Auth0 simplifie le processus d’établissement de l’identité des utilisateurs dans votre application web. Il fournit des fonctionnalités d’authentification et d’autorisation sécurisées et personnalisables via son API. Utilisez-le et vous n’aurez pas à vous soucier de construire votre propre système d’authentification à partir de zéro.
L’intégration avec Auth0 permet d’inclure facilement une authentification fiable dans votre application React et garantit un accès sécurisé à votre application.
Les étapes suivantes expliquent ce qui est nécessaire pour intégrer Auth0 dans une application React.
Qu’est-ce que Auth0 ?
Auth0 est un service web qui fournit une API sécurisée pour gérer l’authentification et l’autorisation des utilisateurs dans vos applications.
Il fournit un système d’authentification personnalisable que vous pouvez facilement intégrer à votre application React. Une fois que vous avez connecté Auth0 à votre application, il gère le reste de la charge de travail d’authentification.
Comment fonctionne Auth0 ?
Auth0 fournit une fonction de connexion universelle qui met en œuvre le flux d’authentification. Chaque fois qu’un utilisateur souhaite se connecter, l’API le redirige vers une page de connexion Auth0, il est authentifié et les données utiles de l’authentification réussie sont ensuite envoyées à votre application.
Vous pouvez personnaliser le flux d’authentification de votre application en définissant différentes méthodes de connexion. La connexion universelle fournit un nom d’utilisateur et un mot de passe comme authentification principale, mais vous pouvez également ajouter d’autres options telles que la connexion sociale, via un fournisseur comme Google, et l’authentification multifactorielle.
L’avantage d’utiliser ce type d’authentification est que vous n’avez pas besoin de connaître les protocoles d’identité comme OAuth 2.0 ou OpenID Connect, qui sont couramment utilisés pour créer des systèmes d’authentification sécurisés.
Créer un nouveau projet dans la console du développeur Auth0
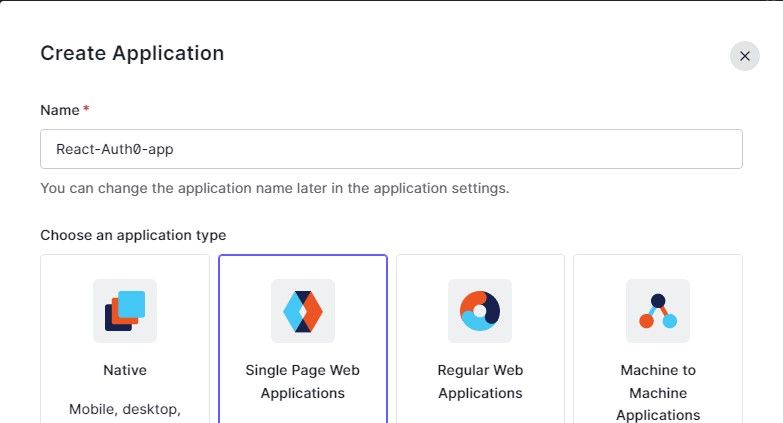
Pour commencer, vous devez d’abord vous inscrire à un compte Auth0. Après vous être inscrit, accédez à votre tableau de bord et cliquez sur Créer une application pour configurer les paramètres du projet d’authentification.
Auth0 fournit différentes configurations d’authentification en fonction du type d’application que vous construisez. Pour ce tutoriel, renseignez le nom de votre application, sélectionnez Applications Web à page uniquepuis cliquez sur Enregistrer.
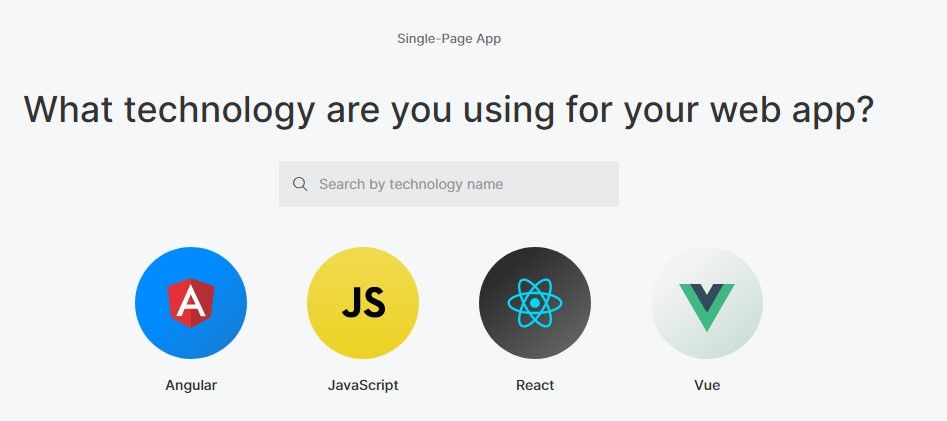
Ensuite, sélectionnez React de la liste des technologies prises en charge par Auth0.
