Même à l’ère du numérique, il est parfois amusant de mettre en œuvre des techniques artistiques rétro. Un motif en demi-teinte est certainement une texture amusante à ajouter à votre art numérique et à vos illustrations. Vous pouvez faire ressortir le Roy Lichtenstein qui sommeille en vous et ajouter une touche de bande dessinée pop art à vos graphiques vectoriels.
Nous avons rassemblé ici toutes les informations sur ce qu’est la demi-teinte, comment créer un motif de demi-teinte et comment l’appliquer à vos vecteurs Illustrator.
Qu’est-ce qu’un effet de demi-teinte ?
La similigravure est une technique d’impression utilisée pour la première fois au 20e siècle. La similigravure utilise des points espacés sur les plaques d’impression pour transférer l’encre sans risquer de saturer le papier, un risque que l’on rencontre généralement lors de l’impression en quadrichromie.
La similigravure est également utilisée à des fins artistiques pour ajouter des ombres et des textures aux illustrations. Cette technique a souvent été utilisée par les artistes pop des années 1960, tels que Roy Lichtenstein et Andy Warhol, et on la retrouve fréquemment dans les bandes dessinées traditionnelles. Vous pouvez créer un portrait en demi-teinte pop art dans Photoshop si vous souhaitez ajouter cette technique à vos photos.
Comment créer un motif en demi-teinte dans Adobe Illustrator
Suivez ces étapes pour créer votre propre motif en demi-teinte. Le motif peut ajouter de la profondeur et de la dimension à des illustrations vectorielles autrement plates. Vous pouvez également jouer avec l’effet de demi-teinte dans Photoshop pour ajouter de la dimension à votre art numérique.
L’effet de demi-teinte dans Adobe Illustrator produit des couleurs CMJN, ce qui n’est pas la même chose que le motif de demi-teinte que nous allons créer ici, même s’il utilise le même outil.
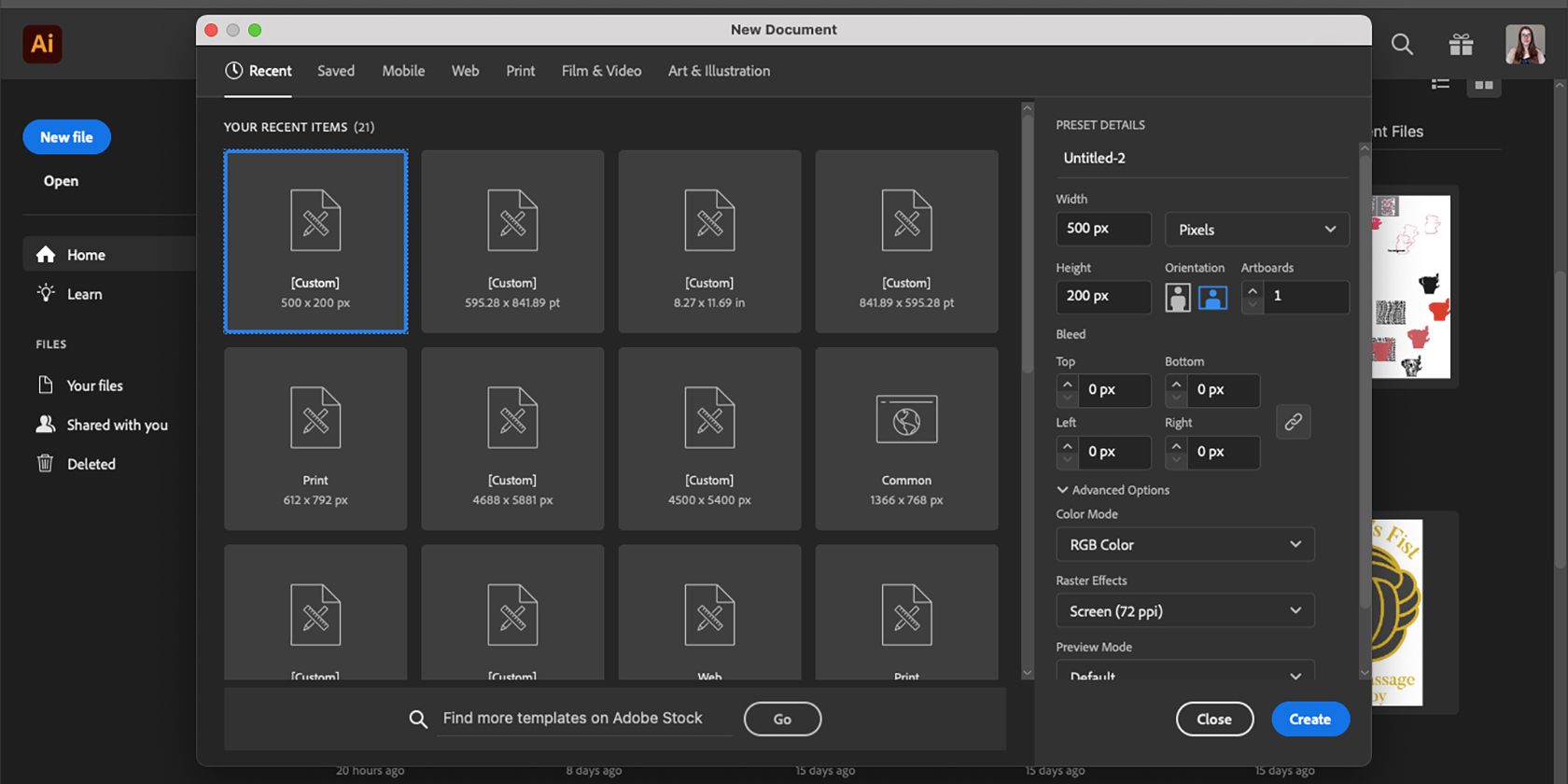
Étape 1 : Créer un nouveau document
Pour ce tutoriel, il est très important de travailler avec la bonne taille, car si votre toile ou votre graphique est trop grand, la taille des points de trame ne semblera pas aussi efficace. Commencez par créer un nouveau document dans Adobe Illustrator. Réglez la taille à 500w x 200h.
Si vous envisagez de créer un motif en demi-teinte pour un projet numérique, réglez le mode de couleur sur le mode RVB avec un PPI de 72. Si vous créez un graphique pour un projet imprimé, réglez-le en mode CMJN avec un PPI de 300.
Bien que ces modes de couleur ne puissent pas être modifiés dans un logiciel d’art comme Procreate, dans le logiciel d’Adobe, il est facile de les modifier ultérieurement si vous en avez besoin. Ne vous inquiétez donc pas si vous choisissez le mauvais mode dès maintenant.
