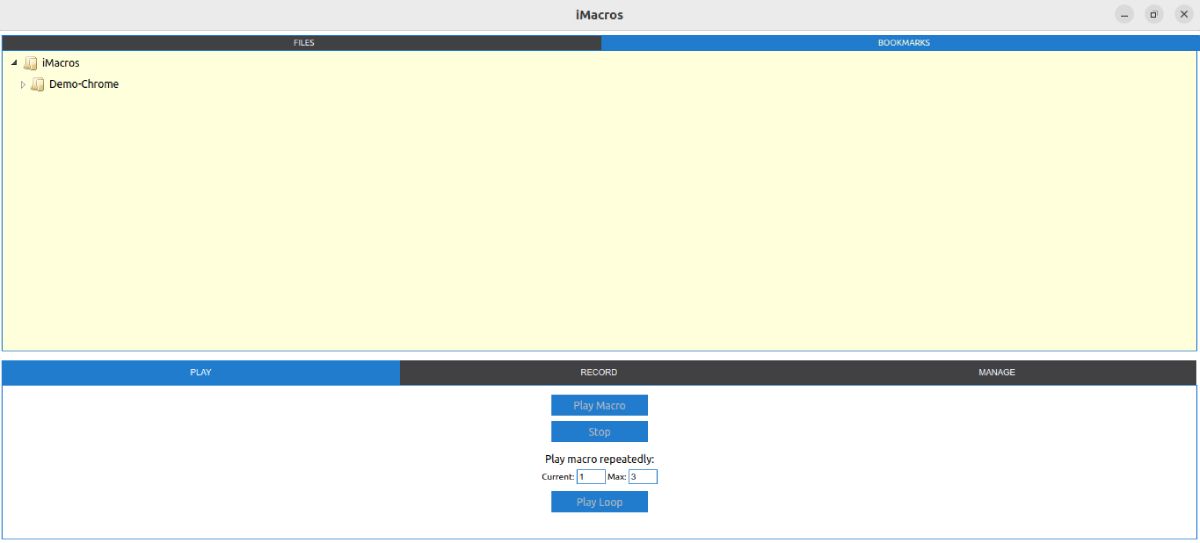
iMacros est une extension qui vous permet d’automatiser des tâches répétitives. Vous pouvez « enregistrer » certaines actions (par exemple, des clics de souris et des pressions de touches), les sauvegarder en tant que macros, puis les exécuter quand vous le souhaitez d’un simple clic. Cela permet de gagner beaucoup de temps pour remplir des formulaires, tester des modifications, etc. Pour les macros en dehors de Chrome, nous recommandons les scripts AutoHotkey.
Télécharger : iMacros pour Chrome
3. Web Timer
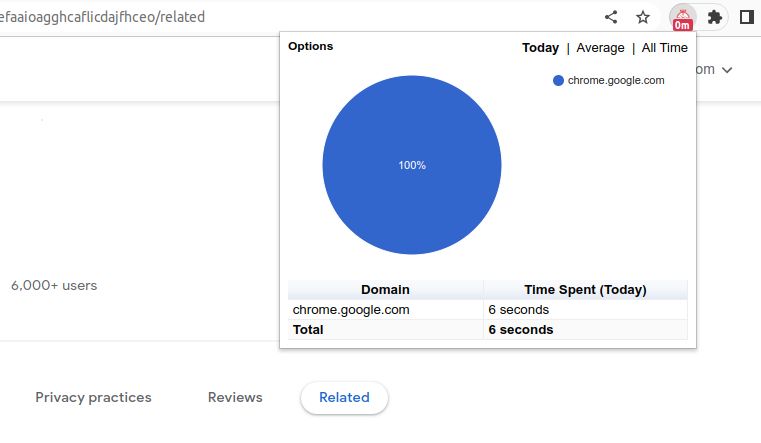
Web Timer suit le temps que vous passez (ou perdez) sur divers sites Web, ce qui peut aider à freiner les tendances à la procrastination. Il n’effectue un suivi que lorsque Chrome est en cours d’utilisation, et il est suffisamment intelligent pour arrêter le suivi lorsque vous êtes inactif. Si vous souhaitez simplement chronométrer votre activité en ligne globale sans entrer dans les détails, essayez l’un de ces chronomètres en ligne gratuits.