Configurer les URIs de l’application
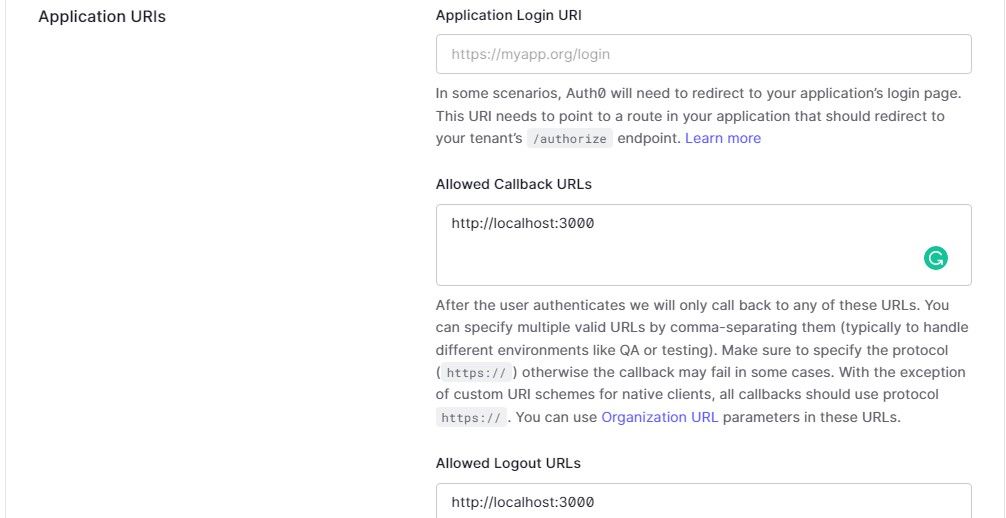
Après avoir créé votre application et configuré les paramètres requis, dans le tableau de bord de votre application, cliquez sur l’onglet « URI ». Paramètres pour configurer les propriétés URI requises.
Définissez les propriétés suivantes :
- URLs de rappel autorisées. L’URL que le serveur Auth0 appellera après l’authentification d’un utilisateur.
- URLs de déconnexion autorisées. L’URL vers laquelle Auth0 redirigera l’utilisateur lorsqu’il se déconnectera.
- Origines web autorisées. L’URL autorisée d’où peut provenir une demande d’autorisation.
Pour le développement local, vous pouvez utiliser l’URL http://localhost:3000. Cependant, une fois que vous aurez mis votre code en production, vous devrez fournir les URL de votre domaine.
Une fois que vous avez terminé de remplir les URLs, cliquez sur Enregistrer les modifications au bas de la page des paramètres.
Définir vos fournisseurs de connexion sociale préférés
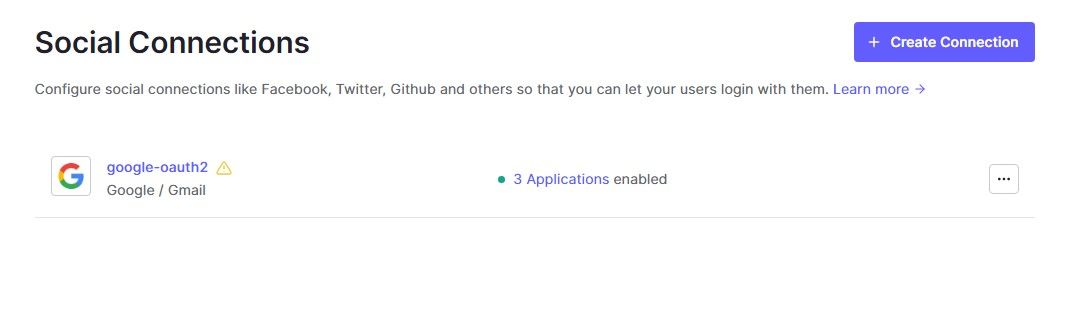
Sur le panneau de menu gauche du tableau de bord de l’application Auth0, cliquez sur Authentificationpuis sélectionnez Socials. Ensuite, cliquez sur le bouton Créer une connexion sur la page des paramètres des connexions sociales.
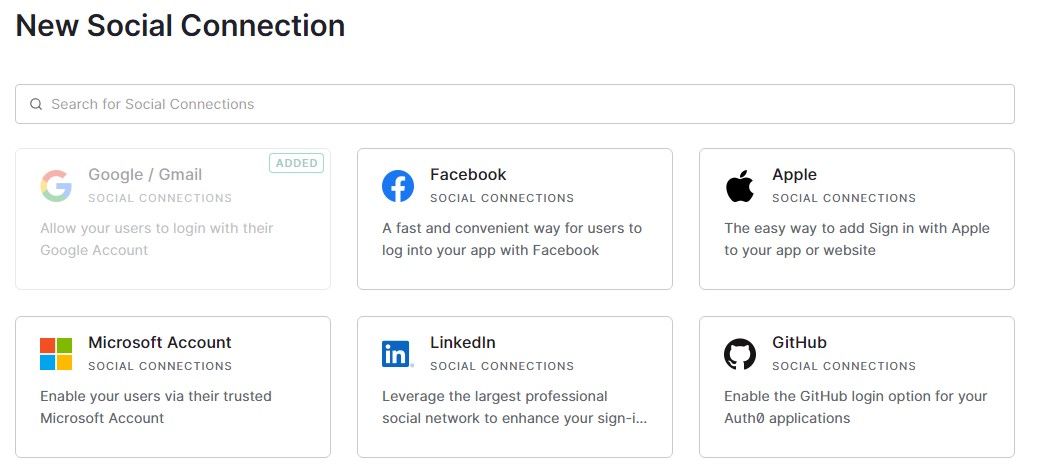
Enfin, sélectionnez et ajoutez votre fournisseur de connexion sociale préféré.
