GitHub Copilot est un outil de complétion de code alimenté par l’IA. Il utilise la technologie GPT (Generative Pre-trained Transformer) d’OpenAI pour alimenter ses suggestions. Il peut suggérer des extraits de code et même des fonctions entières en fonction du contexte du code que vous écrivez.
Pour utiliser GitHub Copilot, vous devez installer une extension dans votre éditeur, puis l’authentifier avec votre compte GitHub.
Installation de GitHub Copilot dans VS Code
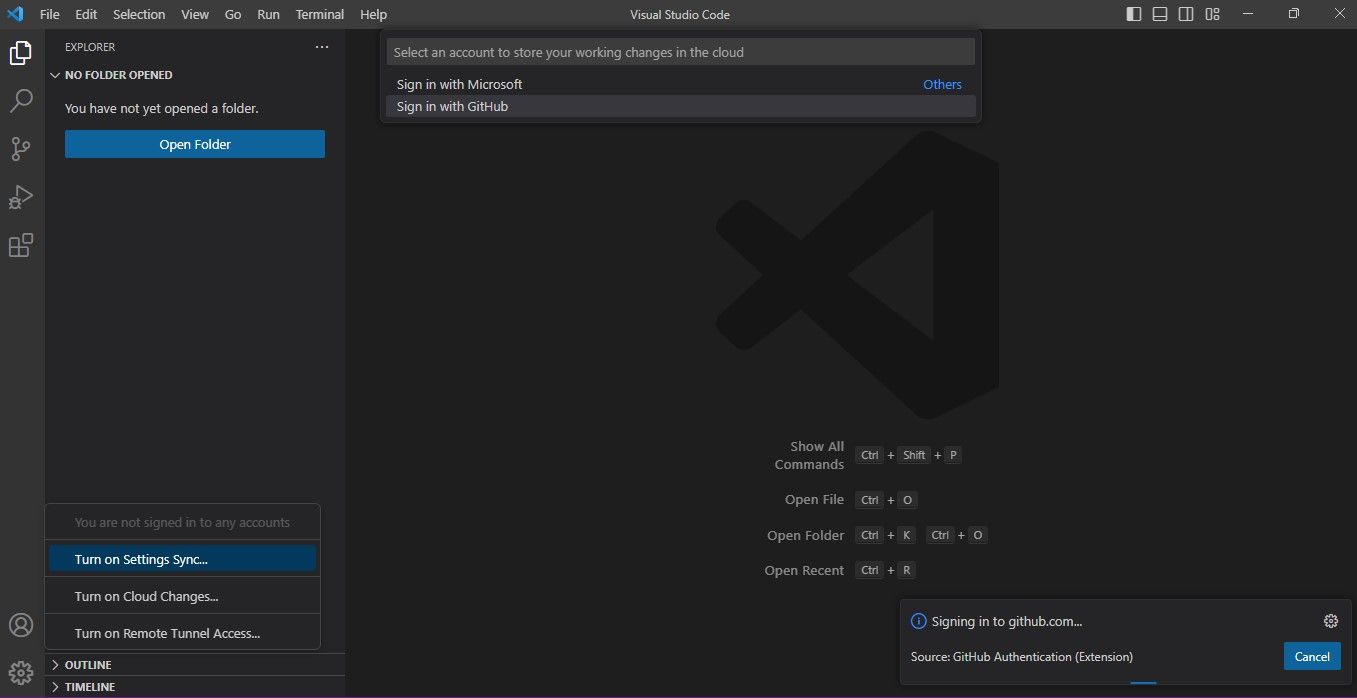
- Ouvrez VS Code et assurez-vous d’être connecté à GitHub. Si ce n’est pas le cas, cliquez sur l’icône Comptes en bas à gauche de la fenêtre et choisissez Activer la synchronisation des paramètres. Dans la fenêtre contextuelle qui s’affiche, sélectionnez Se connecter avec GitHub.
- En sélectionnant cette option, vous ouvrirez la page de connexion de GitHub dans votre navigateur par défaut. Saisissez vos identifiants pour vous connecter à VS Code en utilisant votre compte GitHub.