Télécharger : Web Timer
4. Capture d’écran impressionnante
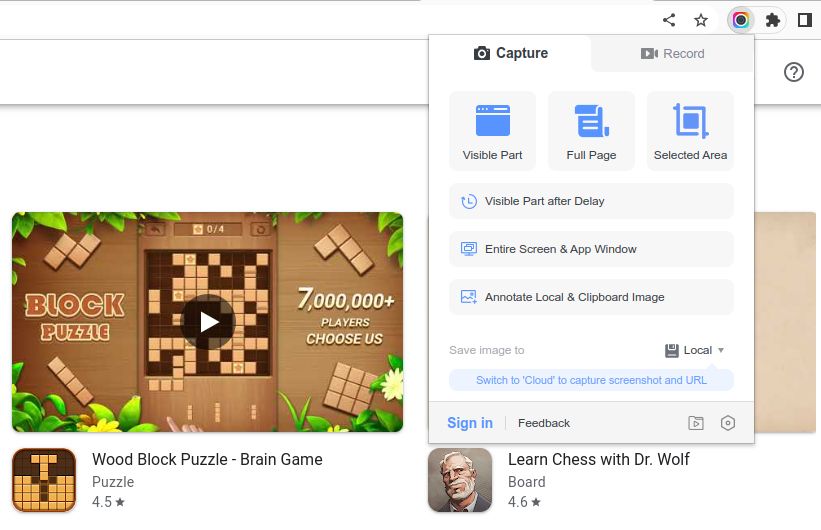
Awesome Screenshot est une extension tout-en-un permettant de réaliser des captures d’écran, d’enregistrer des vidéos d’écran, d’annoter et de flouter les images capturées, et de partager vos captures d’écran avec d’autres personnes en un seul clic. L’une des fonctions les plus intéressantes est la possibilité de faire des captures d’écran d’une page Web entière et de l’assembler en une seule image géante. Pour une solution qui fonctionne également en dehors de Chrome, consultez ces meilleurs outils de création de captures d’écran.
Télécharger : Capture d’écran impressionnante
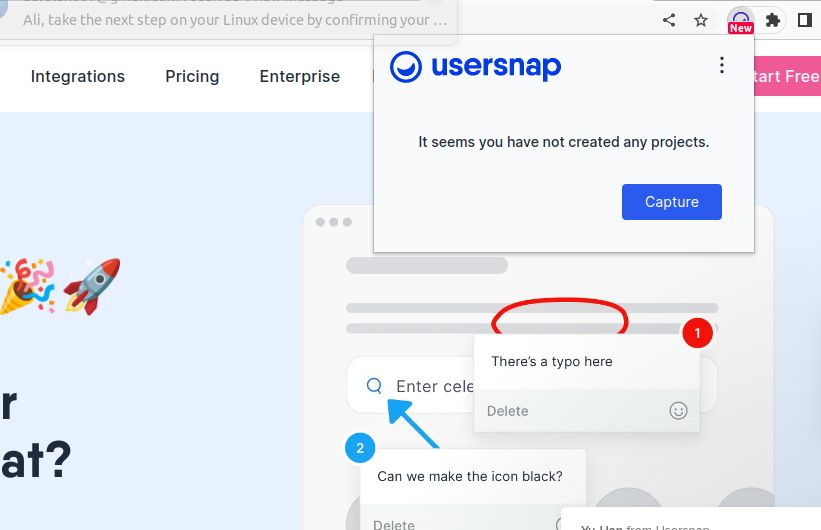
5. Usersnap
Usersnap est une extension utile pour capturer et annoter des pages Web, des prototypes et des applications directement depuis Chrome. Elle peut vous aider à donner votre avis et à signaler les bogues efficacement. Cet outil peut s’avérer vital pour améliorer votre produit final grâce à un flux de travail fluide.
