Limiter la quantité de texte dans un élément est une exigence courante de la conception Web. Vous verrez souvent un article avec un extrait de trois ou quatre lignes et un bouton qui vous permet de développer le texte complet.
Vous pouvez créer ce design en utilisant une combinaison de CSS et de JavaScript. Mais vous pouvez également le faire en utilisant uniquement le CSS. Découvrez deux façons de limiter le texte dans une boîte et comment vous pouvez créer un bouton d’expansion dynamique en utilisant uniquement des CSS.
La technique Webkit
Créez un dossier vide et éditez deux fichiers à l’intérieur : index.html et style.css. A l’intérieur du index.html créer un squelette HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
Un lien dans le fichier <head> ; à la section style.css garantit que toute feuille de style CSS ajoutée à ce fichier s’appliquera à cette page. Ensuite, collez la balise HTML suivante dans le fichier <body> ; tags in index.html:
<section class="card-group">
<article class="card">
<h2>Article 1</h2>
<p class="cuttoff-text">
300-word text goes here
</p>
<input type="checkbox" class="expand-btn">
</article>
<article class="card">
<h2>Article 2</h2>
<p class="cuttoff-text">
200-word text goes here
</p>
<input type="checkbox" class="expand-btn">
</article>
<article class="card">
<h2>Article 1</h2>
<p class="cuttoff-text">
100-word text goes here
</p>
<input type="checkbox" class="expand-btn">
</article>
</section>
La structure de ce code HTML est simple, mais elle utilise un balisage sémantique pour l’accessibilité. Un élément section contient trois éléments article. Chaque article comprend un titre, un paragraphe et un élément de saisie. Vous utiliserez CSS pour styliser chaque section d’article en une carte.
En attendant, votre page ressemblera à ceci :
L’image ci-dessus montre que la longueur du texte varie d’un paragraphe à l’autre. 300 mots dans le premier, 200 mots dans le deuxième et 100 dans le troisième.
L’étape suivante consiste à commencer à styliser la page en ajoutant des feuilles de style CSS à l’élément style.css fichier. Commencez par réinitialiser la bordure du document et donnez au corps une couleur d’arrière-plan blanche :
*, *::before, *::after {
box-sizing: border-box;
}
body {
background: #f3f3f3;
overflow: hidden;
}
Ensuite, transformez l’élément avec la classe card-group en un conteneur de grille avec trois colonnes. Chaque section d’article occupe une colonne :
.card-group {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: .5rem;
align-items: flex-start;
}
Stylez chaque section d’article comme une carte avec une couleur de fond blanche et une bordure noire légèrement arrondie :
.card {
background: white;
padding: 1rem;
border: 1px solid black;
border-radius: .25em;
}
Enfin, ajoutez des marges :
h2, p {
margin: 0;
}
h2 {
margin-bottom: 1rem;
}
Enregistrez le fichier et vérifiez votre navigateur. La page devrait ressembler à la page montrée dans l’image ci-dessous :
L’étape suivante consiste à réduire le nombre de lignes de chaque texte à 3. Voici le CSS pour cela :
.cuttoff-text {
--max-lines: 3;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: var(--max-lines);
}
Commencez par définir une variable CSS, max-lines, à 3 et cachez le contenu qui déborde. Définissez ensuite l’affichage à -webkit-box et de fixer la ligne à 3.
L’image suivante montre le résultat. Chaque carte affiche une ellipse sur la troisième ligne de texte :
Cette technique peut s’avérer assez délicate à mettre en œuvre. Si vous omettez une propriété, tout va se casser la figure. Un autre inconvénient est que vous ne pouvez pas utiliser une propriété d’affichage autre que –webkit-box. Par exemple, vous pourriez vouloir utiliser Grid ou Flexbox. Pour ces raisons, la technique suivante est préférable.
