Les fonctionnalités de productivité de Notion sont devenues de plus en plus populaires pour les individus et les organisations. Ces fonctionnalités vous permettent de gérer un large éventail de tâches, du stockage de données personnelles à la gestion des flux de travail de projets. Le système de base de données de Notion rend cela possible. Il fournit une interface intuitive pour vous aider à créer un système de gestion de contenu personnalisable.
Notion fournit une API riche en fonctionnalités que vous pouvez facilement intégrer dans n’importe quelle application pour interagir avec son système de base de données. En outre, vous pouvez personnaliser la fonctionnalité fournie pour répondre aux besoins spécifiques de votre application.
Configurer une intégration Notion
Notion fournit plusieurs intégrations qui vous permettent d’ajouter du contenu ou des données provenant d’autres outils tels que Google Docs directement dans une base de données Notion. Cependant, pour les applications personnalisées, vous devrez créer des intégrations personnalisées en utilisant son API publique.
Pour créer une intégration Notion, suivez ces étapes.
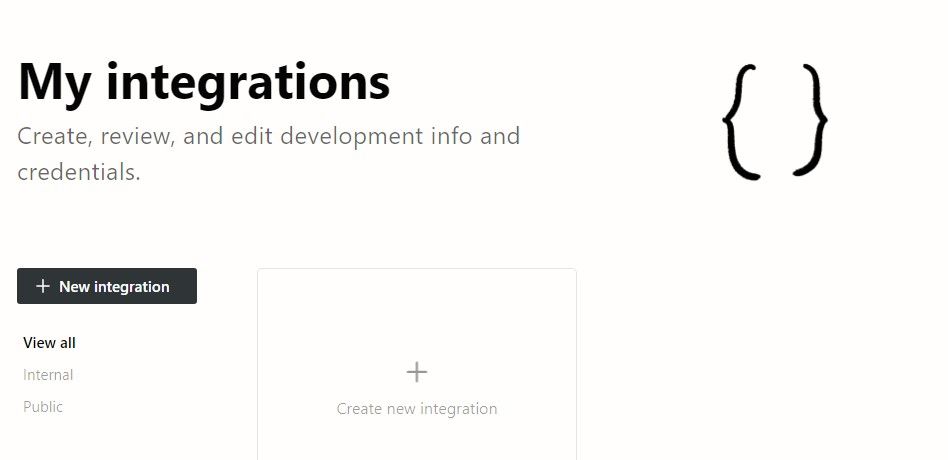
- Rendez-vous sur la page web d’intégration de Notion, inscrivez-vous et connectez-vous à votre compte. Sur la page de présentation des intégrations, cliquez sur Nouvelle intégration pour en créer une nouvelle.
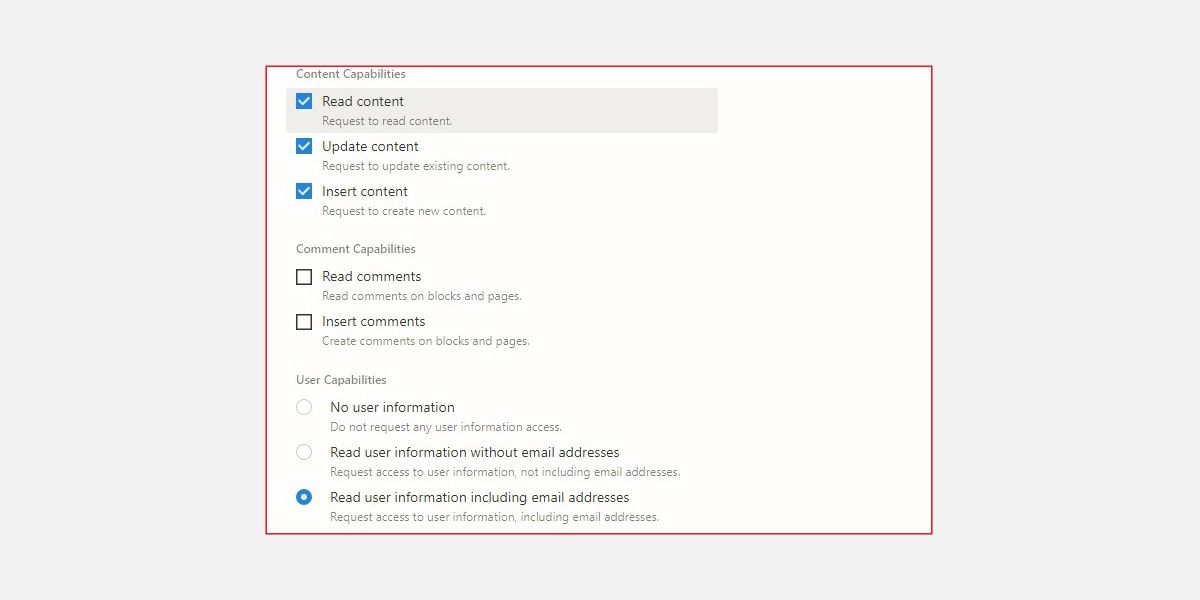
- Donnez un nom à votre intégration, vérifiez que vous avez sélectionné les paramètres de capacités d’intégration corrects, et cliquez sur Soumettre. Ces paramètres définissent la manière dont votre application interagit avec Notion.
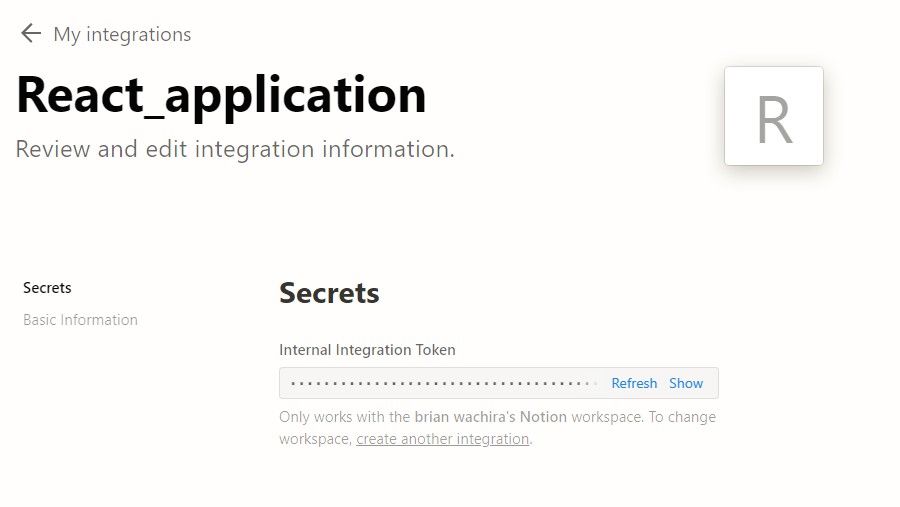
- Copiez le jeton secret d’intégration interne fourni et cliquez sur Enregistrer les modifications.
Créer une base de données Notion
Une fois l’intégration configurée, connectez-vous à votre base de données Notion. Notion pour créer une base de données pour votre application. Ensuite, suivez les étapes suivantes :
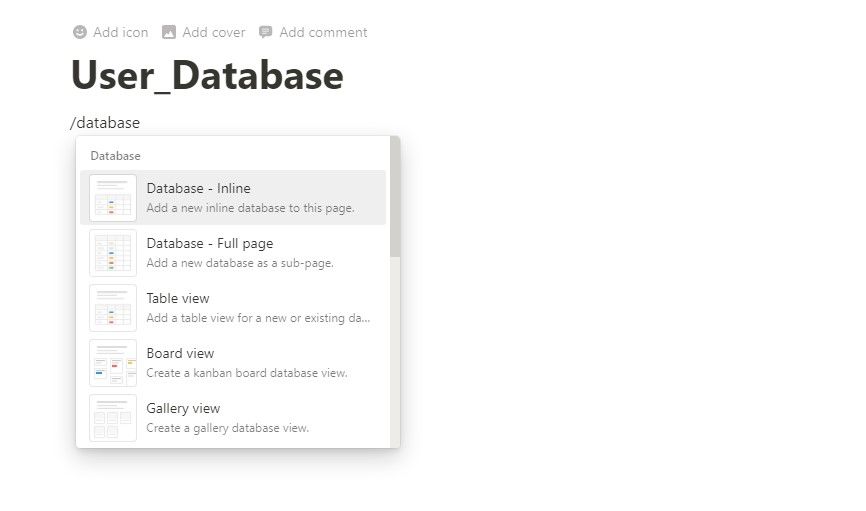
- Cliquez sur le bouton Nouvelle page dans le panneau de menu de gauche de votre espace de travail Notion.
