Flexbox est un outil CSS qui vous permet de construire des mises en page unidimensionnelles flexibles. Il vous permet de contrôler la position des éléments à l’intérieur d’un conteneur afin d’avoir plus de contrôle sur la présentation de votre contenu à l’écran.
Ce tutoriel montre comment utiliser flexbox dans React Native pour construire des mises en page flexibles et réactives. Vous apprendrez à positionner les éléments enfants d’un élément conteneur à l’aide des propriétés flexbox.
Comparaison du comportement de Flexbox dans React Native et dans le développement Web
Si vous souhaitez organiser le contenu de l’élément conteneur à l’aide de Flexbox en CSS, vous devez utiliser la propriété display:flex propriété.
container { display: flex; }
Mais avec React Native, vous n’avez pas besoin de définir la propriété display:flex propriété de React Native. Cela s’explique par le fait que React Native utilise par défaut flexbox pour construire les mises en page.
Voici quelques différences à garder à l’esprit sur la façon dont flexbox se comporte lorsqu’il est utilisé pour aligner des éléments HTML dans les applications web par rapport à la façon dont il se comporte dans React Native :
- flexDirection par défaut rangée dans les applications web mais par défaut colonne dans React Native.
- alignContent par défaut étirement dans les applications web et flex-start dans React Native.
- flexShrink La valeur par défaut est 1 en web et 0 en React Native.
Utilisation des propriétés Flexbox dans React Native
Les propriétés Flexbox vous permettent de décrire comment aligner les éléments enfants de l’élément conteneur. Vous devez comprendre ces propriétés pour créer des mises en page complexes qui répondent aux besoins de votre application.
1. Utiliser la propriété flex dans React Native
La propriété flex détermine comment la propriété Voir Le composant remplit l’écran. Cette propriété accepte une valeur entière supérieure ou égale à 0. La valeur spécifie la fraction de l’écran que le composant Voir devrait prendre en charge.
Dans cet exemple, vous créez un écran avec une vue unique à partir de la bibliothèque de composants React Native :
import React from "react"
import { StyleSheet, View } from "react-native"
export default function App() {
return (
<>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
</>
)
}
Voici le résultat :
Ici, vous avez assigné le 1 comme valeur de flexion de l’élément Vue composante. Les Voir Le composant prend tout l’écran (100%) parce que vous avez divisé l’espace en un seul groupe.
Prenons un autre exemple :
import React from "react"
import { StyleSheet, View } from "react-native"
export default function App() {
return (
<View>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
<View style={{ backgroundColor: "#7cb48f", flex: 3 }} />
</View>
)
}
Voici le résultat :
Ici vous avez deux Voir des éléments dans un autre Voir élément. Le premier enfant a pour valeur flex:1et la seconde est fixée à flex:3. Ces valeurs divisent l’espace entre les deux enfants. Le premier occupe 1/4 de l’écran tandis que le second occupe 3/4 de l’écran (l’écran est divisé en 4 blocs car 1+3 = 4).
2. Utiliser la propriété flexDirection dans React Native
Si vous regardez la capture d’écran ci-dessus, vous verrez que les éléments enfants sont superposés. C’est le comportement par défaut de flexbox dans React Native (flexDirection prend par défaut la valeur colonne ).
Vous pouvez également définir la valeur flexDirection propriété à rangée, colonne-reverseet inversion de rangée. Dans l’exemple suivant, flexDirection est fixé à rangéeLes éléments enfants sont donc placés côte à côte :
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 4,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
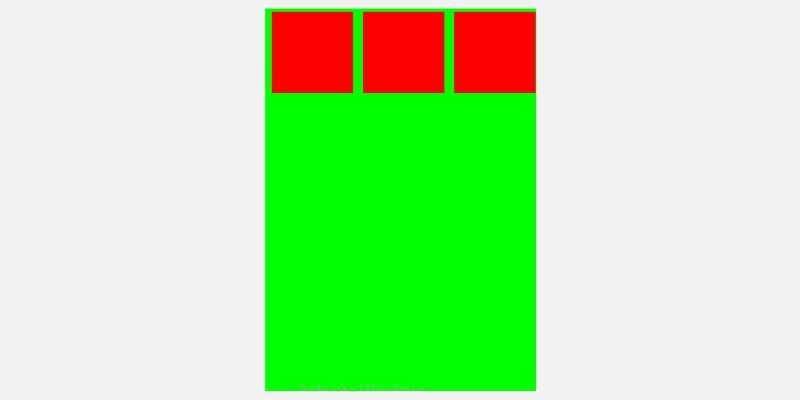
Voici le résultat :
Réglage de la flexDirection vers retour à la ligne place les enfants côte à côte, mais en inverse l’ordre. De même, la fonction colonne-inversée place les enfants les uns au-dessus des autres mais dans l’ordre inverse de celui défini par l’option colonne.
3. Utiliser justifyContent dans React Native
Le justifyContent aligne les éléments enfants d’un conteneur flexbox le long de l’axe primaire. Si la propriété flexDirection est fixé à colonnel’axe primaire est l’axe vertical. S’il est défini à rangéealors c’est horizontal.
Les valeurs possibles de justifierContenu sont flex-start, flex-end, centre, espace-entre, autour de l’espaceet uniformément dans l’espace.