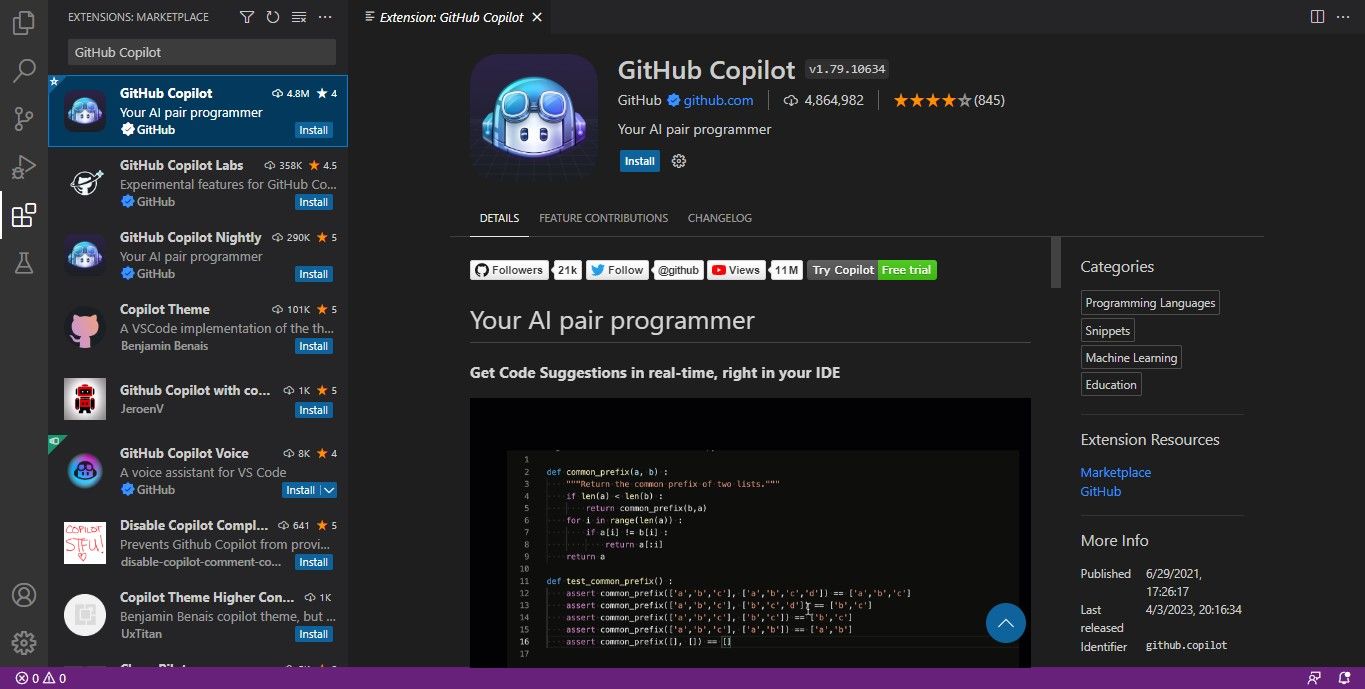
- Allez dans l’onglet Extensions sur le côté gauche de la fenêtre VS Code. Recherchez GitHub Copilot et cliquez sur le bouton Installer il devrait apparaître en premier dans les résultats de la recherche.