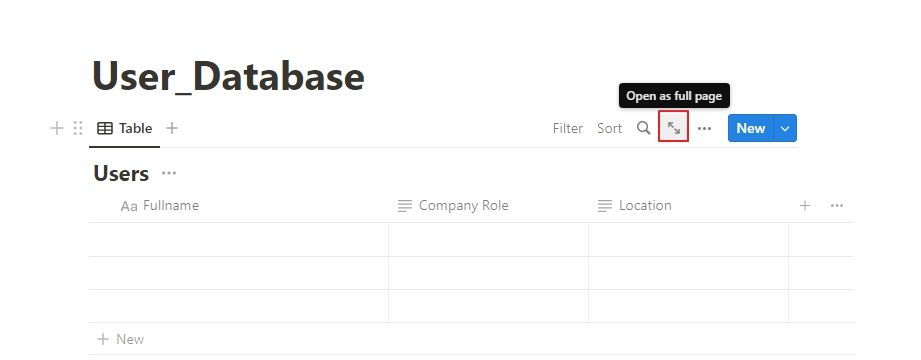
- Dans la fenêtre pop-up, indiquez le nom de votre base de données et la table configurée par Notion. Enfin, ajoutez les champs dont vous avez besoin à votre table en appuyant sur le bouton + sur la section d’en-tête de votre tableau.
- Ensuite, cliquez sur le bouton Ouvrir en pleine page pour développer la page de la base de données afin de remplir la page, et afficher l’ID de la base de données sur l’URL.
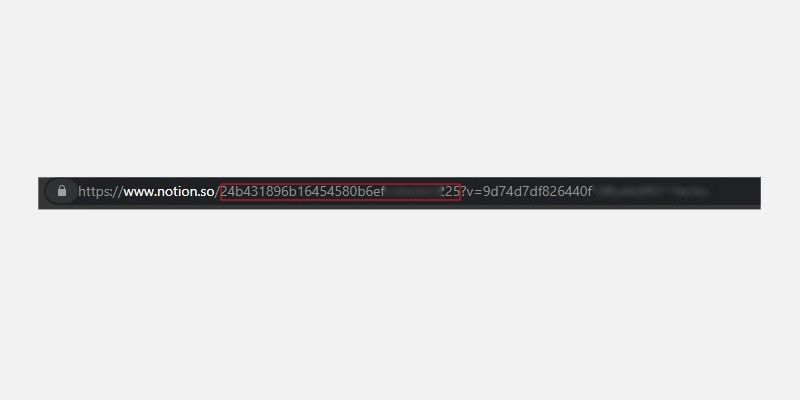
- Vous aurez besoin de l’ID de la base de données pour interagir avec la base de données depuis votre application React. L’ID de la base de données est la chaîne de caractères de l’URL de la base de données entre la dernière barre oblique (/) et le point d’interrogation ( ?).
- Enfin, connectez la base de données à votre intégration. Ce processus accorde à l’intégration l’accès à la base de données afin que vous puissiez stocker et récupérer des données sur votre base de données depuis l’application React.