Dans l’exemple suivant, flexDirection est défini sur row et justifyContent est fixé à flex-start:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
justifyContent: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
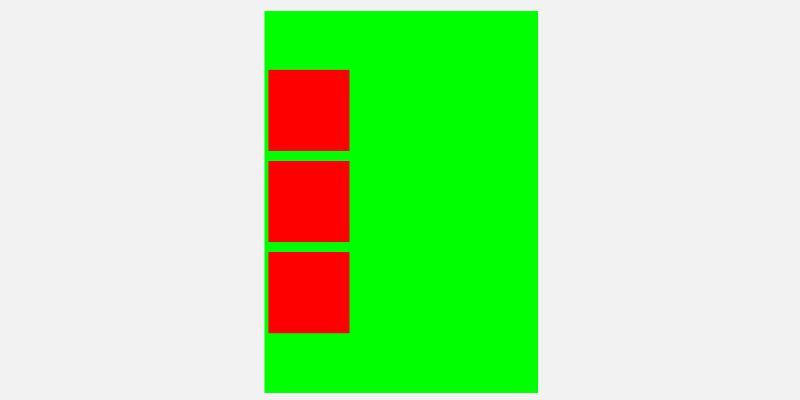
Voici le résultat :
Si vous changez le flexDirection vers colonne, flex-start s’appliquera à l’axe vertical. Les boîtes seront donc empilées les unes sur les autres.
Paramétrage justifyContent au centre (alors que l’axe primaire est un colonne) centre les trois boîtes enfants.
4. Utiliser alignItems dans React Native
Le alignItems détermine l’emplacement des éléments dans un conteneur flexbox le long de l’axe secondaire. C’est l’inverse de justifyContent. Tout comme justifyContent s’occupe de l’alignement vertical, alignItems gère l’alignement horizontal. Les valeurs possibles de alignItems sont flex-start, flex-end, centreet ligne de base.
Dans l’exemple suivant, flexDirection est fixé à rangée et alignItems est fixé à flex-start:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
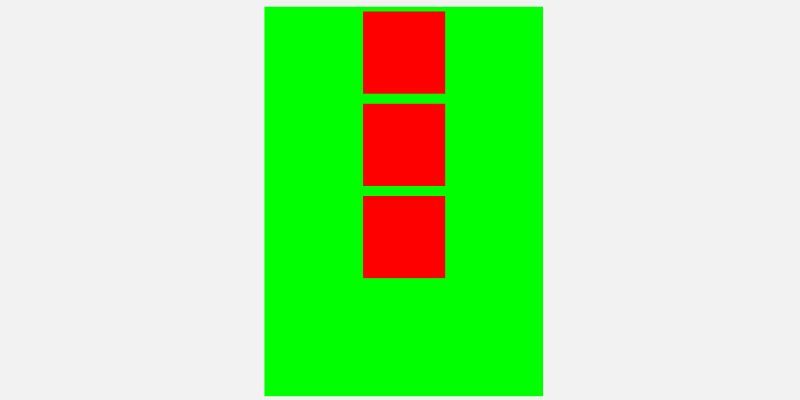
Voici le résultat :
Si vous définissez l’option flexDirection propriété à colonne et alignItems à centreles boîtes seront placées l’une au-dessus de l’autre et les éléments enfants seront alignés au centre.
5. Utiliser alignSelf dans React Native
Le alignSelf détermine comment un enfant individuel doit s’aligner dans le conteneur. Elle remplace la propriété alignItemset les valeurs possibles sont flex-start, flex-end, centreet ligne de base.
Dans l’exemple suivant, nous avons défini une valeur par défaut de alignItems et la surcharger en utilisant la propriété alignSelf:
import React from "react"
import { StyleSheet, View } from "react-native"
const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
justifyContent: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={[styles.square, { alignSelf: "flex-end" }]} />
<View style={[styles.square, { alignSelf: "flex-start" }]} />
)
}
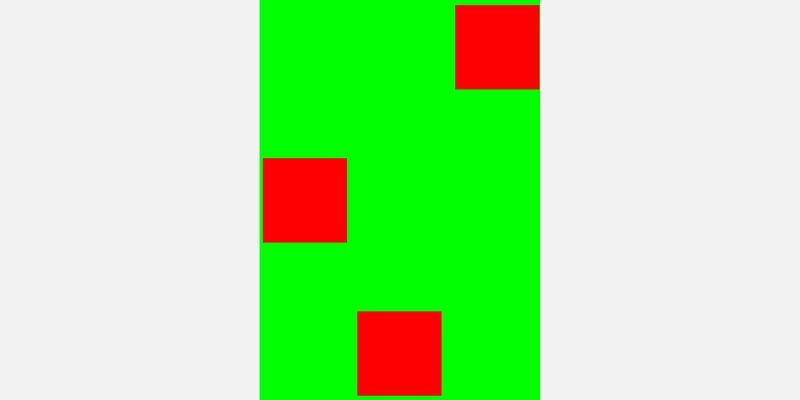
Voici le résultat :
Autres propriétés de Flexbox
Il existe deux autres propriétés que vous pouvez utiliser lors de la création d’une disposition flexbox dans React Native :
- flexWrap: Dans le cas où les enfants d’un conteneur débordent de celui-ci. Utiliser flexWrap pour spécifier si elles doivent être réduites sur une seule ligne ou regroupées sur plusieurs lignes. Valeurs possibles pour flexWrap sont nowrap et enveloppement.
- écart: Vous utilisez le écart Cette propriété permet d’ajouter des espaces entre les éléments de la grille dans le conteneur. Sa valeur doit correspondre à la taille de l’espace souhaité entre les éléments. Vous pouvez spécifier la propriété espace en utilisant des unités CSS telles que px, em ou rem.
En savoir plus sur React Native
Maintenant que vous comprenez flexbox et que vous savez comment l’utiliser dans votre application React Native pour créer des mises en page flexibles et réactives, il est temps pour vous d’entrer dans les détails de React Native.