Dans le domaine du commerce électronique, les solutions de paiement numérique ont contribué à une augmentation significative du chiffre d’affaires et de la croissance globale des entreprises en permettant et en traitant facilement les paiements transfrontaliers.
PayPal offre une solution de paiement numérique simple et flexible pour gérer les transactions en ligne. En incorporant PayPal dans vos applications web, vous pouvez garantir à vos clients une expérience de paiement transparente et sécurisée, ce qui peut conduire à une augmentation des ventes et de la confiance dans la marque.
Lisez la suite pour savoir comment intégrer PayPal dans vos applications React.
Configurer un compte PayPal Sandbox
L’Environnement de test PayPal est un environnement de test fourni par PayPal pour que vous puissiez tester les intégrations de paiement dans vos applications. Il s’agit d’un environnement simulé qui inclut toutes les fonctionnalités de paiement présentes dans l’environnement de production de PayPal.
En bref, le bac à sable fournit une plateforme pour tester les intégrations de paiement sans avoir besoin d’argent réel.
Le compte sandbox vous permet d’accéder à un compte PayPal virtuel avec des fonds de test, ce qui vous permet de simuler différents types de transactions et d’intégrations de paiement.
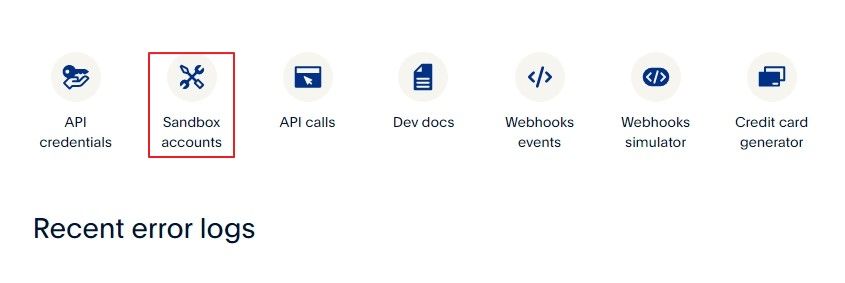
Pour créer un compte bac à sable, rendez-vous sur la Console des développeurs PayPal et connectez-vous avec les informations d’identification de votre compte PayPal. Ensuite, sur le tableau de bord du développeur, cliquez sur le bouton Comptes bac à sable bouton.
Pour traiter une transaction PayPal à partir de votre application React, vous avez besoin de deux comptes bac à sable : un compte professionnel et un compte personnel. Ces deux comptes vous aideront à simuler une transaction complète, tant du point de vue du client que de celui du marchand (entreprise).
Il est important de tester la fonctionnalité de l’intégration des paiements dans votre application des deux points de vue.
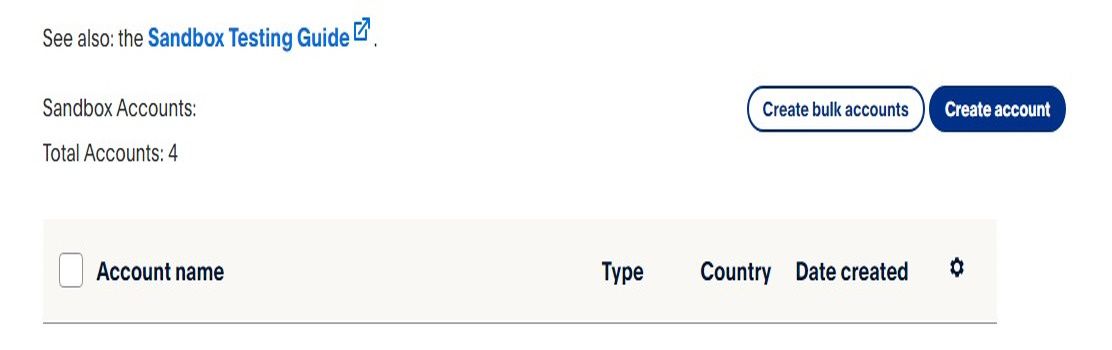
Cliquez sur le bouton Créer un compte pour créer les deux comptes.