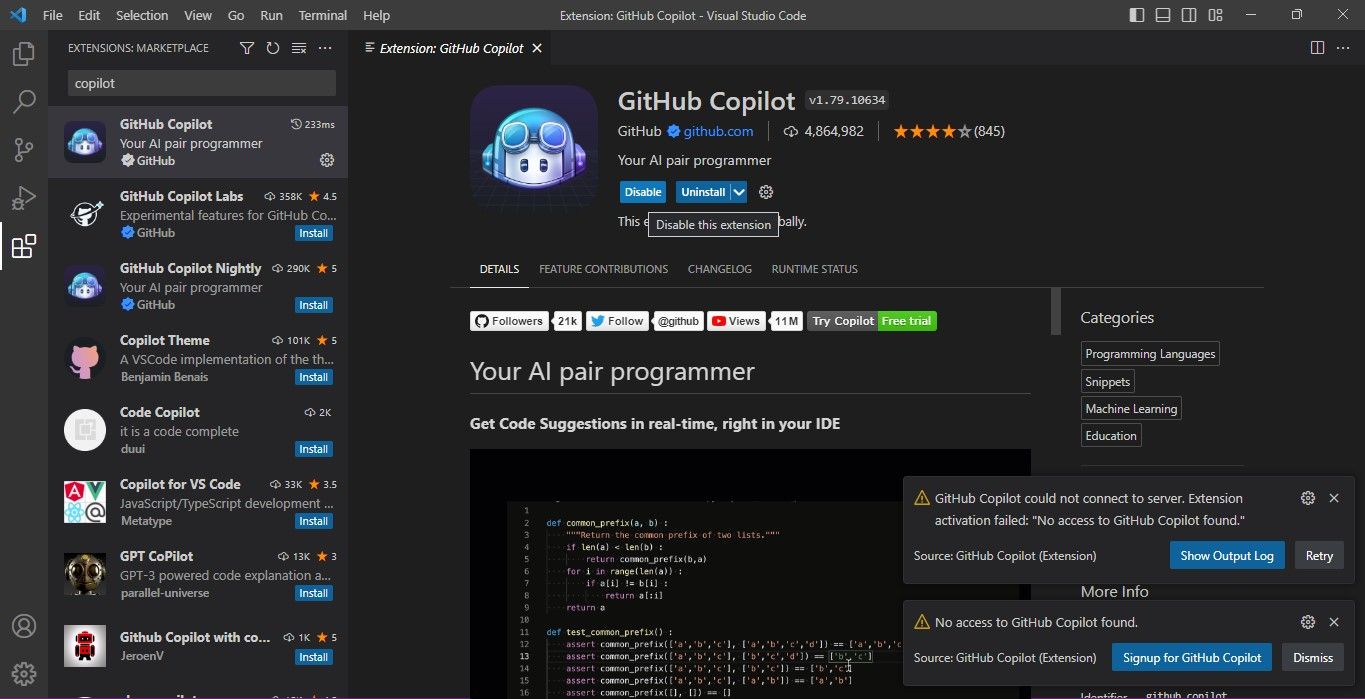
- Une fois l’installation terminée, une fenêtre pop-up apparaît vous demandant de vous inscrire à GitHub Copilot. Cliquez sur le bouton S’inscrire à GitHub Copilot bouton.
- En cliquant sur le bouton, vous ouvrirez la page d’inscription de GitHub Copilot dans votre navigateur par défaut.
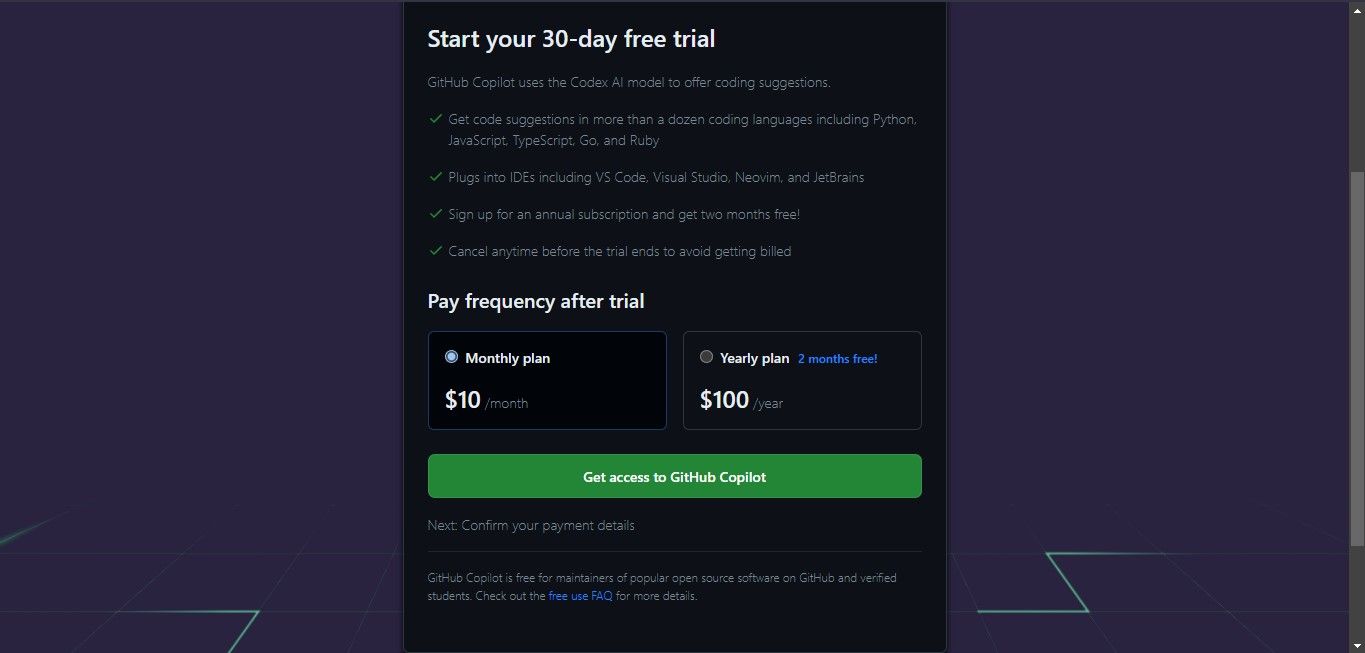
- La page d’inscription contient deux plans de paiement : un plan de paiement par carte de crédit et un plan de paiement par chèque. Plan mensuel et un Plan annuel. Le plan mensuel vous offre un mois d’essai gratuit, tandis que le plan annuel inclut deux mois d’essai gratuit. Leurs coûts diffèrent également, alors choisissez celui qui vous convient. Cliquez ensuite sur le bouton Accéder à GitHub Copilot bouton.