Sélectionner Créer pour ouvrir votre nouveau document.
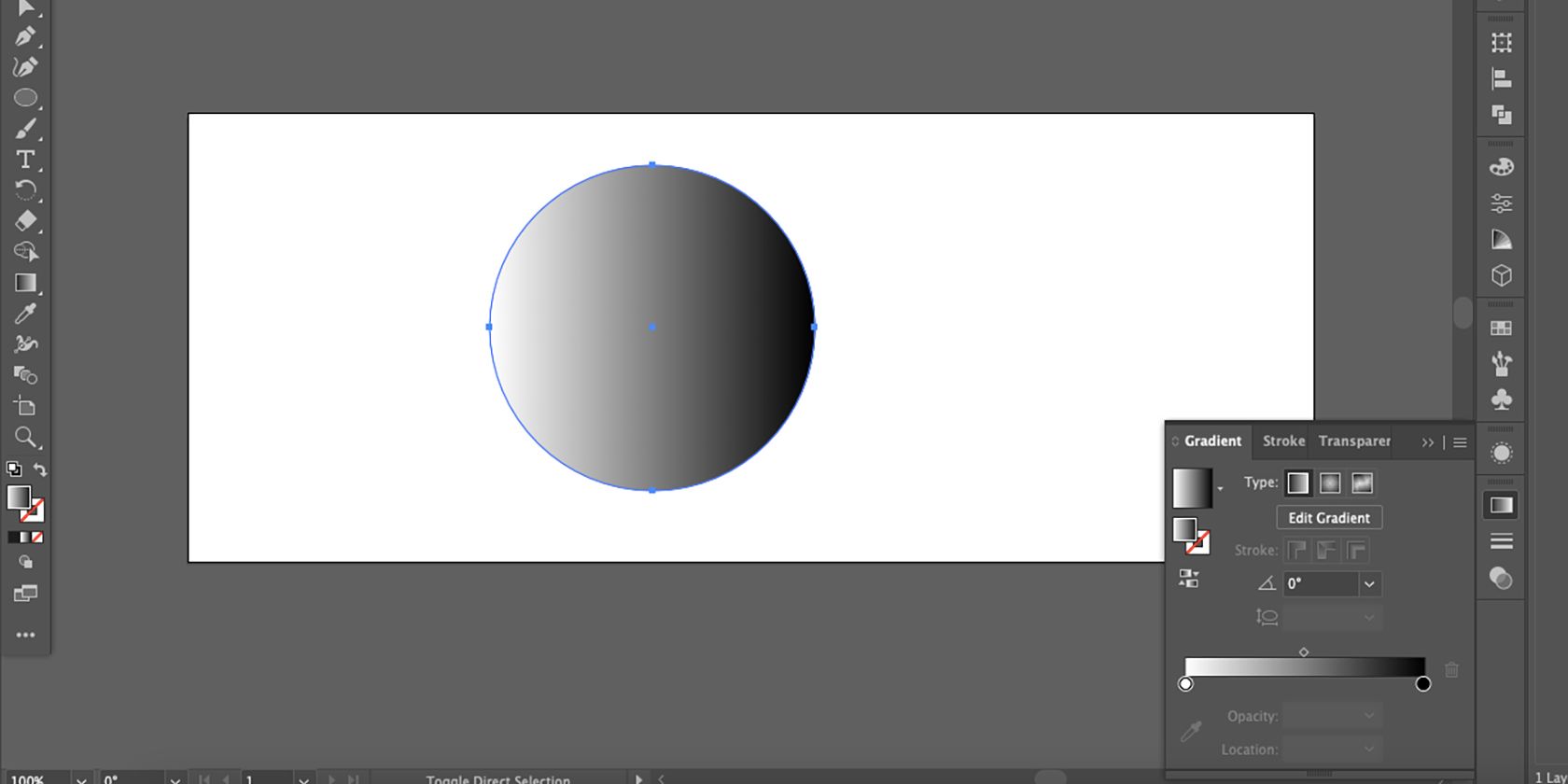
Étape 2 : Créer une forme d’ellipse
Sélectionner le Ellipse outil (L) et dessinez un cercle. Maintenez la touche Majuscule tout en dessinant le cercle pour conserver une forme sphérique égale.
Retirer le Accident vasculaire cérébral dans l’échantillon Trait – définissez l’échantillon avec une ligne rouge en travers. Et définissez l’élément Remplissage swatch to Dégradé-au milieu des trois options d’échantillons, sous les échantillons de remplissage et de trait.
Étape 3 : Ajouter un dégradé radial
Aller à Fenêtre > ; Dégradé pour ouvrir la fenêtre de l’outil Dégradé. Modifiez le dégradé de votre cercle en passant d’un dégradé linéaire progressif – la valeur par défaut – à un dégradé radial.
