Les captures d’écran sont un outil flexible pour les tâches quotidiennes, qu’il s’agisse de mettre en valeur un travail ou de partager des informations. Vous pouvez réaliser des captures d’écran à l’aide de commandes clavier, d’applications et d’extensions de navigateur, mais avez-vous déjà essayé de réaliser des captures d’écran directement dans Google Chrome ?
Voici un scénario : vous avez besoin d’une capture d’écran d’une page Web entière. Au lieu de faire plusieurs captures d’écran de la page, ce qui peut être fastidieux, pourquoi ne pas le faire en une seule fois ? C’est ici que Developer Tools interviennent.
Ce guide explique comment utiliser les outils de développement de Chrome. pour réaliser facilement une capture d’écran de vos pages Web.
Qu’est-ce que les outils pour développeurs de Google Chrome ?
Les outils de développement de Chrome sont de puissants outils de débogage intégrés au navigateur Google Chrome. Ces outils permettent aux développeurs de tester, déboguer et optimiser les applications Web pour les rendre plus rapides et plus fiables.
Ces outils permettent notamment de visualiser et de modifier le code d’une page Web en temps réel, de visualiser son trafic réseau et d’analyser ses performances, y compris les temps de chargement et l’utilisation de la mémoire.
Comment faire une capture d’écran dans Chrome à l’aide des outils de développement ?
Pour réaliser une capture d’écran d’une page Web à l’aide des outils de développement de Google Chrome, procédez comme suit :
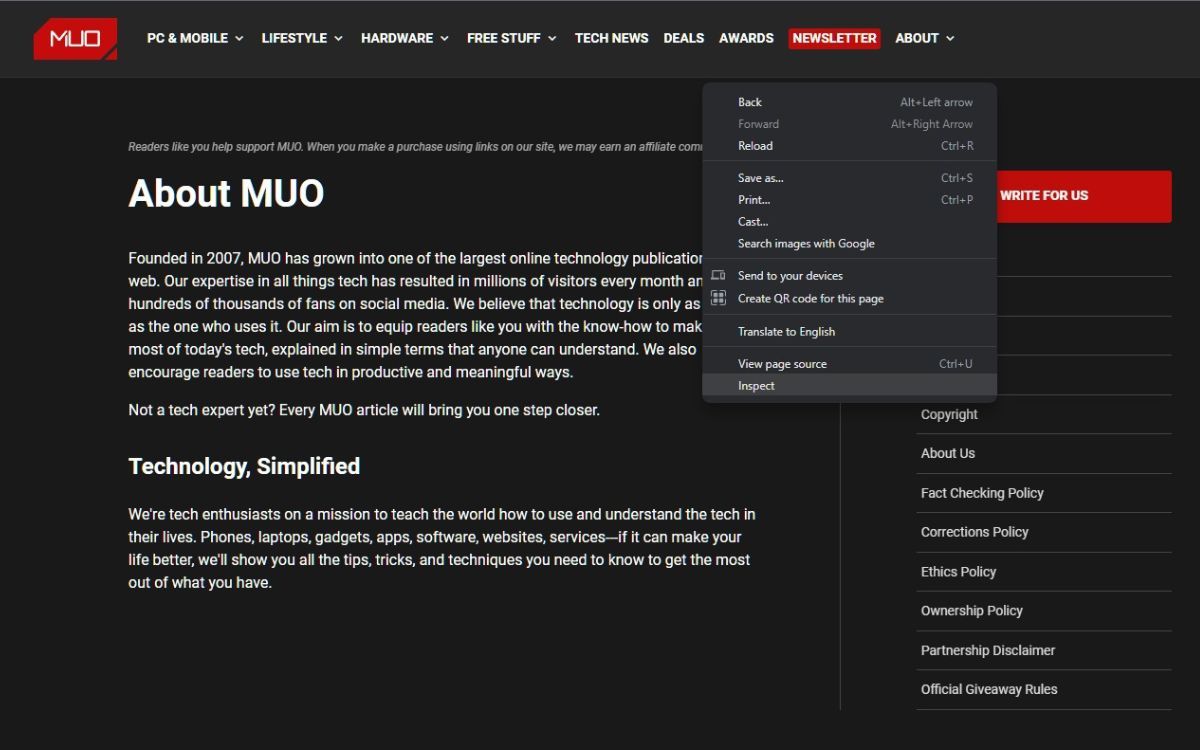
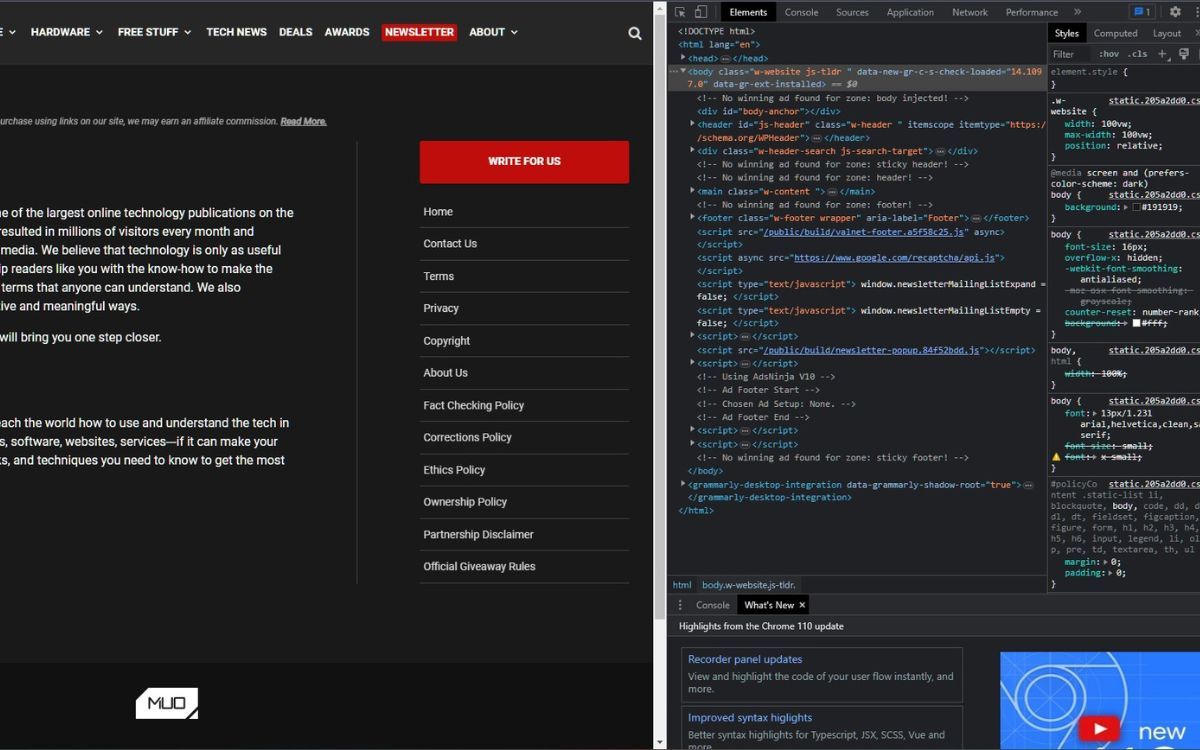
Tout d’abord, ouvrez Google Chrome, puis accédez à un site Web ou à une page Web spécifique. Ensuite, faites un clic droit n’importe où sur la page et cliquez sur Inspecter au bas du menu déroulant pour ouvrir l’écran d’inspection. Outils du développeur panel. Vous pouvez également utiliser Ctrl + Shift + C.