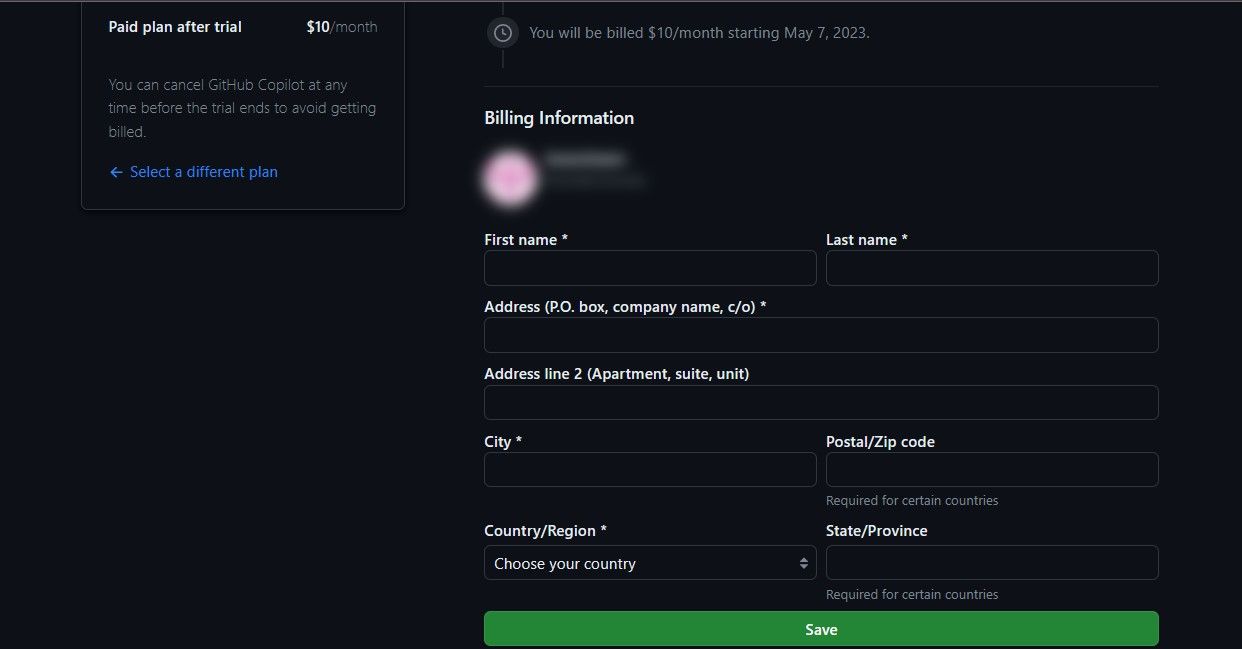
- Une page de confirmation des détails de votre paiement s’affiche, vous demandant d’entrer vos informations de facturation. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer bouton.
