La création d’une galerie d’images simple à l’aide de HTML, CSS et JavaScript est un excellent moyen d’apprendre les bases du développement Web. Dans la galerie d’images, vous pourrez feuilleter les images en sélectionnant les vignettes pour agrandir l’image sur la page Web.
Pour créer la galerie, vous pouvez utiliser HTML pour ajouter le contenu de la page Web et CSS pour ajouter le style. Vous pouvez utiliser JavaScript pour rendre la galerie interactive lorsque l’utilisateur clique sur l’une des vignettes.
Comment créer l’interface utilisateur pour la galerie d’images
Ajoutez l’interface utilisateur de la galerie d’images en utilisant HTML et CSS. Cela inclut l’ajout d’une grande image au centre de la page Web, qui changera en fonction de la vignette sélectionnée. Vous pouvez également consulter le code source complet de l’exemple sur GitHub.
- Créez un nouveau fichier appelé « index.html ».
- A l’intérieur de ce fichier, ajoutez la structure de base du code HTML :
<!doctype html>
<html lang="en-US">
<head>
<title>Image Gallery</title>
</head>
<body>
<div class="intro">
<h2>Image Gallery</h2>
<p>Select a thumbnail below to view the image</p>
</div>
</body>
</html> - Créez un sous-dossier appelé « images ». Remplissez-le avec plusieurs images, et nommez-les de « image1.jpg » à « image10.jpg ».
- Dans votre fichier HTML, ajoutez un div pour la galerie d’images :
<div id="image-gallery">
</div> - À l’intérieur du div de la galerie d’images, ajoutez une balise image pour afficher l’image sélectionnée agrandie. Par défaut, la première image du dossier « images » est affichée :
<img id="current-image" src="images/image1.jpg" alt="Image 1"> - Dans le même dossier que votre fichier HTML, ajoutez un nouveau fichier appelé « styles.css » avec le CSS suivant. N’hésitez pas à modifier le CSS pour ajouter des éléments de conception neumorphiques ou apporter d’autres modifications à la conception en utilisant ces conseils et astuces CSS.
.intro {
text-align: center;
font-family: Arial;
}
h2 {
font-size: 36px;
}
p {
font-size: 14pt;
}
#image-gallery {
width: 600px;
margin: 0 auto;
}
#current-image {
width: 100%;
}- Ajoutez un lien vers votre fichier CSS dans la balise head de votre fichier HTML :
<link rel="stylesheet" type="text/css" href="styles.css">
Comment ajouter des vignettes pour les autres images de la galerie ?
Actuellement, la galerie d’images n’affiche que la première image. Sous l’image sélectionnée, ajoutez une liste de vignettes. Ces vignettes afficheront un aperçu de toutes les images contenues dans le dossier « images ».
- À l’intérieur du div de la galerie d’images dans le fichier HTML, ajoutez un autre div pour afficher les vignettes des autres images :
<div id="image-thumbs"></div> - Dans le fichier CSS, ajoutez du style pour la liste des vignettes :
#image-thumbs {
display: flex;
justify-content: center;
margin-top: 20px;
} - Dans le même dossier que vos fichiers HTML et CSS, ajoutez un nouveau fichier appelé « script.js ».
- Ajoutez un lien vers votre fichier JavaScript au bas de la balise HTML body :
<body>
<!-- Your code here -->
<script src="script.js"></script>
</body> - À l’intérieur du fichier JavaScript, récupérez l’élément HTML du div qui stockera la liste des vignettes :
var imageThumbs = document.getElementById("image-thumbs"); - Ajoutez un for-loop pour parcourir en boucle chacune des 10 images de la galerie :
for (var i = 1; i <= 10; i++) {
} - A l’intérieur de la boucle, créez un nouvel élément img pour chaque image :
var thumb = document.createElement("img"); - Ajoutez des valeurs pour les attributs « src » et « alt ». Dans ce cas, l’attribut « src » est le chemin du fichier de l’image au même index dans le dossier « images » :
thumb.src = "images/image" + i + ".jpg";
thumb.alt = "Image " + i; - Dans votre fichier CSS, ajoutez une nouvelle classe pour styliser la vignette de l’image. Vous pouvez également ajouter d’autres styles CSS de survol ou de transition pour les vignettes afin de rendre votre site Web réactif et interactif.