Télécharger : Usersnap
Extensions de développement Web
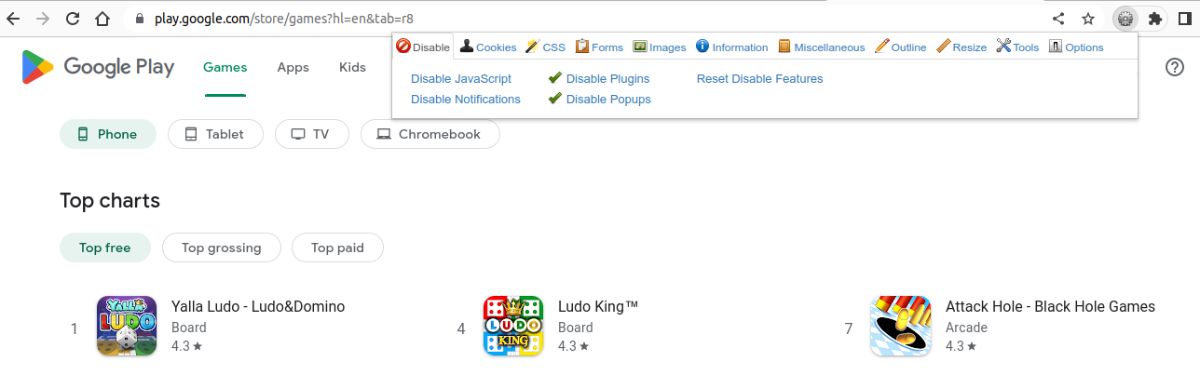
6. Développeur Web
S’il y a une extension à installer pour faciliter le développement Web, c’est bien celle-ci. Web Developer offre plusieurs fonctions pratiques, notamment le basculement en un clic du JavaScript et des plugins, le redimensionnement de la fenêtre pour tester les conceptions réactives, le test et le débogage des images, etc.
Télécharger : Développeur Web
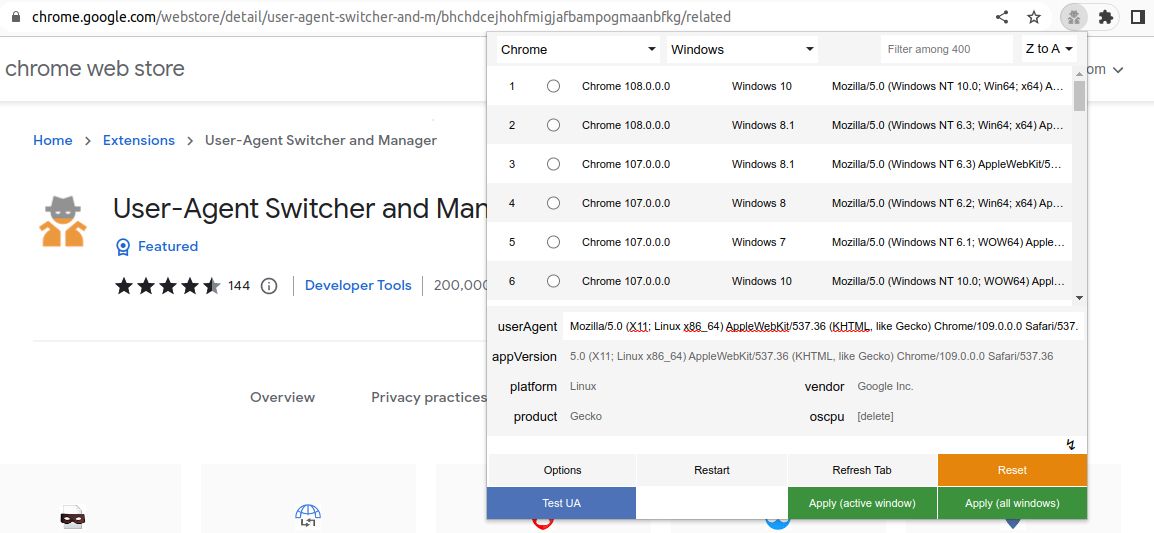
7. Sélecteur d’agent utilisateur
Parmi les nombreuses extensions « user agent switcher » du Chrome Web Store, celle-ci est l’une des meilleures. Elle est régulièrement mise à jour et ne détourne pas les liens. En outre, elle est livrée avec un certain nombre de chaînes d’agents utilisateur par défaut, mais vous permet également de créer des chaînes d’agents utilisateur personnalisées. En bref, il s’agit d’une extension qui fonctionne de manière fiable.