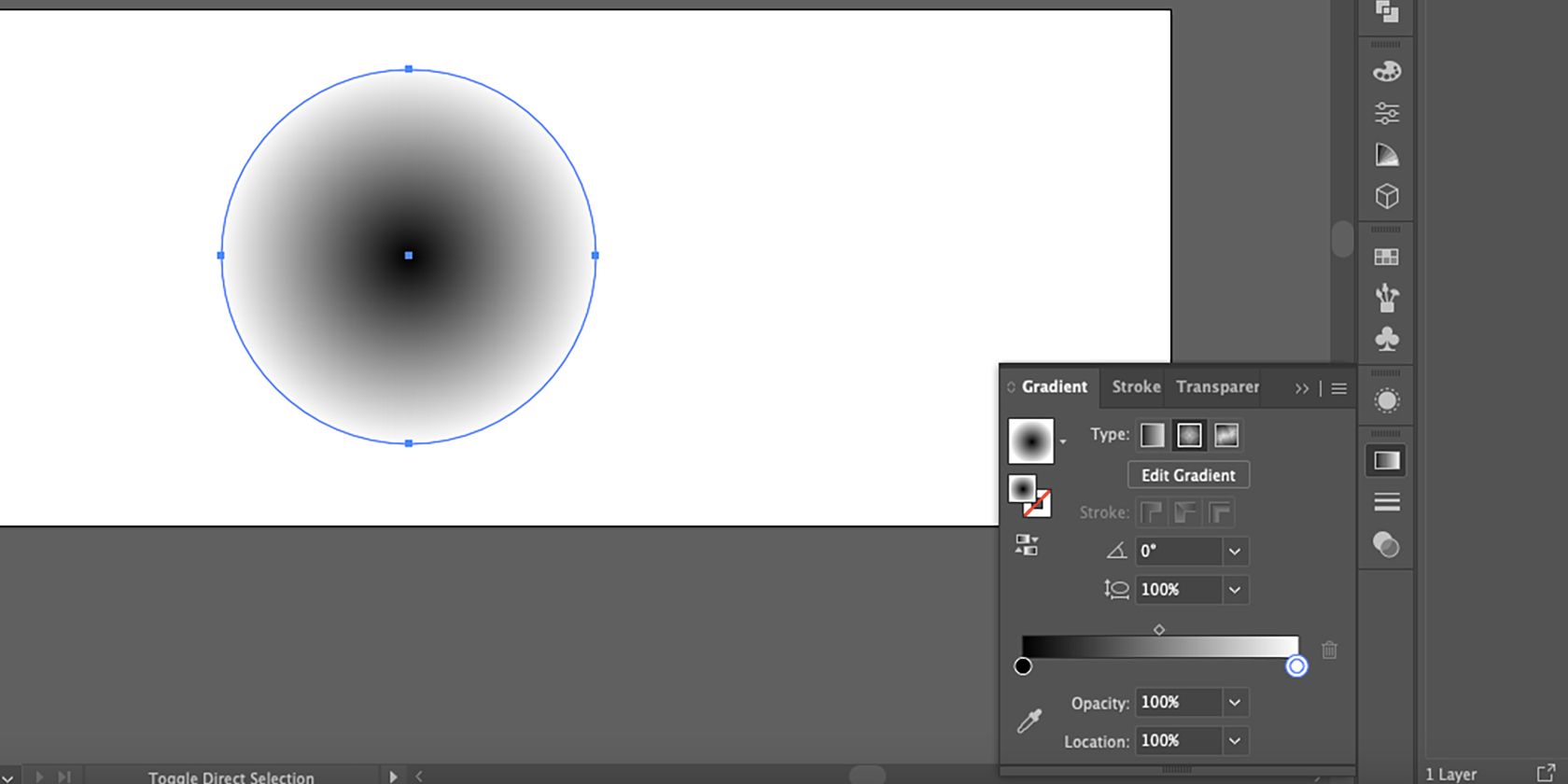
Pour inverser les couleurs, en plaçant le noir au centre, faites glisser le cercle blanc du curseur de dégradé vers la droite, puis faites glisser le cercle noir vers la gauche, au-delà du cercle blanc. Placez chaque couleur vers ses nouvelles extrémités respectives sur le curseur.
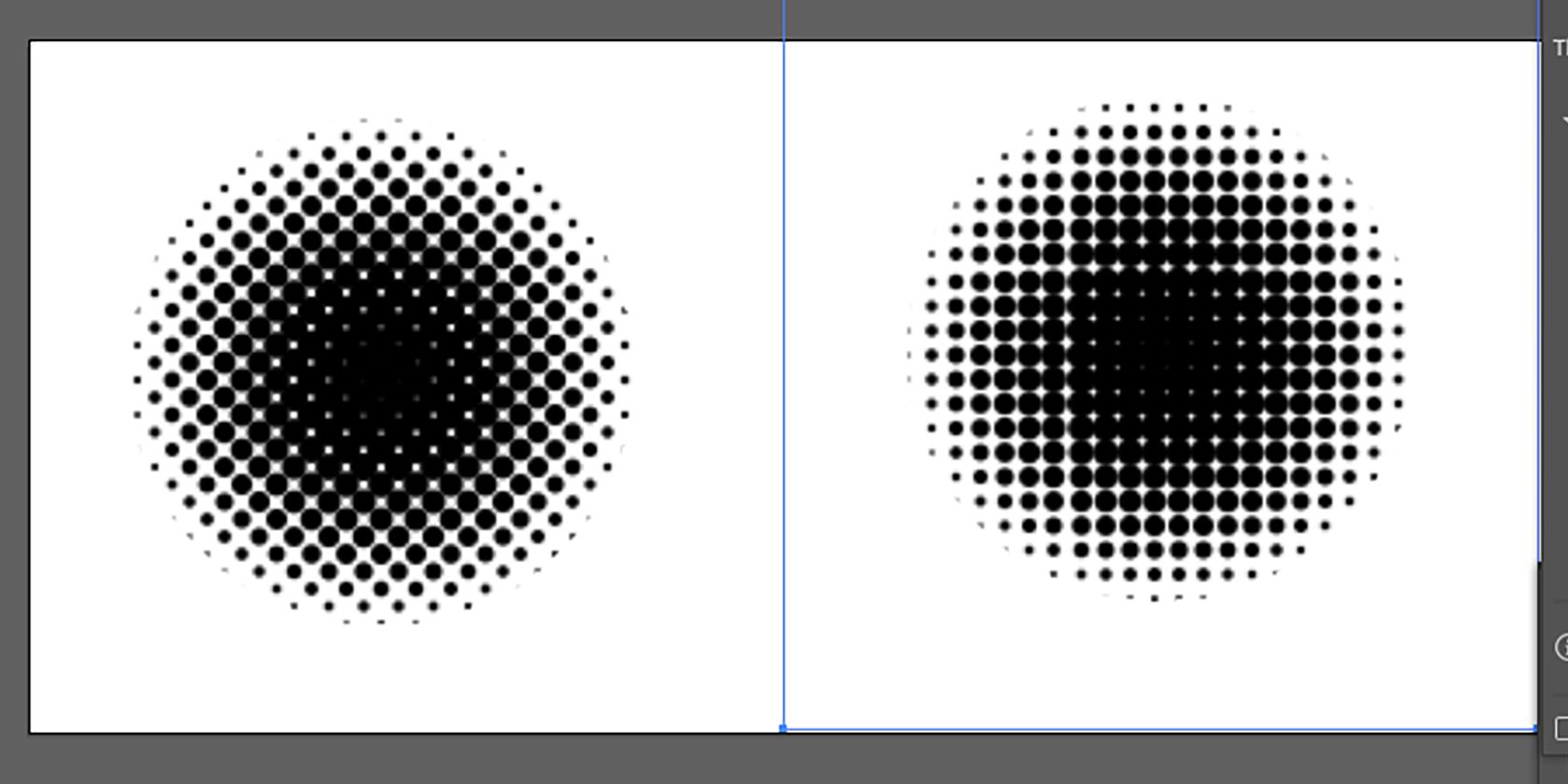
Faites glisser le diamant en haut du curseur de dégradé, plus près du cercle blanc, afin d’étendre davantage le noir dans le dégradé. Modifiez ce paramètre selon vos préférences. Les sections plus foncées du noir auront des points plus grands et plus proéminents une fois que le motif en demi-teinte sera créé.