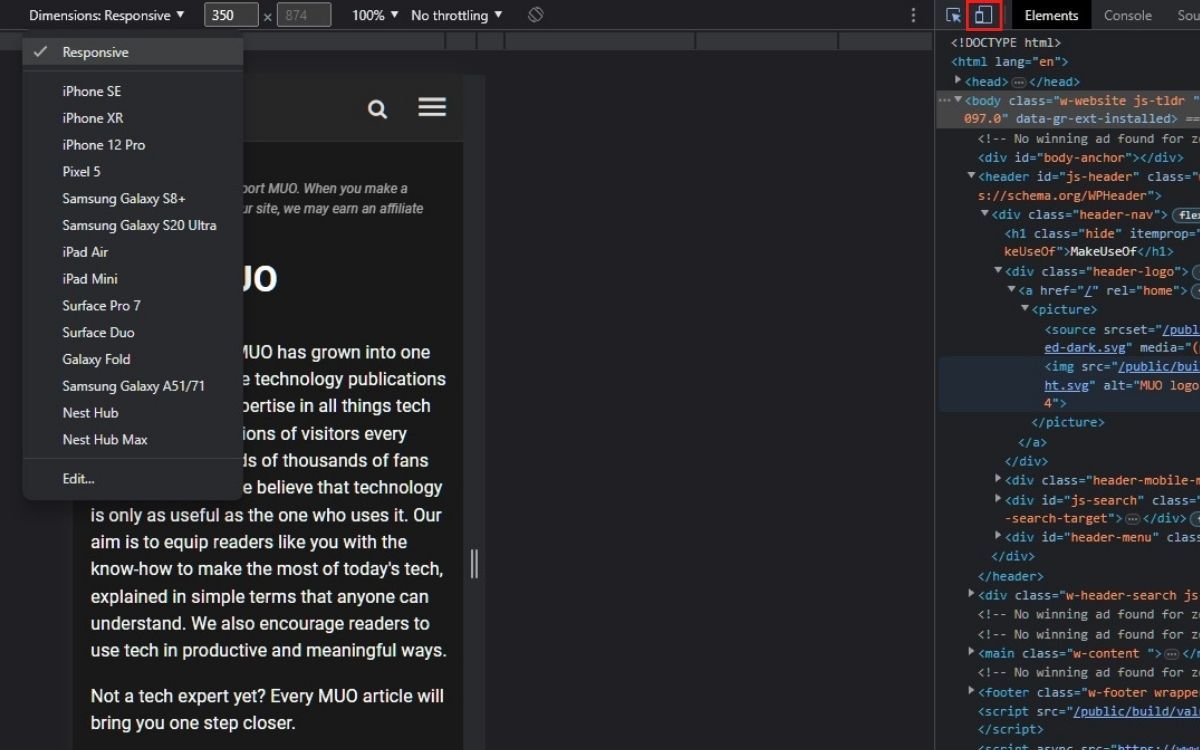
Basculer le Barre d’outils du périphérique en cliquant sur la deuxième icône dans le coin supérieur gauche ou Ctrl + Shift + M. Vous pouvez voir comment la page se présente sur différents appareils, comme les téléphones et les tablettes.
En haut à gauche, il y a un menu déroulant appelé Dimensions. En cliquant dessus, vous verrez apparaître un menu avec différents appareils. En cliquant sur une option, vous verrez à quoi ressemble la page sur ce périphérique. Vous pouvez également voir la largeur et la hauteur de la page et une option de zoom avant et arrière.
En fonction de votre appareil, l’option de largeur ou de hauteur (ou les deux) sera annulée, ce qui vous empêchera de modifier sa taille.
En option, vous pouvez choisir l’appareil et l’orientation pour prendre une capture d’écran en utilisant les éléments suivants Mode appareil. Lorsque vous êtes satisfait de l’apparence de l’ensemble, cliquez sur les trois points verticaux de la barre de dimensions et cliquez sur l’une des deux options suivantes Capture d’écran ou Capture d’écran en taille réelle.