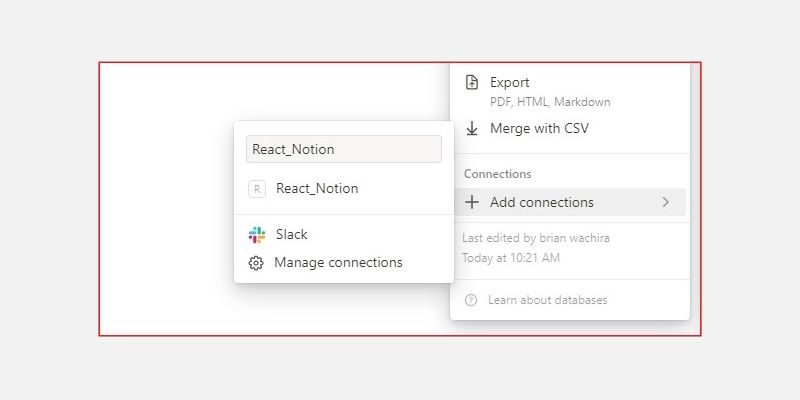
- Sur la page de votre base de données, cliquez sur le bouton trois points dans le coin supérieur droit pour ouvrir le menu des paramètres de la base de données. Au bas du volet latéral du menu, cliquez sur l’icône Ajouter des connexions et recherchez et sélectionnez votre intégration.
Créer un serveur Express
Notion fournit une bibliothèque client qui permet d’interagir facilement avec l’API à partir d’un serveur Express. Pour l’utiliser, créez un dossier de projet localement, changez le répertoire courant pour ce dossier et créez un serveur web express.js.
Vous pouvez trouver le code de ce projet dans son dossier Dépôt GitHub.
Ensuite, installez ces paquets.
npm install @notionhq/client cors body-parser dotenv Le paquet CORS permet au backend Express et au client React d’échanger des données via les points de terminaison de l’API. Vous pouvez utiliser le package body-parser pour traiter les requêtes HTTP entrantes. Vous analyserez la charge utile JSON du client, récupérerez des données spécifiques et rendrez ces données disponibles sous forme d’objet dans la propriété req.body. Enfin, le paquet dotenv permet de charger des variables d’environnement à partir d’un fichier de type .env dans votre application.
Dans le répertoire racine du dossier du serveur, créez un fichier .env, et ajoutez le code ci-dessous :
NOTION_INTEGRATION_TOKEN = 'your Integration secret token'
NOTION_DATABASE_ID = 'database ID' Configuration du serveur Express
Ouvrez le index.js dans le dossier du projet du serveur, et ajoutez ce code :
const express = require('express');
const {Client} = require('@notionhq/client');
const cors = require('cors');
const bodyParser = require('body-parser');
const jsonParser = bodyParser.json();
const port = process.env.PORT || 8000;
require('dotenv').config();
const app = express();
app.use(cors());
const authToken = process.env.NOTION_INTEGRATION_TOKEN;
const notionDbID = process.env.NOTION_DATABASE_ID;
const notion = new Client ({auth: authToken});
app.post('/NotionAPIPost', jsonParser, async(req, res) => {
const {Fullname, CompanyRole, Location} = req.body;
try {
const response = await notion.pages.create({
parent: {
database_id: notionDbID,
},
properties: {
Fullname: {
title: [
{
text: {
content: Fullname
},
},
],
},
CompanyRole: {
rich_text: [
{
text: {
content: CompanyRole
},
},
],
},
Location: {
rich_text: [
{
text: {
content: Location
},
},
],
},
},
});
res.send(response);
console.log("success");
} catch (error) {
console.log(error);
}
});
app.get('/NotionAPIGet', async(req, res) => {
try {
const response = await notion.databases.query({
database_id: notionDbID,
sorts: [
{
timestamp: 'created_time',
direction: 'descending',
},
]
});
res.send(response);
const {results} = response;
console.log("success");
} catch (error) {
console.log(error);
}
});
app.listen(port, () => {
console.log('server listening on port 8000!');
}); Ce code fait ce qui suit :
- La bibliothèque client de Notion fournit un moyen d’interagir avec l’API de Notion et d’effectuer diverses opérations, telles que la lecture et l’écriture de données dans votre base de données.