Télécharger : Sélecteur d’agent utilisateur
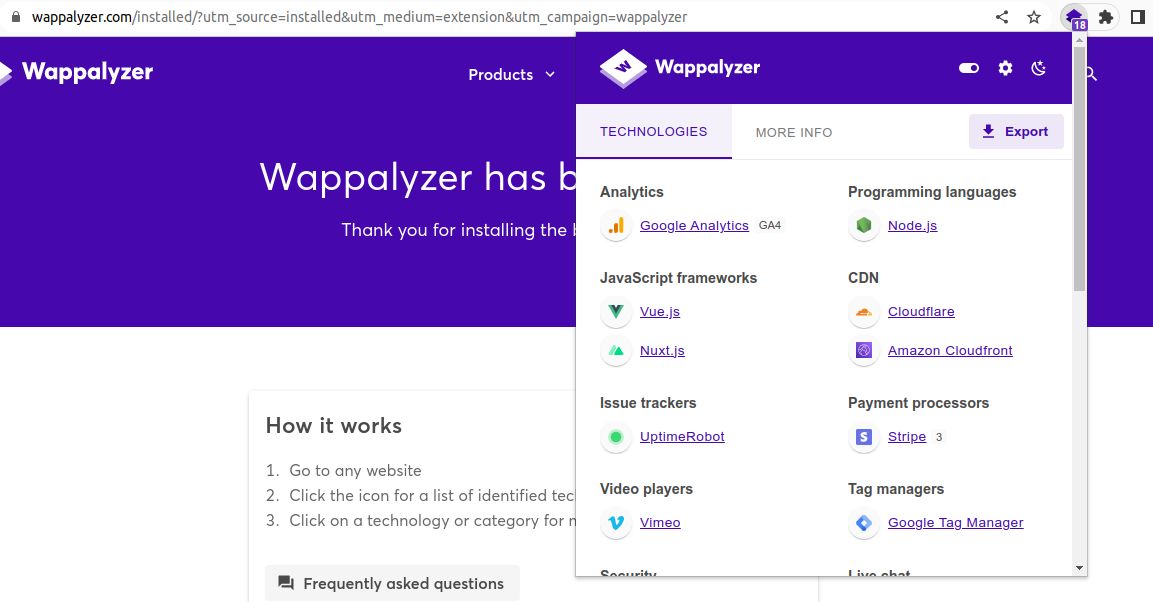
8. Wappalyzer
Si vous voulez savoir quels types de technologies web alimentent un site particulier, Wappalyzer vous le dira en un seul clic. Il est suffisamment intelligent pour détecter les CMS (par exemple, WordPress), les frameworks web (par exemple, React), les outils et utilitaires (par exemple, Google Analytics), les plateformes de commerce électronique (par exemple, Shopify), et bien plus encore.
Télécharger : Wappalyzer
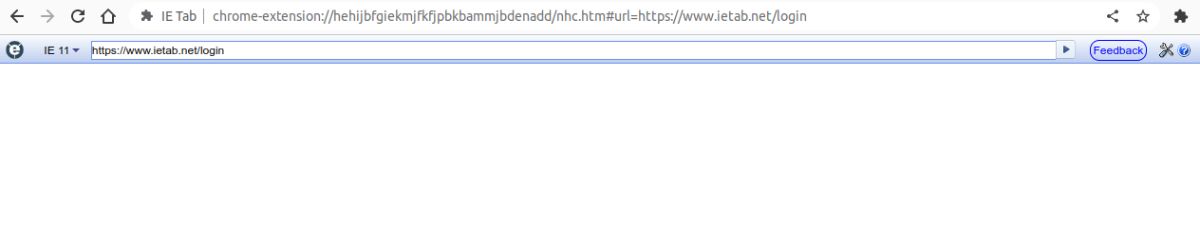
9. Onglet IE
Microsoft a abandonné Internet Explorer. Toutefois, si votre projet nécessite de tester un site Web sur Internet Explorer pour une raison quelconque, vous aurez besoin d’IE Tab, qui émule IE dans un nouvel onglet et vous permet de tester des sites Web dans différentes versions, ainsi que des contrôles ActiveX. Très utile si vous avez besoin que votre site Web soit compatible avec tous les navigateurs, quelle que soit leur ancienneté.