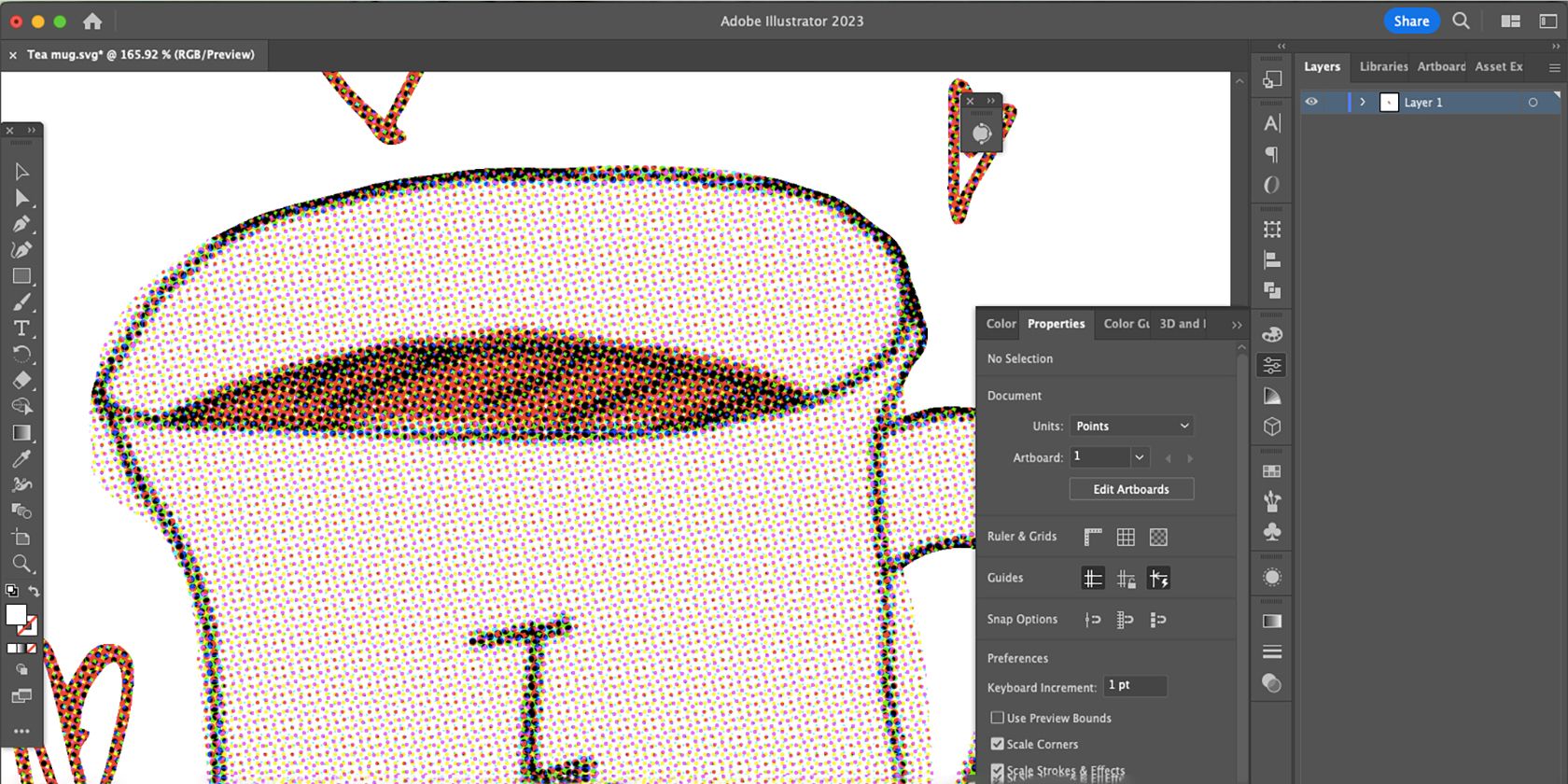
Étape 4 : Ajouter l’effet de demi-teinte
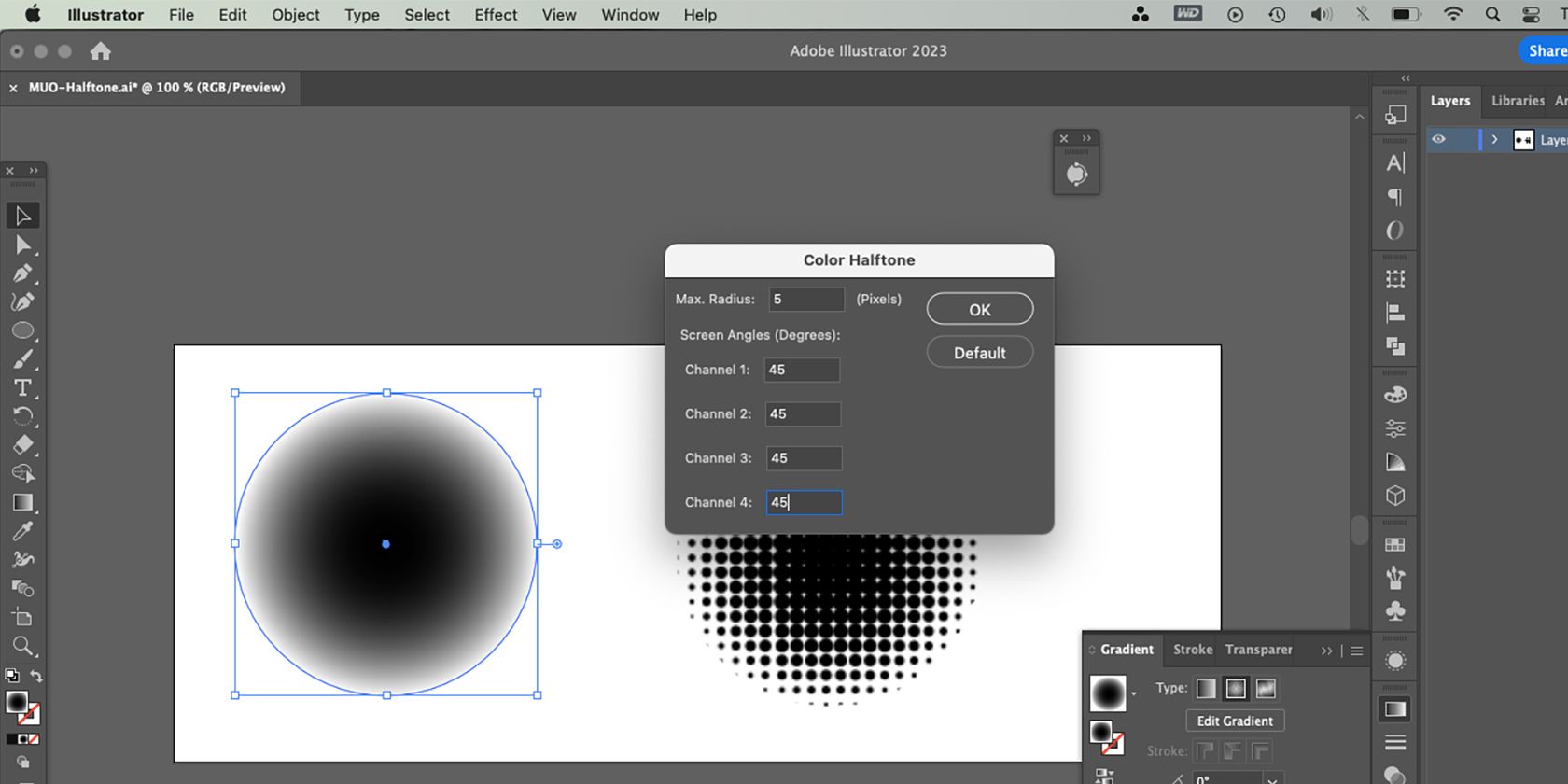
Pour ajouter l’effet de demi-teinte, allez à Effet > ; Pixelate > ; Demi-teinte couleur.