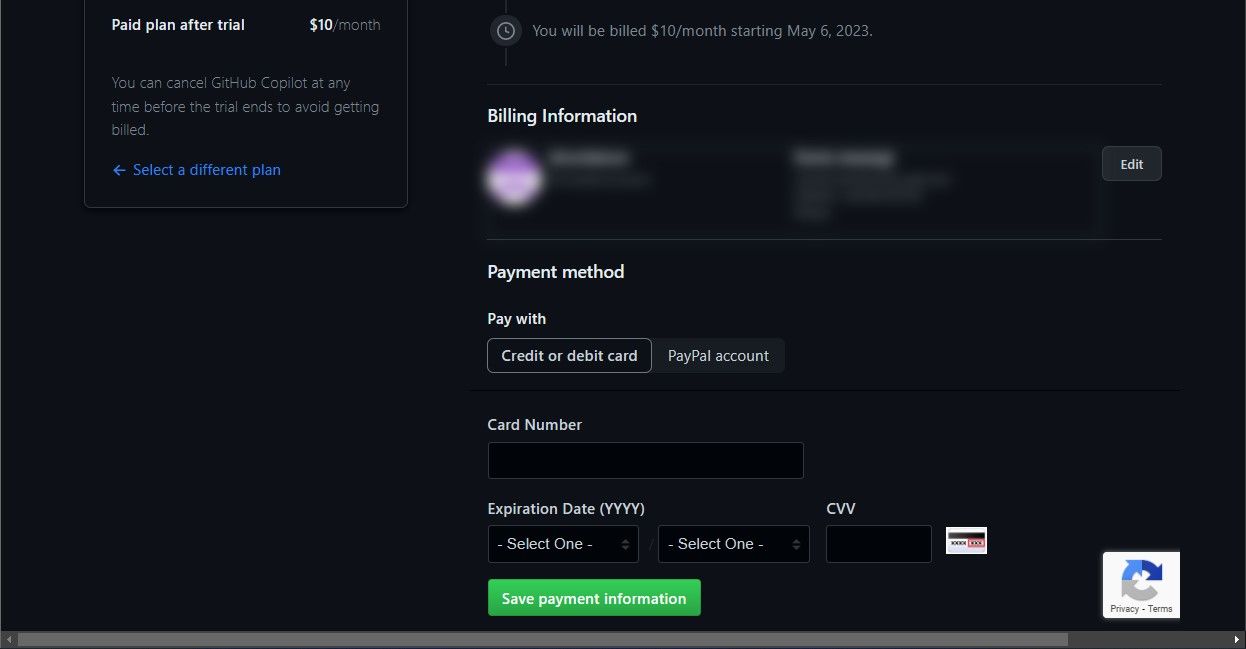
- La page suivante qui s’affiche vous demande de choisir votre mode de paiement. Saisissez et enregistrez vos informations de paiement.
- Lorsque vous soumettez vos informations de paiement, une page contenant un résumé de vos informations de facturation et de paiement s’affiche. Confirmez que les informations sont correctes et cliquez sur le bouton Soumettre.
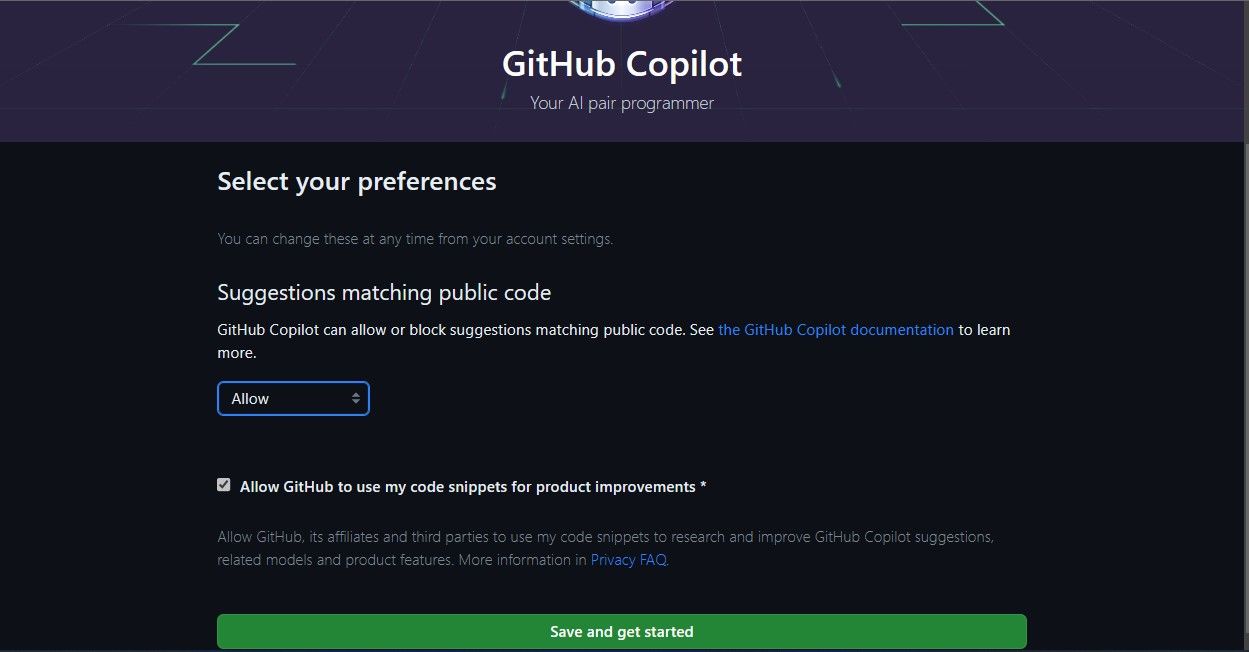