Télécharger : Onglet IE
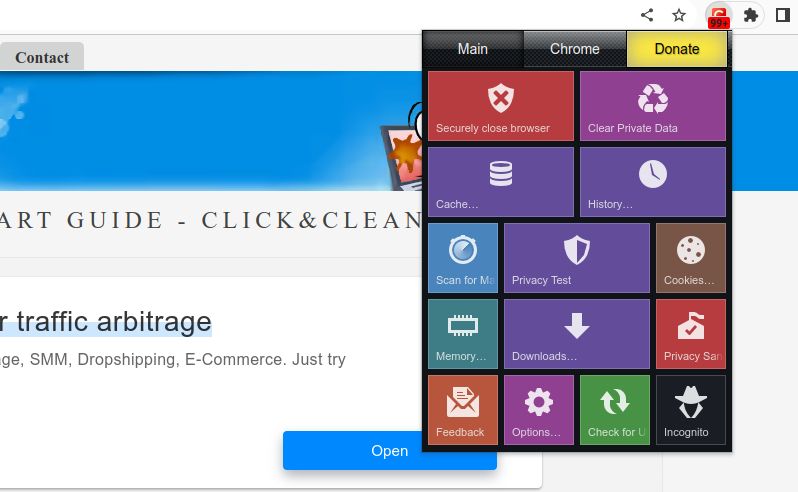
10. Click&Clean
Lors du développement d’un site Web, peu de choses sont plus ennuyeuses que d’effacer constamment les données de navigation pour s’assurer que vous chargez des changements récents. Click&Clean permet non seulement d’accélérer le processus, mais aussi de mieux contrôler ce que vous pouvez nettoyer (par exemple, supprimer les bases de données et les données des plugins, conserver les cookies pour certains sites, etc.)
Télécharger : Click&Clean
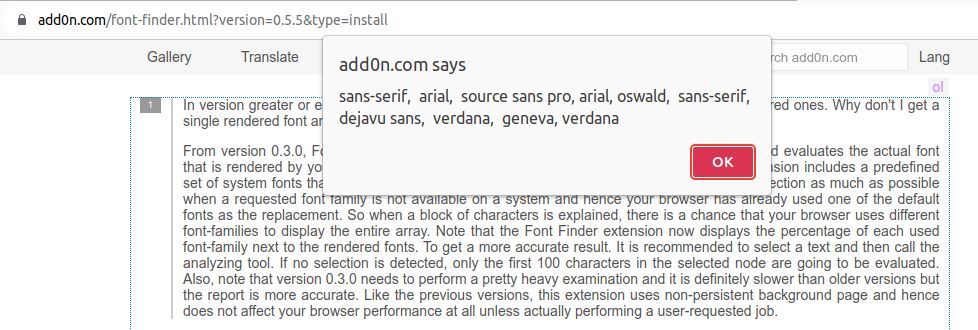
11. Recherche de polices
Font Finder est l’un des moyens les plus simples et les plus efficaces d’identifier les polices sur le Web. C’est une chose de cliquer avec le bouton droit de la souris sur un élément, de sélectionner Inspecter l’élément, puis de parcourir la feuille de style pour trouver ce que c’est.
Avec Font Finder, il suffit de faire un clic droit et de sélectionner Font Finder. De là, vous pouvez obtenir une liste de toutes les polices utilisées sur la page Web ou seulement les polices utilisées dans un cadre particulier. Vous pouvez même ouvrir une version interactive de Font Finder sur n’importe quelle page Web en cliquant sur son extension.
Télécharger : Recherche de polices
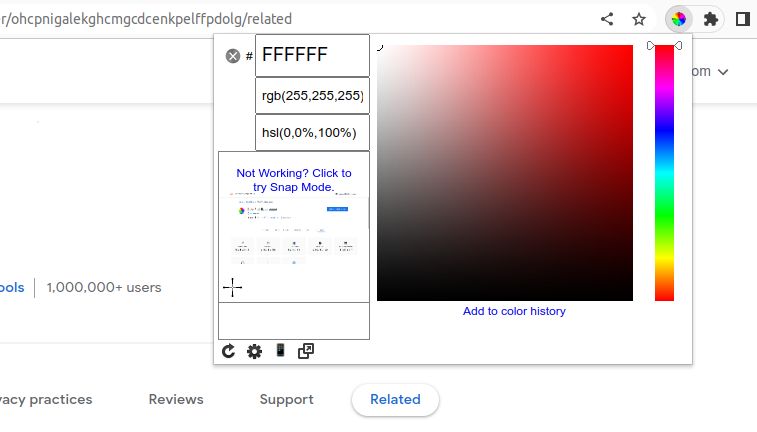
12. Goutte à goutte ColorPick
ColorPick Eyedropper est un outil qui vous permet de zoomer et d’obtenir le code couleur exact de n’importe quel pixel sur n’importe quelle page Web. Le code couleur est disponible en hexadécimal, RVB et HSL. C’est extrêmement pratique et beaucoup plus rapide que d’inspecter les éléments pour voir quelles couleurs sont utilisées dans la feuille de style ou de télécharger des images et de choisir les couleurs dans un éditeur d’images.