Vous pouvez modifier les paramètres du rayon en fonction de vos préférences. Rayon max. Rayon est la taille du point le plus grand dans votre demi-teinte. Étant donné que votre document est défini pour une taille spécifique, un rayon de 5 convient pour un document de 200 x 500. Un document ou une zone plus grande nécessitera une taille plus importante. Si vous souhaitez des points plus grands ou moins espacés, choisissez un nombre plus élevé, même pour cette taille de planche à dessin plus petite.
Définir tous les Angle de l’écran à un numéro identique. Nous suggérons 90 degrés ou 45 degrés. Cela permet de définir l’angle et le motif des points.
Enfin, sélectionnez OK pour définir l’effet de demi-teinte sur votre dégradé.
Comment appliquer un effet de demi-teinte à vos illustrations
Maintenant que vous avez créé votre motif de demi-teinte dans une forme circulaire, vous vous demandez peut-être comment l’appliquer à vos illustrations. Il faut quelques étapes supplémentaires, mais c’est un processus simple qui permet d’ajouter de la profondeur et de la texture à des illustrations par ailleurs plates.
Si vous n’avez pas envie de créer vos propres demi-teintes, vous pouvez facilement trouver un code d’élément de conception Canva pour les demi-teintes et l’ajouter à n’importe quel projet Canva pour gagner du temps.
Étape 1 : Développer l’apparence
Sélectionnez votre motif de demi-teinte et allez à Objet > ; Agrandir l’apparence. Cela permet de séparer les chemins, de sorte que vous pouvez modifier les couleurs et les zones de chemin séparément.
Vous pourrez séparer les points noirs du fond blanc après l’étape suivante.
Étape 2 : Traçage de l’image
Après avoir généré votre demi-teinte à partir du panneau Effets, le résultat devient un graphique matriciel. Pour le transformer en vecteur, utilisez la fonction Image Trace. Cette fonction peut être trouvée à plusieurs endroits :
- Objet > ; Trace d’image
- Propriétés > ; Trace d’image
- Fenêtre > ; Trace d’image
Il est préférable d’aller dans le menu Propriétés ou dans la fenêtre Trace d’image, qui offrent tous deux plus d’options.
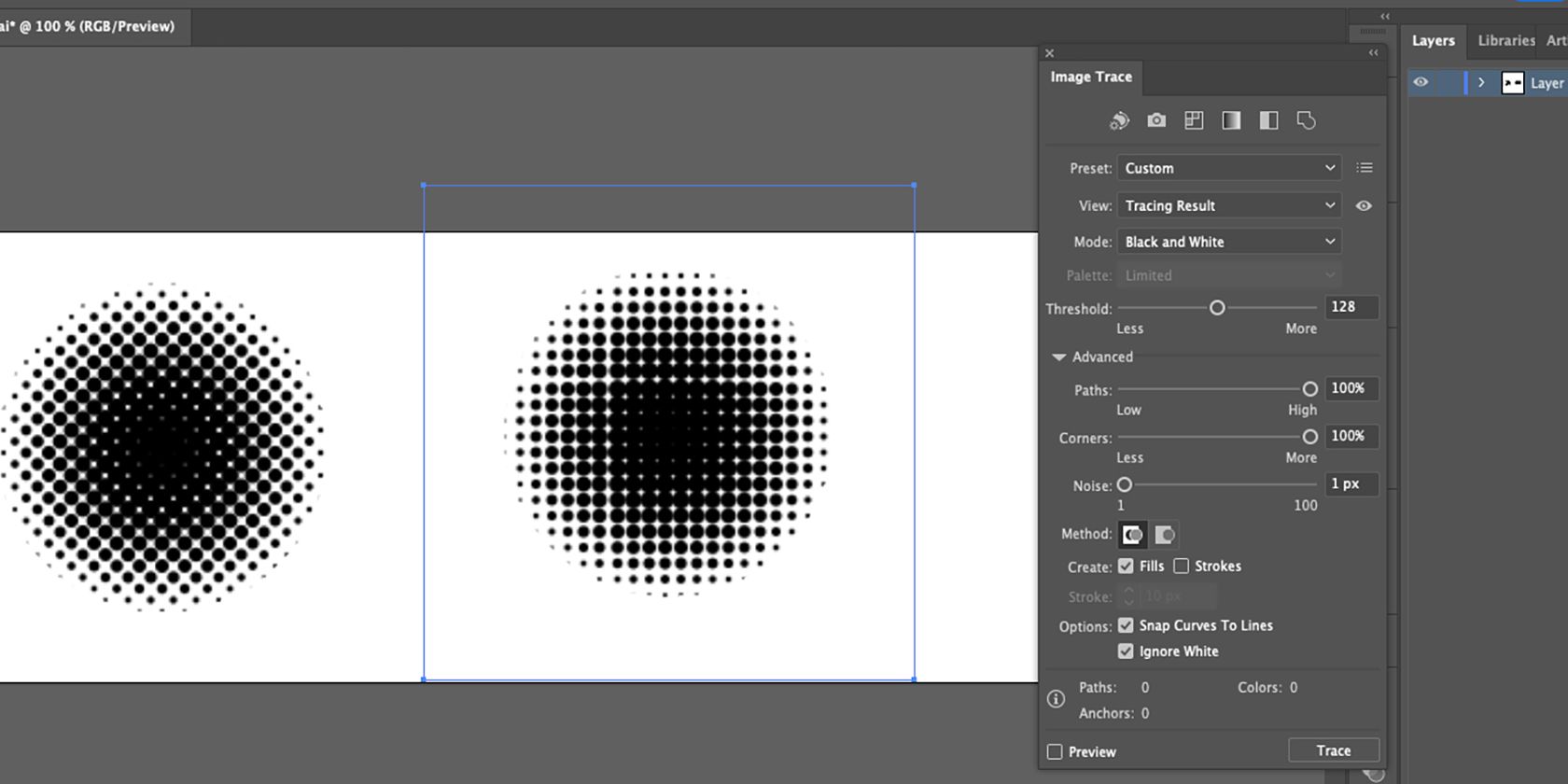
Tout d’abord, désactivez l’option Aperçu pour éviter que votre RAM ne génère des aperçus et ne ralentisse votre système. Cochez la case Ignorer le blanc-une fois que votre image a été tracée, elle n’inclura pas le fond blanc parmi les couleurs, ce qui réduira le nombre de parties de l’image à générer.