- Une page vous demandant de sélectionner vos préférences s’affiche. Elle vous demande de choisir si GitHub Copilot peut suggérer du code qui correspond au code public sur GitHub. Choisissez d’autoriser ou de bloquer cette fonctionnalité. Cliquez ensuite sur l’icône Enregistrer et commencer bouton.
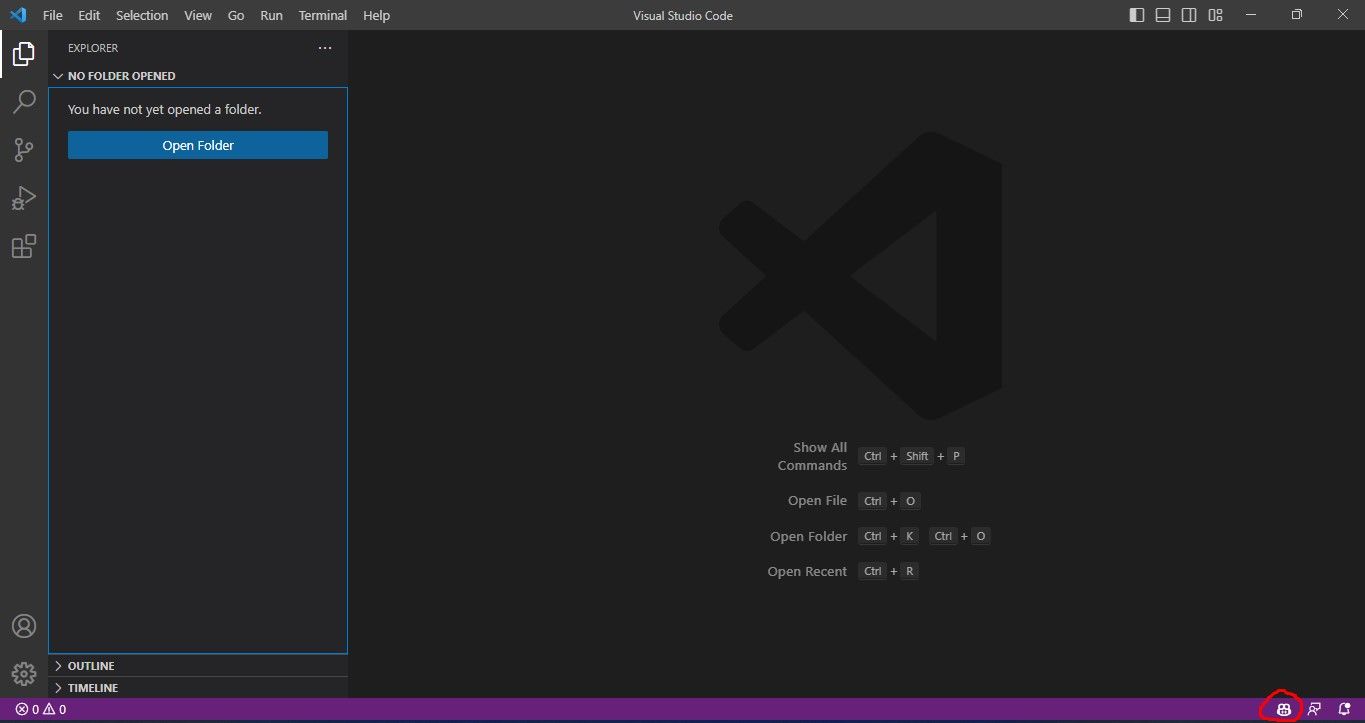
- Redémarrer VS Code. Cela activera l’extension GitHub Copilot. Le widget de l’extension GitHub Copilot se trouve en bas à droite de la fenêtre de VS Code.