Télécharger : Compte-gouttes ColorPick
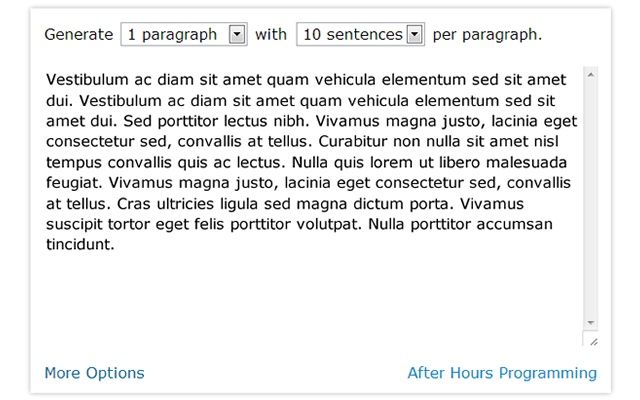
13. Générateur de Lorem Ipsum
Lorsque vous développez un site Web, vous aurez éventuellement besoin d’un texte factice. Les générateurs de Lorem ipsum sont nombreux sur le web, mais Lorem Ipsum Generator est toujours disponible immédiatement dans votre onglet actuel. Il est rapide, et vous pouvez personnaliser le nombre de paragraphes que vous souhaitez et le nombre de phrases par paragraphe.
Télécharger : Générateur de Lorem Ipsum
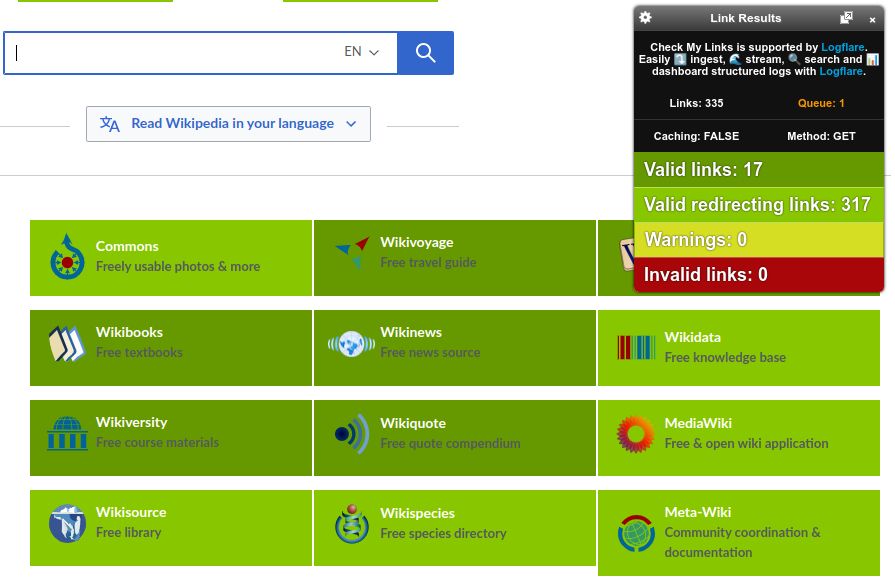
14. Vérifier mes liens
À la fin d’un projet de développement Web, vous voudrez faire un dernier passage sur toutes les pages principales pour vous assurer que tous vos liens fonctionnent. Check My Links rend ce processus aussi simple que possible. Il suffit de cliquer sur le bouton pour que le logiciel analyse tous les liens de la page en cours et les mette en évidence selon qu’ils sont cassés ou fonctionnels.
Télécharger : Vérifier mes liens
15. Dimensions
Dimensions est plus un outil de conception web que de développement web, mais comme les deux ont tendance à se chevaucher, vous aurez probablement envie d’utiliser cette extension. En bref, elle mesure instantanément la distance entre deux éléments Web, y compris le texte, les images, les vidéos et les champs de formulaire. Elle peut également mesurer la distance entre le curseur de la souris et n’importe lequel de ces éléments Web pris en charge.
Télécharger : Dimensions
Améliorez votre flux de travail de programmation avec ces extensions
Vous trouverez de nombreuses extensions liées à la programmation sur le Chrome Web Store, en plus de celles mentionnées ci-dessus.
Vous avez peut-être déjà mis au point une solution de contournement pour certaines de ces extensions, mais nous vous recommandons de les essayer, car elles pourraient améliorer votre efficacité globale.