Faites glisser le bouton Chemins et Coins à fond vers la droite et déplacez le bouton de la souris vers la droite. Bruit jusqu’à la gauche. Assurez-vous que le Mode est réglé sur Noir et blanc. Une fois que vous avez défini tous ces paramètres, sélectionnez Trace. Après quelques secondes, votre image sera tracée en tant que vecteur.
Le fond blanc est supprimé et les points sont maintenant un vecteur. Avec votre vecteur tracé, allez à Objet > ; Élargir pour supprimer la boîte de délimitation. Sélectionner OK.
Étape 3 : Ajouter de la couleur à votre demi-teinte
Votre vecteur peut maintenant être facilement recoloré pour être utilisé dans différents designs. Après avoir utilisé les fonctions de traçage et d’agrandissement d’image, il se peut que votre document passe en mode échelle de gris. Cela est évident lorsque vous changez de couleur, car quelle que soit la couleur choisie, votre demi-teinte apparaîtra dans une nuance de gris.
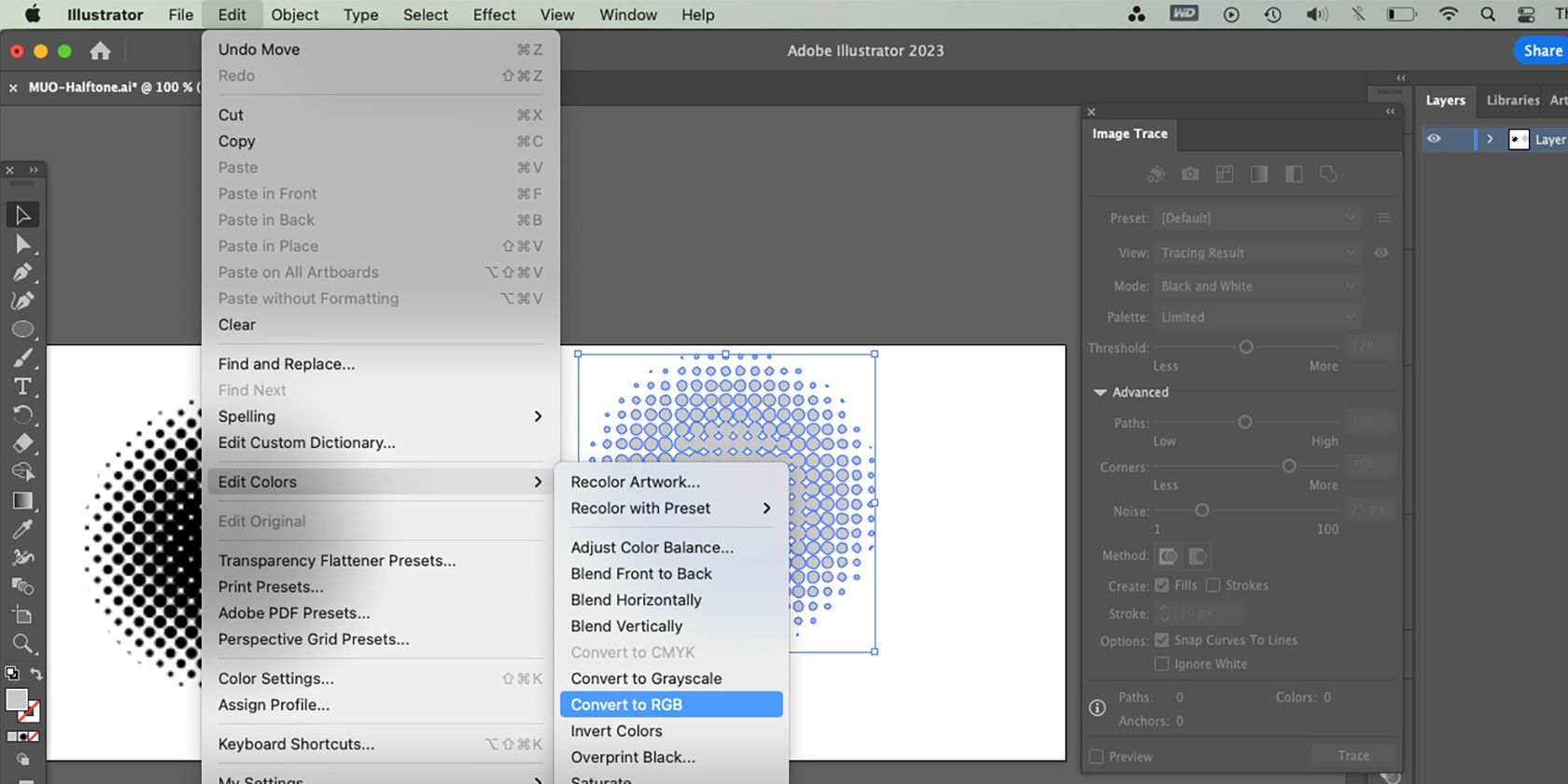
Pour modifier les modes de couleur, sélectionnez votre graphique et allez à Modifier > ; Modifier les couleurs > ; Convertir en RVB ou Convertir en CMYK. Réglez ensuite la couleur de votre graphique sur ce que vous voulez, et elle sera correcte.
Utilisez vos vecteurs en demi-teinte comme éléments d’arrière-plan ou comme éléments flottants dans une illustration.