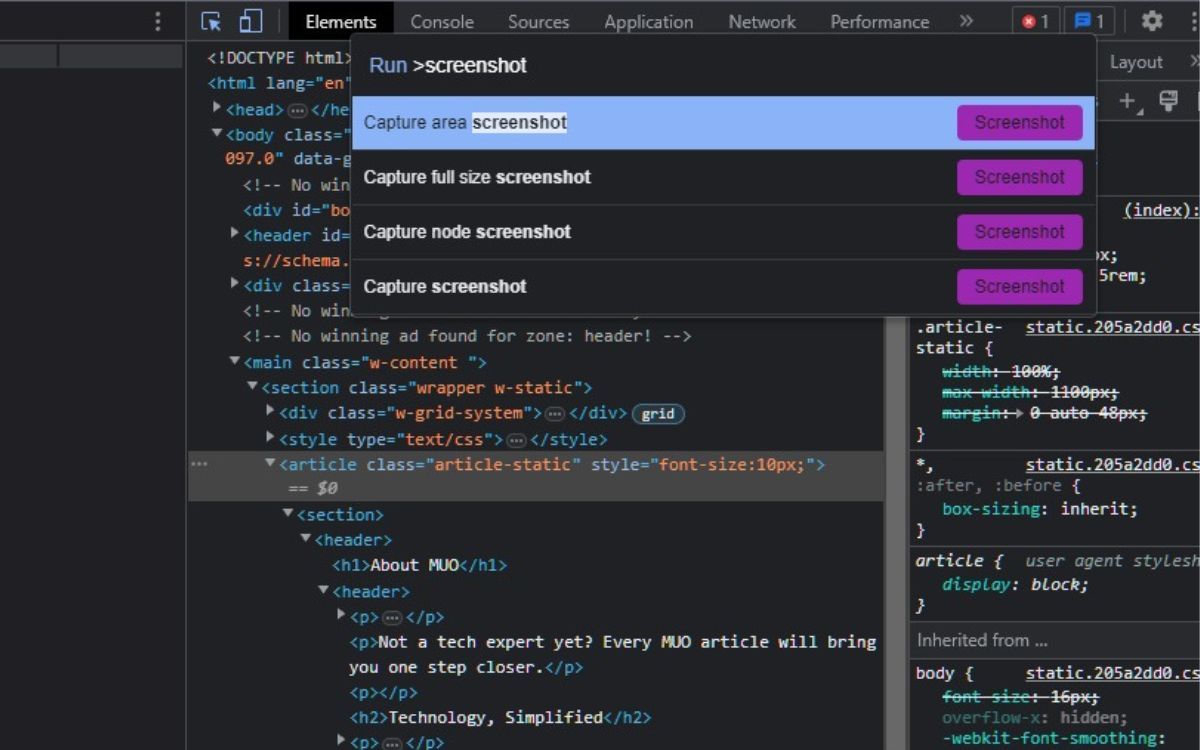
Vous pouvez également utiliser Ctrl + Shift + P pour ouvrir le menu de commande et tapez le mot capture d’écran dans la zone de texte. Lorsque vous tapez le mot, vous remarquerez que quatre types d’options de capture d’écran apparaissent dans un menu déroulant :
- Capture d’écran de zone: prend une capture d’écran d’un élément inspecté.
- Capture d’écran en taille réelle: fait une capture d’écran de la page entière.
- Capture d’écran du noeud: faites glisser une zone spécifique de la page que vous voulez capturer.
- Capture d’écran: prend une capture d’écran de tout le contenu visible de la page.
Pour obtenir une capture d’écran plus large de la page, ajustez la taille du panneau Outils du développeur. Pour ce faire, passez votre souris sur la droite de la barre de défilement verticale jusqu’à ce que vous voyiez une flèche à deux extrémités. Cliquez dessus et faites glisser le panneau vers la gauche ou la droite pour modifier la taille de la page.
La capture d’écran sera automatiquement enregistrée dans votre Téléchargements en tant que fichier image PNG, à condition que le téléchargement des fichiers ne pose pas de problème. À partir de là, vous pouvez effectuer tous les ajustements nécessaires sur l’image.
Une nouvelle façon de faire des captures d’écran dans Google Chrome
La prise d’une capture d’écran à l’aide des outils pour développeurs de Google Chrome peut vous aider à accomplir davantage de tâches et à gagner du temps. Il vous offre également une nouvelle façon de faire des captures d’écran, que vous soyez développeur, concepteur ou utilisateur régulier.
La prochaine fois que vous aurez besoin de prendre une capture d’écran dans une orientation différente ou sur un autre appareil, l’utilisation des Developer Tools est un moyen rapide et efficace qui est toujours disponible. Lorsque nous téléchargeons des fichiers, ils sont enregistrés dans notre dossier Téléchargements par défaut. Mais si vous souhaitez modifier ce dossier, vous pouvez facilement le faire dans Google Chrome.