Vous êtes maintenant prêt à utiliser GitHub Copilot dans VS Code.
Utiliser GitHub Copilot pour générer du code
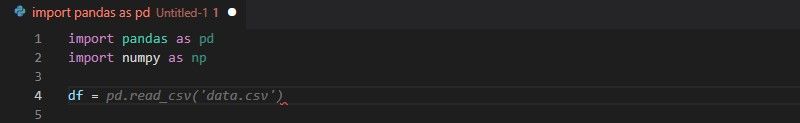
Vous pouvez utiliser GitHub Copilot pour générer du code de différentes manières, y compris la complétion de code et la synthèse de code. Avec la complétion de code, vous commencez à taper et GitHub Copilot vous suggère des complétions au fur et à mesure que vous écrivez.
La ligne de code grisée est une suggestion d’extension de GitHub Copilot. Pour accepter une suggestion de code, appuyez sur la touche de tabulation. Pour ignorer une suggestion, continuez à écrire votre code ou appuyez sur la touche de tabulation. Esc clé.
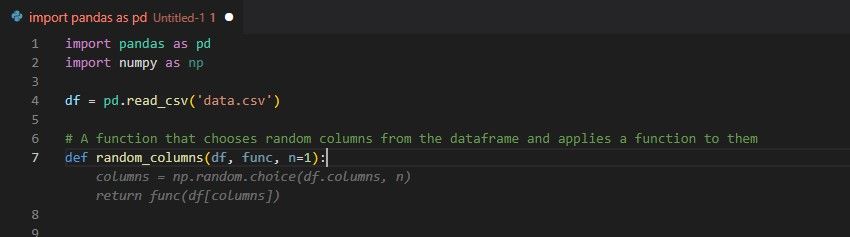
La synthèse de code génère des extraits de code entiers basés sur le code que vous écrivez. Pour générer des extraits de code entiers, vous devez écrire un commentaire décrivant ce que l’extrait fera, puis appuyer sur la touche Entrée.
GitHub Copilot génère la première ligne de code. Appuyez sur le bouton Onglet pour l’accepter, puis appuyez sur la touche Entrée pour générer la ligne suivante de l’extrait. Répétez l’opération jusqu’à ce que l’extrait soit complet.
Voici comment générer une fonction :
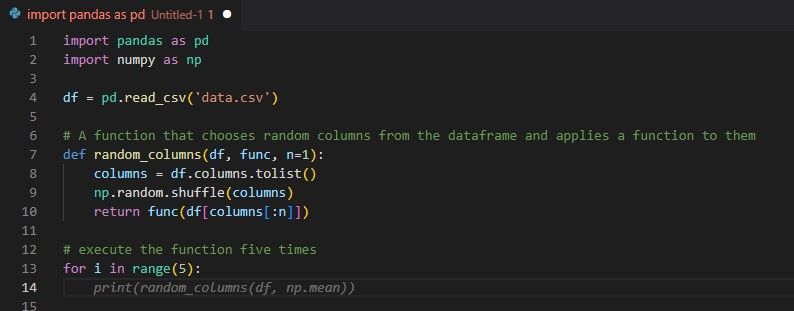
Pour créer une boucle qui exécute la fonction cinq fois, écrivez un commentaire à cet effet et GitHub Copilot la générera pour vous.
GitHub Copilot génère du code propre. Il utilise également le réseau neuronal GPT d’OpenAI pour comprendre le contexte de votre code.