Une approche plus souple pour limiter le nombre de lignes d’un texte
Cette technique permet de faire la même chose que l’approche webkit, avec les mêmes résultats. Mais la grande différence est que vous disposez d’une grande flexibilité puisque vous fixez vous-même la hauteur. De plus, vous pouvez utiliser n’importe quelle propriété d’affichage ou n’importe quelle option de style que vous préférez.
Pour commencer, remplacez le bloc CSS par .cutoff-text avec ceci :
.cuttoff-text {
--max-lines: 5;
--line-height: 1.4;
height: calc(var(--max-lines) * 1em * var(--line-height));
line-height: var(--line-height);
position: relative;
}
Il est important de définir une hauteur de ligne, car vous devez en tenir compte pour déterminer votre hauteur. Pour obtenir la hauteur, vous devez multiplier la hauteur de ligne par la taille de votre police et le nombre de lignes.
Nous ajoutons position:relative car nous en avons besoin pour ajouter l’effet de fondu. Ajoutez le CSS suivant pour compléter l’effet :
.cuttoff-text::before {
content: "";
position: absolute;
height: calc(2em * var(--line-height));
width: 100%;
bottom: 0;
pointer-events: none;
background: linear-gradient(to bottom, transparent, white);
}
Le CSS ci-dessus estompe la dernière ligne de texte de chaque carte. Vous pouvez obtenir un effet de fondu à l’aide de la balise arrière-plan et un dégradé. Vous devez définir la propriété pointer-events à aucun pour s’assurer que l’élément n’est pas sélectionnable.
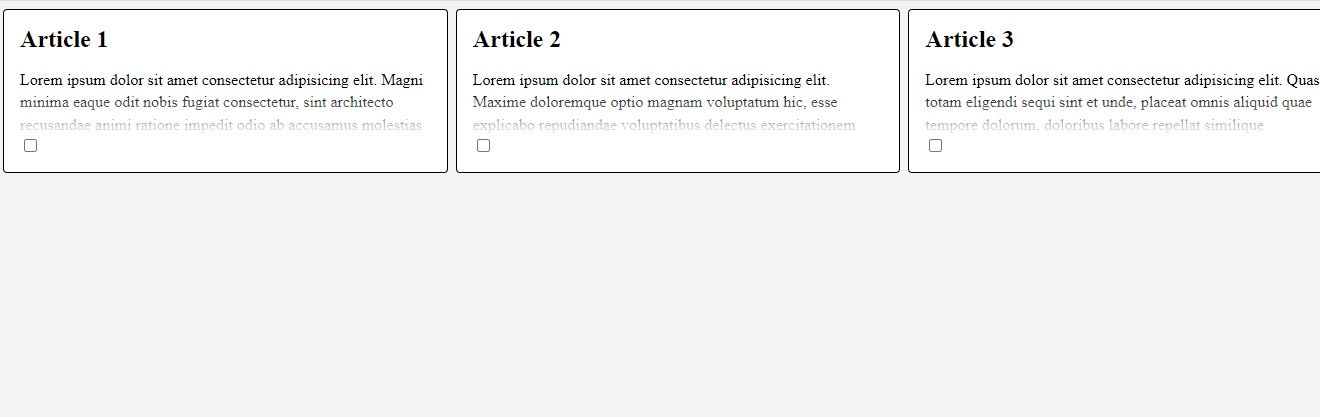
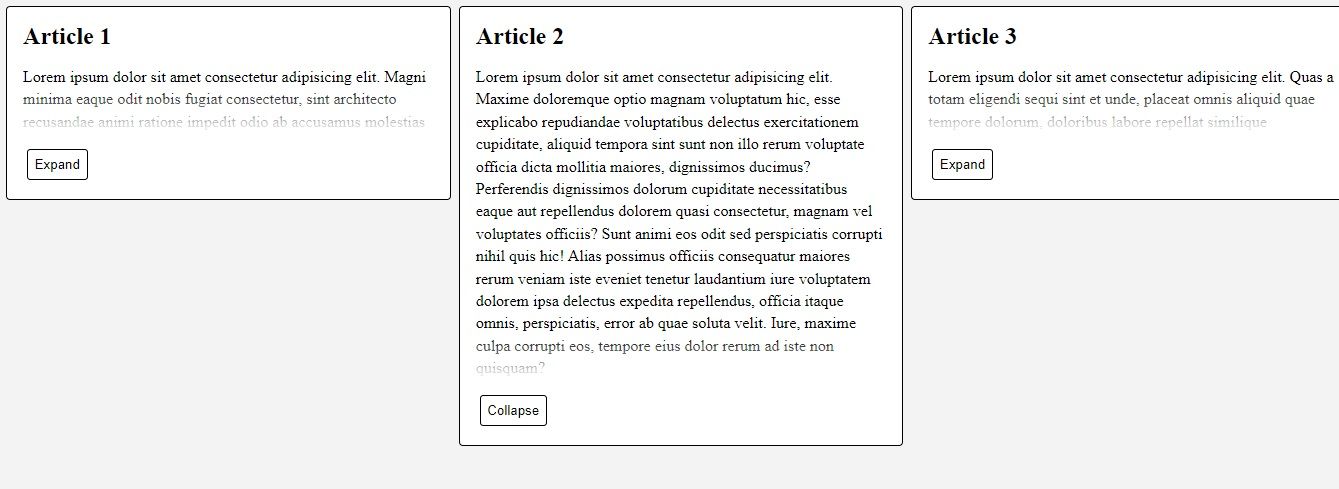
Voici le résultat :
Cette technique permet d’obtenir le même résultat que la précédente (plus le flou à la fin). Mais vous disposez d’une plus grande souplesse pour utiliser d’autres types de mises en page et de conceptions.
Ajout d’un bouton dynamique d’expansion et de réduction