Configurer Auth0 dans votre application React
Intégrez le service d’authentification Auth0 dans votre application React en construisant les composants de connexion et de réussite.
1. Créer une application React et configurer un fichier ENV
Créez une application React, puis ouvrez le dossier du projet dans votre éditeur de code. Ensuite, dans le répertoire racine de votre dossier de projet, créez un fichier ENV pour contenir vos variables d’environnement : votre nom de domaine et votre ID client. Connectez-vous à votre compte Auth0, dans le tableau de bord de l’application, copiez le nom de domaine et l’ID client et enregistrez-les dans votre fichier ENV comme suit :
REACT_APP_AUTH0_DOMAIN= your domain name
REACT_APP_AUTH0_CLIENT_ID= your client ID 2. Installez les paquets requis
Exécutez cette commande sur votre terminal pour installer les dépendances requises :
npm install @auth0/auth0-react 3. Envelopper votre composant d’application avec le fournisseur Auth0
Le fournisseur Auth0 utilise React Context. Cela vous permet d’accéder à toutes ses propriétés à partir du composant App. Le fournisseur Auth0 prend trois paramètres : le domaine du client, l’ID du client et l’URI de redirection.
Ouvrez le fichier index.js, supprimez le code React du modèle, et ajoutez le code ci-dessous :
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import{Auth0Provider} from '@auth0/auth0-react';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Auth0Provider
domain = {process.env.REACT_APP_AUTH0_DOMAIN}
clientId = {process.env.REACT_APP_AUTH0_CLIENT_ID}
redirectUri = {window.location.origin}
>
<App />
</Auth0Provider>, document.getElementById('root')
); 4. Créer un composant de page de connexion
Créez un nouveau dossier dans le répertoire /src de votre application React, et nommez-le pages. Dans ce dossier, créez deux fichiers : Login.js et Success.js.
Ouvrez le fichier login.js et ajoutez le code ci-dessous. Le composant de la page de connexion rendra un bouton de connexion.
import React from 'react'
import { useAuth0 } from '@auth0/auth0-react';
const Login = () => {
const { loginWithRedirect, isAuthenticated } = useAuth0();
return (isAuthenticated || (
<button onClick={() => loginWithRedirect()}> Log In</button>
))
}
export default Login
Par défaut, Auth0 fournit un email et un mot de passe comme méthode d’authentification. En outre, en fonction des fournisseurs de connexion sociale que vous avez sélectionnés, Auth0 affichera également l’option de connexion du fournisseur.
5. Créer un composant de page de réussite
Ce composant rendra deux fonctionnalités principales : le profil d’un utilisateur authentifié et un bouton de déconnexion.
Dans le fichier Success.js, ajoutez le code ci-dessous :
import React from 'react'
import { useAuth0 } from '@auth0/auth0-react'
const Success = () => {
const { user, logout, isAuthenticated } = useAuth0();
return ( isAuthenticated && (
<div>
<h1>User Profile</h1>
<img src={user.picture} alt={user.name} />
<h2>{user.name}</h2>
<p>{user.email}</p>
<button onClick={() => logout()}> Log Out</button>
</div>
))
}
export default Success
Une fois que vous vous êtes connecté et que vous avez été authentifié par Auth0, Auth0 vous redirige vers votre application et envoie des données utiles à votre application contenant les détails de l’utilisateur. Vous pouvez utiliser ces données dans votre application pour créer des profils d’utilisateurs personnalisés et gérer les sessions d’utilisateurs. La propriété User du hook UseAuth vous permet d’accéder à des données utilisateur spécifiques.
Le crochet UseAuth0 fournit également une propriété appelée isAuthenticated, qui vous permet de rendre les composants de manière conditionnelle. Si un utilisateur est authentifié, le code rendra les détails de son profil et affichera un composant de bouton de déconnexion.
À l’inverse, s’il ne l’est pas, le composant de bouton de connexion sera rendu. Cela signifie que vous n’avez pas besoin de spécifier les routes en fonction de l’état d’authentification d’un utilisateur puisque cette propriété gère automatiquement ce processus. Auth0 définit à la fois la logique de connexion et de déconnexion, ce qui vous permet de mettre en œuvre plus facilement la fonctionnalité d’authentification.
Le service d’authentification Auth0 vaut-il la peine d’être essayé ?
Auth0 fournit des solutions prêtes à l’emploi qui répondent aux besoins d’authentification de votre application. De plus, le service Auth0 prend en charge les plateformes de développement web, mobile et natif, ce qui vous permet d’intégrer facilement le système d’authentification à la pile technologique de votre choix.