- La méthode client crée une nouvelle instance de l’objet Notion. Cet objet est initialisé avec un paramètre auth qui prend un jeton d’authentification, le jeton d’intégration.
- Les deux méthodes HTTP -get et post- font des demandes à l’API de Notion. La méthode post prend un ID de base de données dans son en-tête qui spécifie la base de données dans laquelle écrire des données à l’aide de la méthode create. Le corps de la requête contient également les propriétés de la nouvelle page : les données utilisateur à stocker.
- La méthode get interroge et récupère les données utilisateur dans la base de données, et les trie en fonction de l’heure de leur création.
Enfin, lancez le serveur de développement en utilisant Nodemon, le moniteur Node.js :
npm start Configuration d’un client React
Dans le répertoire racine du dossier de votre projet, créez une application React et installez Axios. Vous utiliserez cette bibliothèque pour effectuer des requêtes HTTP depuis le navigateur.
npm install axios Implémentation des méthodes POST et GET de l’API
Ouvrez le src/App.js supprimez le code React passe-partout et remplacez-le par ce code :
import React, { useState} from 'react';
import Axios from 'axios';
function App() {
const [name, setName] = useState("");
const [role, setRole] = useState("");
const [location, setLocation] = useState("");
const [APIData, setAPIData] = useState([]);
const handleSubmit = (e) => {
e.preventDefault();
Axios.post('http://localhost:8000/NotionAPIPost', {
Fullname: name,
CompanyRole:role,
Location:location
}).catch(error => {
console.log(error);
});
Axios.get('http://localhost:8000/NotionAPIGet')
.then(response => {
setAPIData(response.data.results);
console.log(response.data.results);
}).catch(error => {
console.log(error);
});
};
return (
<div className="App">
<header className="App-header">
<div className="form">
<form onSubmit={handleSubmit}>
<p>First Name</p>
<input
type="text"
placeholder="First name ..."
onChange={(e) => {setName(e.target.value)}}
/>
<p>Company Role</p>
<input
type="text"
placeholder = "Company Role...."
onChange={(e) => {setRole(e.target.value)}}
/>
<p> Company Role</p>
<input
type="text"
placeholder = "Location...."
onChange={(e) => {setLocation(e.target.value)}}
/>
<button type="submit">Submit</button>
</form>
</div>
<div className="Data">
<p>API DATA</p>
{
APIData.map((data) => {
return (
<div key={data.id}>
<p>Name: {data.properties.Fullname.title[0].plain_text}</p>
<p>Role: {data.properties.CompanyRole.rich_text[0].plain_text}</p>
<p>Location: {data.properties.Location.rich_text[0].plain_text}</p>
</div>
)
})
}
</div>
</header>
</div>
);
}
export default App;
Ce composant rend un formulaire qui permet à un utilisateur de soumettre son nom, son rôle et ses informations de localisation. Il utilise le hook useState pour stocker les valeurs d’entrée de l’utilisateur dans des variables d’état, puis effectue une requête POST vers une API côté serveur, transmettant les informations de l’utilisateur une fois qu’il a appuyé sur le bouton d’envoi.
Une fois la soumission réussie, ce code envoie une requête GET à la même API côté serveur pour récupérer les données qu’il vient de soumettre. Enfin, il fait correspondre les données récupérées, stockées dans l’état, et les rend dans le fichier API DATA section en dessous du formulaire.
Faites tourner le serveur de développement de React et rendez-vous sur http://localhost:3000 dans votre navigateur pour voir les résultats.
Utilisation de Notion comme système de gestion de contenu
Notion est un outil de productivité incroyablement polyvalent qui, outre le stockage de données, peut servir de système de gestion de contenu (SGC) pour vos applications. Son système de base de données flexible fournit un ensemble d’outils d’édition et de fonctions de gestion qui simplifient le processus de gestion du contenu de votre application.