L’ajout d’un bouton d’expansion et de réduction rend les cartes plus réalistes et interactives. Avec ce modèle, vous développez le contenu en cliquant sur le bouton Développer après quoi le texte devient Effondrement. Le texte du bouton passe donc de « Développer » à « Réduire » lorsque vous cliquez dessus. En outre, le reste du contenu s’affiche et se cache dans chaque état respectif.
Vous avez déjà défini un input dans votre HTML. Cet élément servira de bouton. Pour transformer cette entrée en bouton, incluez la feuille de style CSS suivante dans votre feuille de style :
.expand-btn {
appearance: none;
border: 1px solid black;
padding: .5em;
border-radius: .25em;
cursor: pointer;
margin-top: 1rem;
}
Lorsque vous survolez le bouton, vous souhaitez modifier la couleur d’arrière-plan :
.expand-btn:hover {
background-color: #ccc;
}
Maintenant, le CSS pour changer le texte lorsque l’entrée est cochée :
.expand-btn::before {
content: "Expand"
}
.expand-btn:checked::before {
content: "Collapse"
}
Maintenant, lorsque vous cliquez sur le bouton/entrée, le texte passe de Développer à Effondrement. Mais le contenu lui-même ne s’étendra pas encore. Pour qu’il le fasse lorsque vous cliquez sur le bouton, ajoutez la feuille de style CSS suivante :
.cuttoff-text:has(+ .expand-btn:checked) {
height: auto;
}
Cet exemple utilise le sélecteur CSS has() pour cibler l’élément. Avec ce code, vous dites que si la zone de texte coupée comporte un bouton d’expansion coché, la hauteur de la carte doit être de auto (qui l’étend).
Voici le résultat :
Autres trucs et astuces CSS à apprendre
Cet article présente deux méthodes différentes pour limiter le nombre de lignes dans une boîte à l’aide de CSS. Nous avons même ajouté un bouton pour développer/coller le contenu sans écrire une seule ligne de JavaScript.
Mais il existe des tonnes d’autres trucs et astuces en CSS. Ces astuces vous offrent un moyen créatif d’obtenir les mises en page souhaitées sans nuire aux performances, à la lisibilité ou à l’accessibilité.