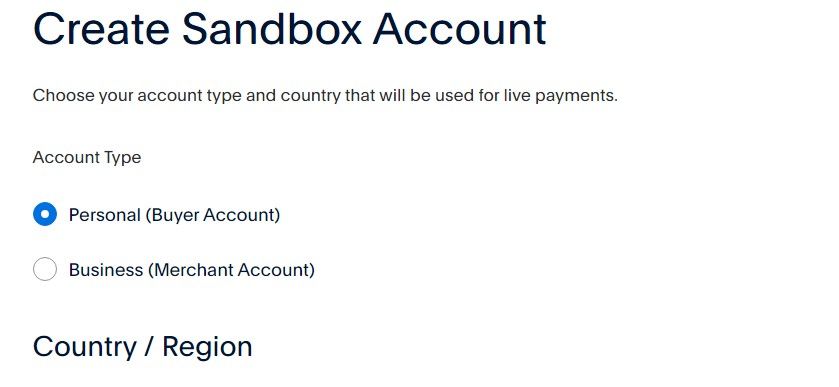
Sur la page des paramètres du compte, créez un compte de chaque type : personnel, puis professionnel. Vous utiliserez les informations d’identification du compte personnel pour vous connecter au compte personnel de l’Environnement de test de PayPal.. D’autre part, vous utiliserez les informations d’identification du compte professionnel pour créer un projet dans la console de développement afin d’obtenir l’identifiant client de PayPal.
Au lieu de créer de nouveaux comptes, vous pouvez utiliser les comptes par défaut fournis par PayPal pour tester les intégrations de paiement.
Créer un projet PayPal
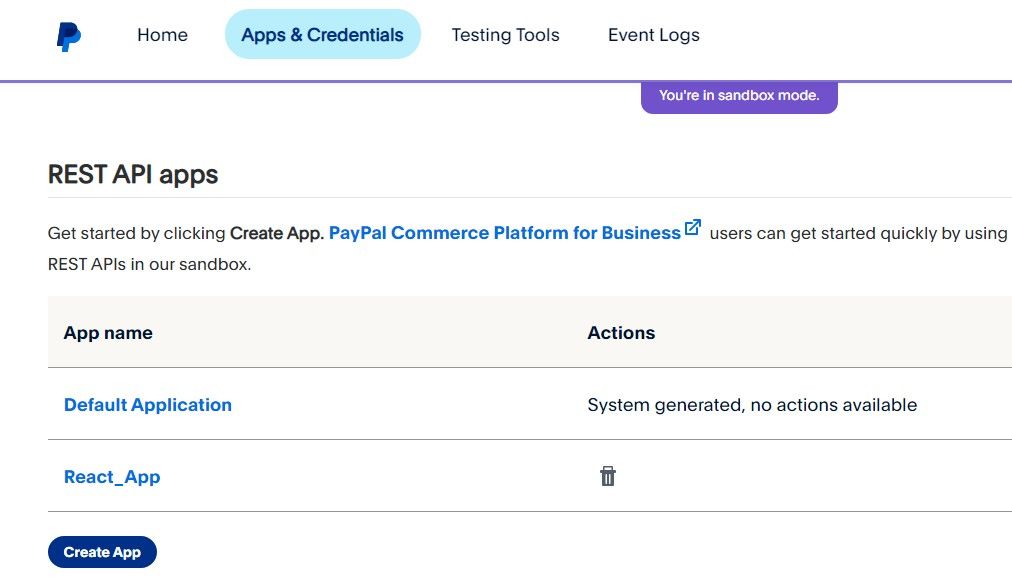
Sur la page du tableau de bord du développeur, cliquez sur le bouton Apps et informations d’identification et cliquez sur Créer une application pour créer un projet PayPal. Ensuite, indiquez le nom de votre application, choisissez Marchand comme type de compte, et sélectionnez les informations d’identification du compte professionnel que vous avez initialement créé.
Enfin, copiez l’identifiant client de l’application.
Configurer le client React
Créez une application React, ouvrez le fichier public/index.html et ajoutez votre identifiant client au format indiqué ci-dessous dans la section de l’élément d’en-tête.
<script src="https://www.paypal.com/sdk/js?client-id=your-client-ID¤cy=USD"></script>
La balise script charge le SDK JavaScript de PayPal, une bibliothèque qui fournit des fonctionnalités côté client pour interagir avec l’API de PayPal, et la rend disponible pour une utilisation dans les composants React.
En utilisant les fonctions du SDK, vous pouvez créer un bouton de paiement PayPal qui gère le flux de paiement, c’est-à-dire l’envoi des détails du paiement à PayPal, l’autorisation du paiement et le traitement de la réponse au paiement.
Vous pouvez trouver le code de ce projet dans son dépôt GitHub.
Créer un composant produit
Dans le répertoire /src, créez un nouveau dossier components et ajoutez deux fichiers : Product.js et PayPalCheckout.js.
Ouvrez le fichier Product.js et ajoutez le code ci-dessous :
import React, { useState } from "react";
import "./product.style.css";
import "../assests/laptop.jpg";
function App() {
return (
<div className="Product-container">
<header className="Product-content">
<div className="product">
<img src={require("../assests/laptop.jpg")} alt="laptop" />
</div>
<div className="desc">
<h2> MacBook Pro</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Maxime mollitia,molestiae quas vel sint commodi repudiandae
consequuntur.