Utiliser GitHub Copilot pour expliquer le code pré-écrit
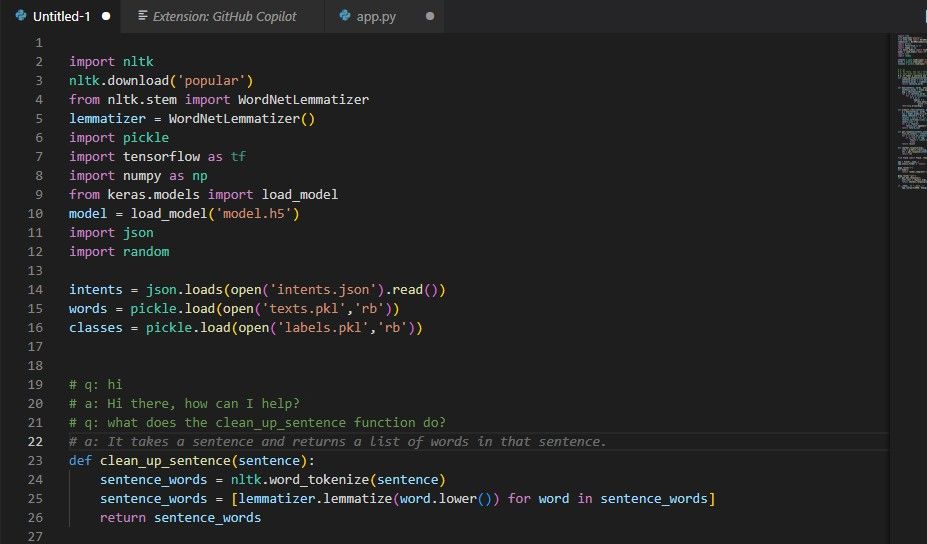
Pour expliquer du code pré-écrit, utilisez un commentaire pour demander au copilote de GitHub ce que fait un extrait ou l’ensemble du code. Ajouter q : avant la question pour informer GitHub Copilot que le commentaire est une question. Il agira alors comme un chatbot et générera une réponse sous la forme d’un commentaire.
Le commentaire généré par GitHub Copilot commence par a : pour indiquer qu’il s’agit d’une réponse.
Utiliser GitHub Copilot pour documenter du code pré-écrit
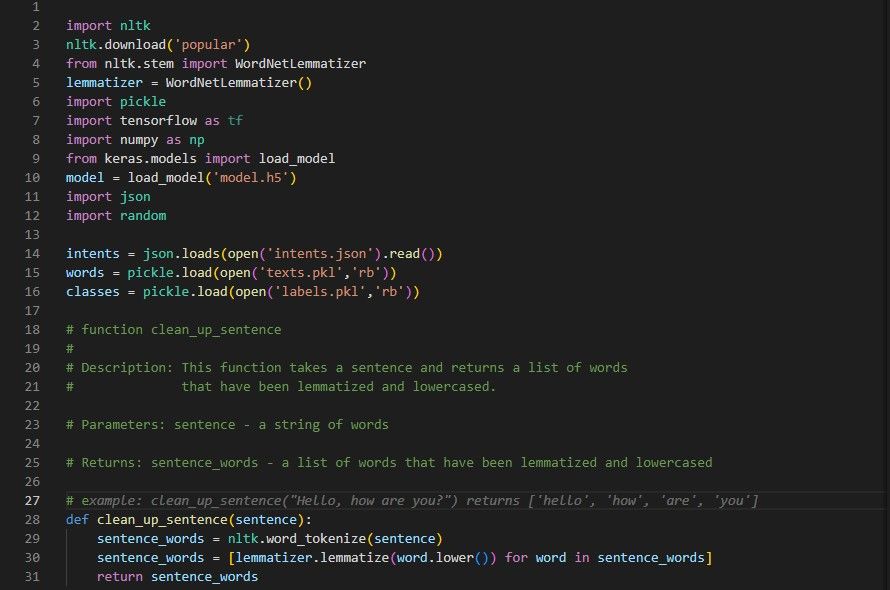
Pour documenter du code pré-écrit, commencez par écrire les titres sous forme de commentaires, par exemple fonction clean_up_sentence then Description. GitHub Copilot génère la description de la fonction.
Vous pouvez faire de même pour les paramètres et toute autre documentation que vous jugez nécessaire.
Comment GitHub Copilot suggère-t-il du code ?
GitHub Copilot utilise l’IA générative pour suggérer des extraits de code et des blocs de code complets. Il prend en compte le langage de programmation, les bibliothèques que vous utilisez et la structure du code que vous écrivez. Cela l’aide à générer des suggestions pertinentes.