Comment colorier une illustration avec des demi-teintes
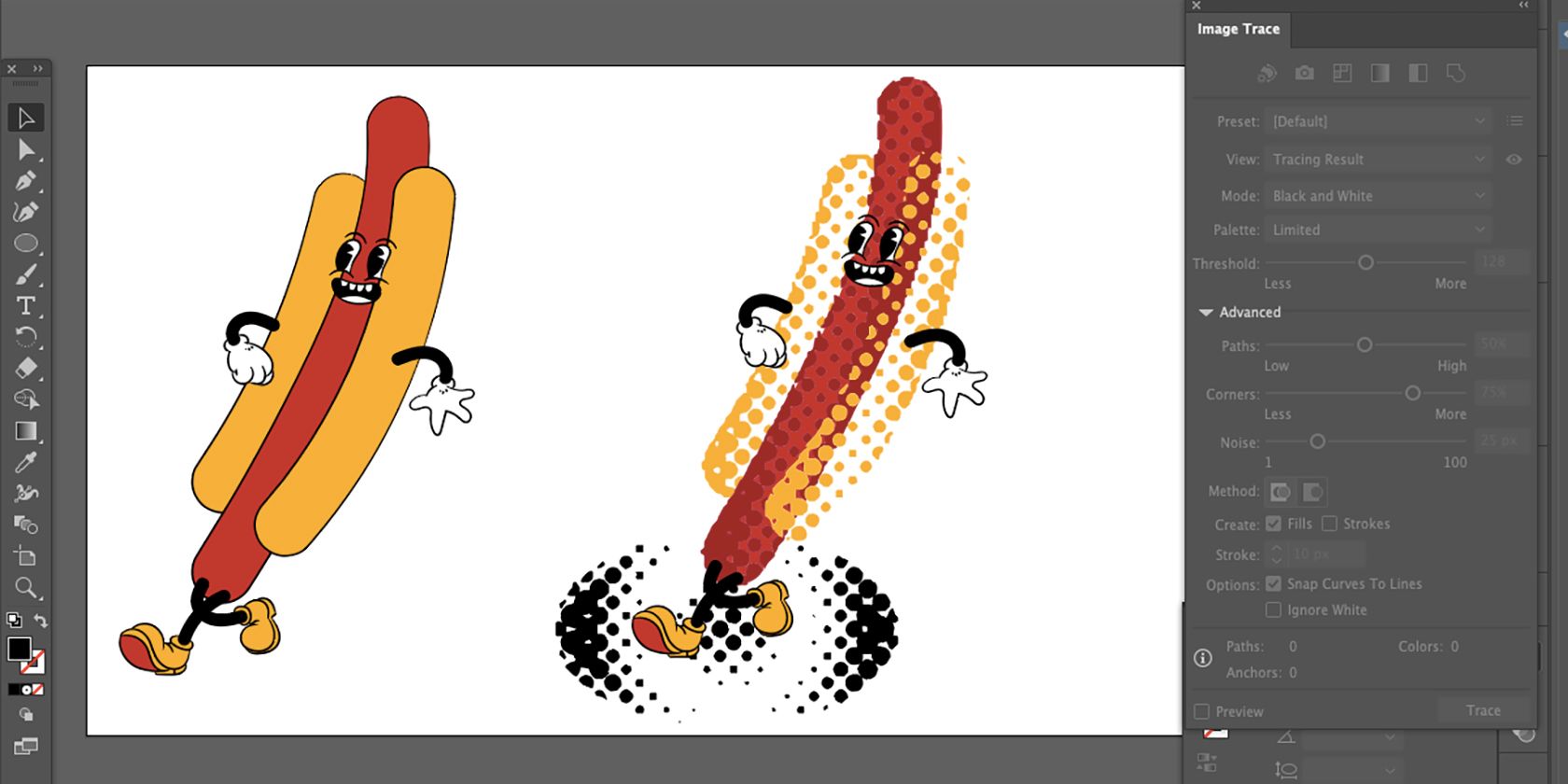
Si vous souhaitez ajouter un effet de demi-teinte directement à une illustration, vous pouvez soit utiliser la demi-teinte pour colorer votre graphique, soit l’ajouter sous forme d’ombres et de textures par-dessus les couleurs existantes.
Ouvrez votre graphique terminé. Sélectionnez la zone à laquelle vous souhaitez ajouter des demi-teintes – si vous souhaitez utiliser les demi-teintes comme texture ou ombrage supplémentaire, dupliquez la zone. Appuyez sur Cmd + C (Mac) ou Ctrl + C (Windows) pour copier et Cmd + F (Mac) ou Ctrl + F (Windows) pour le coller directement devant la zone. Si vous souhaitez utiliser la demi-teinte comme seule couleur, il n’est pas nécessaire de dupliquer le calque.
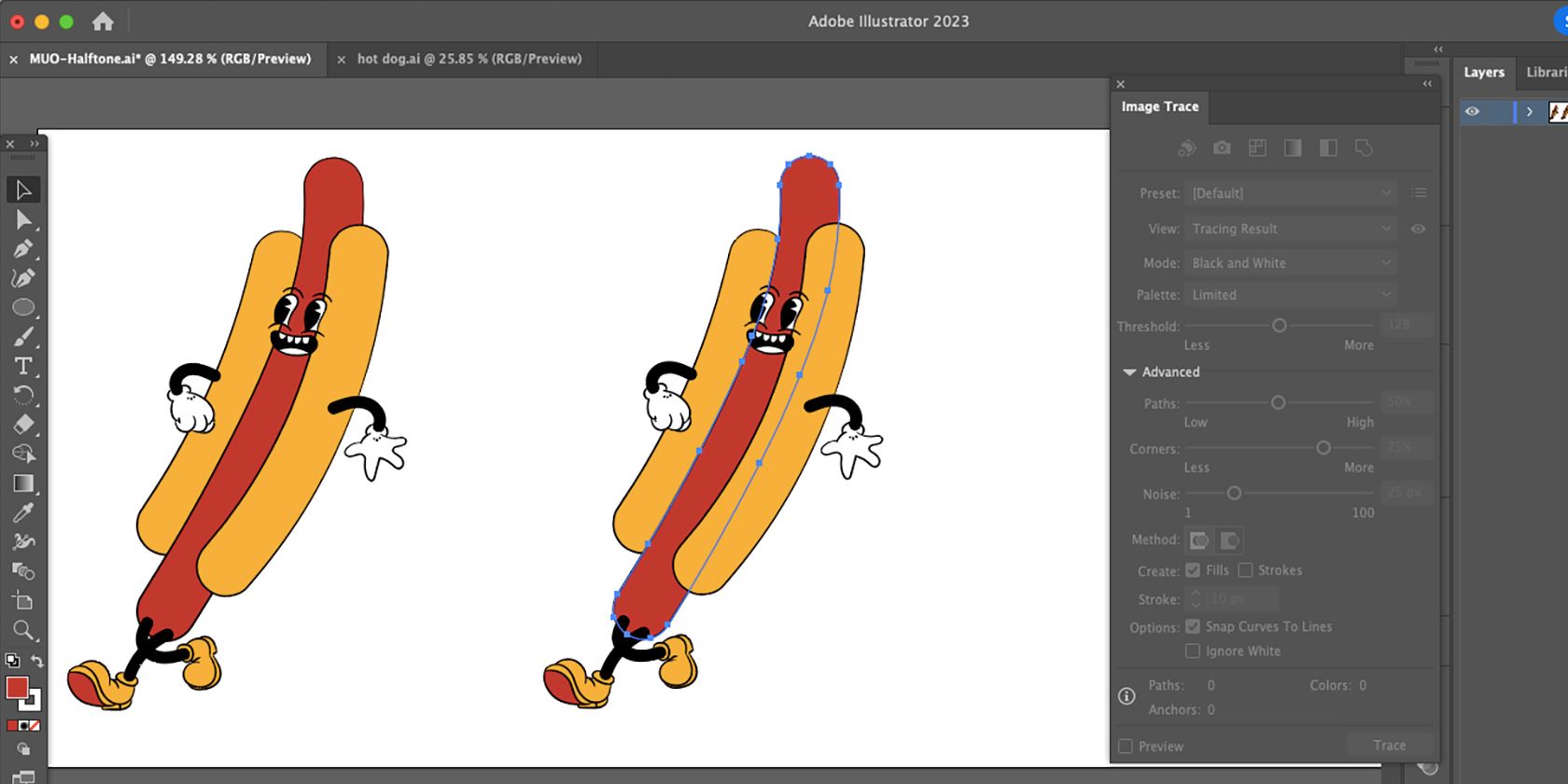
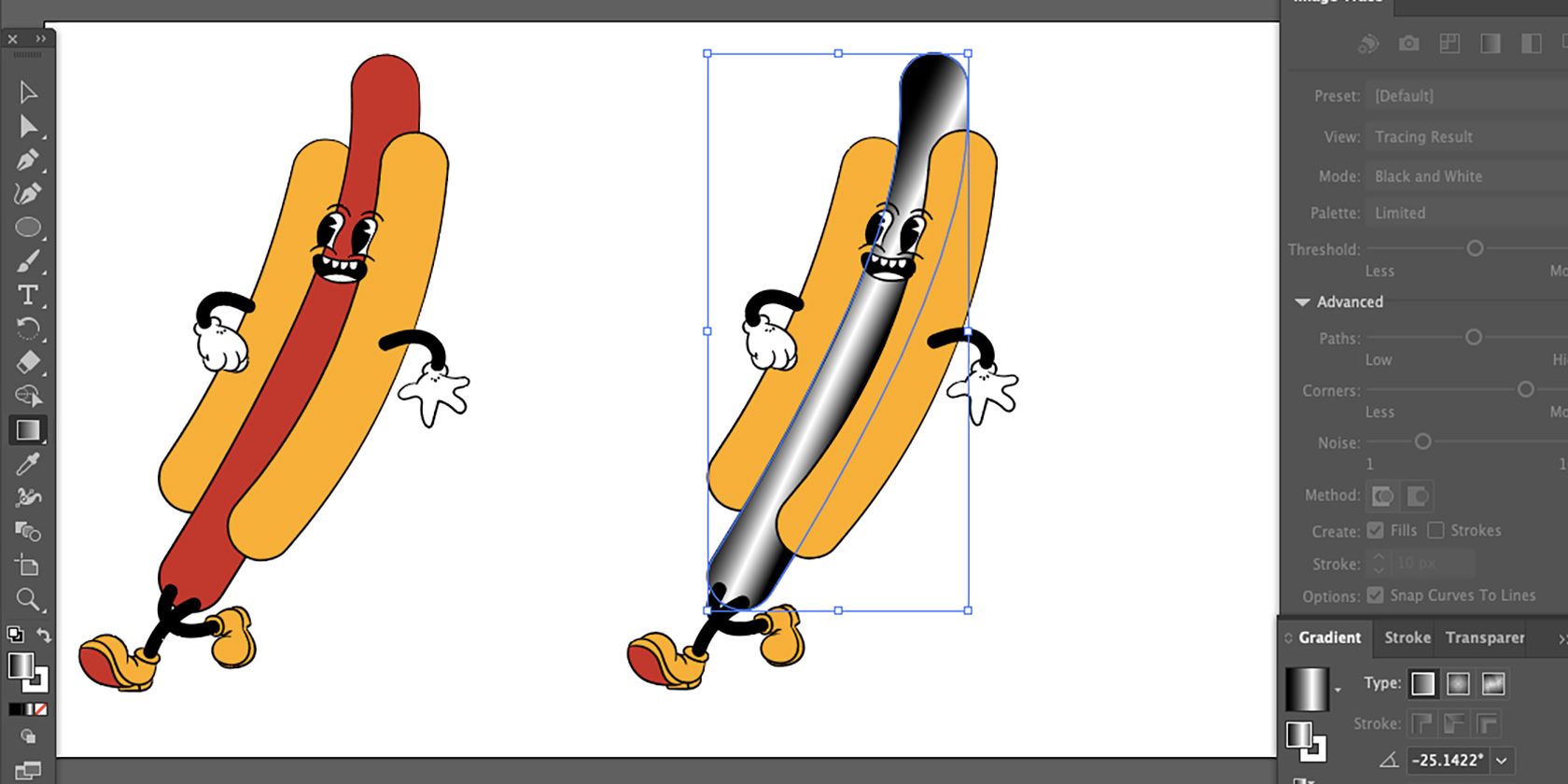
Suivez les mêmes étapes que pour la création de la demi-teinte initiale, sauf qu’au lieu de dessiner une forme Ellipse pour y ajouter un dégradé, vous devez utiliser l’élément de votre illustration.
Jouez avec la taille des demi-teintes et ajoutez des dégradés dans différents motifs pour voir ce que donne votre demi-teinte. Vous pouvez même télécharger votre vecteur de demi-teintes dans Adobe Firefly et utiliser l’outil de recoloration vectorielle.
Ajoutez des effets de demi-teinte à vos projets Illustrator
L’utilisation de demi-teintes dans les illustrations est un excellent moyen d’ajouter de la profondeur et de la texture à vos graphiques vectoriels. La demi-teinte fonctionne avec les graphiques vectoriels, ce qui élimine les problèmes liés à l’utilisation de dégradés pour ombrer ou colorer vos illustrations lorsqu’elles doivent être conservées au format vectoriel.
Il existe de nombreux styles amusants et rétro que vous pouvez créer avec un effet de demi-teinte. Expérimentez avec différentes tailles et angles de canaux, ainsi qu’avec le chevauchement des couleurs et des tailles pour obtenir des résultats uniques.