</p>
<h3>Price: $350.00</h3>
</div>
</header>
</div>
);
}
export default App;
Ce code rend un simple composant de produit.
Créer le composant PayPal Checkout
Ajoutez le code suivant au fichier PayPalCheckout.js :
import React, { useRef, useEffect, useState } from "react";
import PaymentFailure from "./PaymentFailure";
import PaymentSuccess from "./PaymentSuccess";
function PayPalCheckout() {
const paypal = useRef();
const [transactionStatus, setTransactionStatus] = useState(null);
useEffect(() => {
window.paypal
.Buttons({
createOrder: (data, actions, err) => {
return actions.order.create({
intent: "CAPTURE",
purchase_units: [
{
description: "MacBook Laptop",
amount: {
currency_code: "USD",
value: 350.00,
},
},
],
});
},
onApprove: async (data, actions) => {
const order = await actions.order.capture();
console.log("success", order);
setTransactionStatus("success");
},
onError: (err) => {
console.log(err);
setTransactionStatus("failure");
},
})
.render(paypal.current);
}, []);
if (transactionStatus === "success") {
return <PaymentSuccess />;
}
if (transactionStatus === "failure") {
return <PaymentFailure />;
}
return (
<div>
<div ref={paypal}></div>
</div>
);
}
export default PayPalCheckout;
Ce code utilise trois crochets React : useRef, useState et useEffect. Il utilise useRef pour créer une référence à un élément div, qui servira de conteneur au bouton de paiement PayPal.
Elle utilise useEffect pour créer un bouton PayPal avec l’élément paypal.Buttons puis rend ce bouton dans l’élément div référencé par la fonction paypal.current méthode.
La boutons paypal La fonction « Buttons » prend un objet avec plusieurs propriétés :
- createOrder : Cette fonction renvoie un objet contenant les détails de la commande créée par l’utilisateur. Les détails de la commande comprennent les détails spécifiques du produit ou du service, tels que le montant, le nom du produit, la description et la devise.
- onApprove : Cette fonction s’exécute lorsque le paiement est approuvé. Elle capture le paiement et enregistre le message de réussite dans la console. Elle définit également la valeur transactionStatus état à succès.
- onError : Cette fonction s’exécute lorsque le paiement rencontre une erreur. Elle enregistre le message d’erreur dans la console et définit le paramètre transactionStatus état à échec.
Enfin, le composant rend de manière conditionnelle l’un ou l’autre des éléments suivants PaymentSuccess ou PaymentFailure en fonction de la valeur de l’élément transactionStatus état.
Ces deux composants ne seront rendus qu’après une transaction réussie ou un échec. Allez-y et créez deux fichiers : PaymentSuccess.js et PaymentFailure.js dans le dossier des composants et ajoutez un composant fonctionnel avec un élément de paragraphe qui affiche l’état de la transaction.
Mise à jour du composant App.js
Ouvrez le fichier src/App.js et ajoutez le code ci-dessous :
import React, { useState } from "react";
import Product from "./components/Product";
import PayPalCheckout from "./components/PayPalCheckout";
import "./App.css";
function App() {
const [checkout, setCheckOut] = useState(false);
return (
<div className="App">
<header className="App-header">
{checkout ? (
<PayPalCheckout />
) : (
<div className="Product">
<button
className="checkout"
onClick={() => {
setCheckOut(true);
}}
>
Add to Cart & Checkout
</button>
<Product />
</div>
)}
</header>
</div>
);
}
export default App;
Ce code utilise une approche de rendu conditionnel pour afficher soit le composant PayPalCheckout, soit le composant Product. Le crochet useState initialise une variable d’état appelée checkout à false, ce qui permet de garder une trace de l’état actuel lorsque la page se charge.
Au départ, React rend le composant Product, y compris le bouton de paiement. Lorsqu’un utilisateur clique sur le bouton de paiement, la fonction de traitement onClick se déclenche pour mettre à jour la variable checkout à true. Cette mise à jour incite le composant App à effectuer le rendu du composant PayPalCheckout à la place.
Fonctionnalités supplémentaires de paiement PayPal
Les fonctions de paiement de PayPal, telles que One Touch et PayPal Credit, permettent à vos clients de bénéficier d’un processus de paiement simplifié, sécurisé, fiable et pratique.
Bien que vous puissiez créer votre propre service de traitement des paiements à partir de zéro, l’utilisation d’une plateforme de paiement comme PayPal est de préférence une alternative plus flexible et plus efficace. Essentiellement, avec une solution de paiement en place, vous n’avez pas à vous soucier de la gestion de l’infrastructure nécessaire à la mise en place d’un service de paiement personnalisé.