.thumb {
width: 80px;
height: 80px;
object-fit: cover;
margin-right: 10px;
cursor: pointer;
} - Dans le fichier JavaScript, ajoutez la classe ci-dessus à la nouvelle vignette :
thumb.classList.add("thumb"); - Ajoutez la nouvelle vignette à l’élément HTML qui contient la liste des vignettes :
imageThumbs.appendChild(thumb);
Comment changer l’image lorsque l’utilisateur clique sur une vignette ?
Lorsque l’utilisateur clique sur l’une des vignettes, changez l’image agrandie au centre de la page pour l’image sélectionnée. Vous pouvez ajouter cette fonctionnalité dans le fichier JavaScript.
- En haut du fichier JavaScript, récupérez l’élément HTML de l’image actuellement sélectionnée :
var currentImage = document.getElementById("current-image"); - À l’intérieur de la boucle for, ajoutez un gestionnaire d’événement qui se déclenche lorsque l’utilisateur sélectionne l’une des vignettes en bas de la page :
thumb.addEventListener(
"click", function() {
}
); - À l’intérieur du gestionnaire d’événements, changez l’attribut « src » de l’image actuelle pour l’image nouvellement sélectionnée. Vous pouvez également mettre à jour l’attribut « alt » :
currentImage.src = this.src;
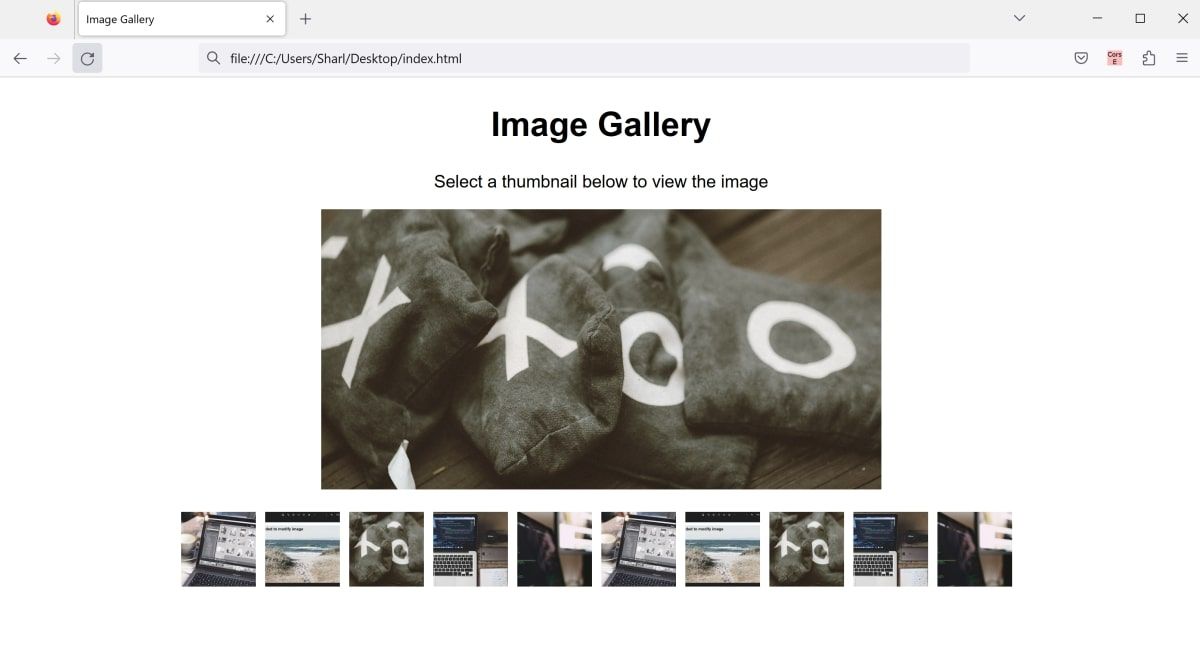
currentImage.alt = this.alt; - Cliquez sur le fichier « index.html » pour l’ouvrir dans un navigateur Web.
- Sélectionnez l’une des vignettes pour visualiser l’image.
Continuez à développer vos connaissances en JavaScript
Quelle que soit votre expérience, il est important de continuer à construire des projets pour élargir vos connaissances. Continuez à explorer d’autres projets tels que la création d’un jeu d’échecs, d’une calculatrice ou d’une liste de tâches.