Les projets sont un excellent moyen d’améliorer vos compétences en HTML, CSS et JavaScript et de renforcer les concepts et techniques importants.
Un projet que vous pouvez commencer est un livre de recettes, que vous pouvez exécuter dans un navigateur tel que Google Chrome ou Firefox.
Dans le livre de recettes, la partie gauche de la page web comprend une section où l’utilisateur peut ajouter de nouvelles recettes. Sur la droite de la page, l’utilisateur peut visualiser et rechercher des recettes existantes.
Comment demander à l’utilisateur d’ajouter une nouvelle recette ?
Ajoutez le contenu initial aux fichiers HTML, CSS et JavaScript. Si vous n’êtes pas familiarisé avec les concepts de développement web, il existe de nombreux endroits où vous pouvez apprendre le développement web en ligne.
Vous pouvez également consulter l’exemple complet du livre de recettes dans ce repo GitHub.
- Ajouter la structure HTML de base dans un nouveau fichier HTML appelé index.html :
<!DOCTYPE html>
<html>
<head>
<title>Recipe App</title>
</head>
<body>
<nav>
<h1>Recipe App</h1>
</nav>
<div class="container">
<!-- Content here -->
</div>
</body>
</html> - À l’intérieur de la classe Conteneur, séparez la page en une colonne gauche et une colonne droite :
<div class="left-column">
</div>
<div class="right-column">
</div> - Dans la colonne de gauche, ajoutez un formulaire permettant à l’utilisateur d’ajouter une nouvelle recette. L’utilisateur peut saisir le nom de la recette, la liste des ingrédients et la méthode :
<h3>Add Recipe</h3>
<form>
<label for="recipe-name">Name:</label>
<input type="text" id="recipe-name" required>
<br />
<label for="recipe-ingredients">Ingredients:</label>
<textarea id="recipe-ingredients" rows="5" required></textarea>
<br />
<label for="recipe-method">Method:</label>
<textarea id="recipe-method" rows="5" required></textarea>
<br />
<button type="submit">Add Recipe</button>
</form> - Dans la balise head du fichier HTML, ajoutez un lien vers un nouveau fichier CSS appelé styles.css. Créez ce fichier dans le même dossier que votre fichier HTML :
<link rel="stylesheet" href="styles.css"> - Dans le fichier CSS, ajoutez quelques éléments de style pour l’ensemble de la page :
body {
font-family: sans-serif;
}
nav {
background-color: #333;
position: fixed;
top: 0;
width: 100%;
padding: 20px;
left: 0;
color: white;
text-align: center;
}
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 150px 5%;
}
.left-column {
width: 25%;
}
.right-column {
width: 65%;
} - Ajoutez un peu de style à la page Ajouter des recettes forme :
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 10px;
}
input[type="text"], textarea {
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
border: 1px solid #ccc;
width: 100%;
box-sizing: border-box;
}
button[type="submit"] {
padding: 10px;
background-color: #3338;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
} - Au bas de la balise body de votre fichier HTML, ajoutez un lien vers un fichier JavaScript appelé script.js. Créez le fichier dans le même dossier :
<body>
<!-- Content -->
<script src="script.js"></script>
</body> - Dans script.js, utilisez la méthode querySelector pour parcourir le DOM et récupérer l’élément de formulaire de la page.
const form = document.querySelector('form'); - Créer un nouveau tableau pour stocker les recettes que l’utilisateur saisit dans le formulaire :
let recipes = []; - Dans une nouvelle fonction, récupérez les champs nom, ingrédients et méthode saisis dans le formulaire. Vous pouvez également mettre en œuvre une validation de formulaire côté client pour éviter les entrées non valides ou pour vérifier si une recette existe déjà.
function handleSubmit(event) {
// Prevent default form submission behavior
event.preventDefault();
// Get recipe name, ingredients, and method input values
const nameInput = document.querySelector('#recipe-name');
const ingrInput = document.querySelector('#recipe-ingredients');
const methodInput = document.querySelector('#recipe-method');
const name = nameInput.value.trim();
const ingredients = ingrInput.value.trim().split(',').map(i => i.trim());
const method = methodInput.value.trim();
} - Si les entrées sont valides, ajoutez-les au tableau des recettes :
if (name && ingredients.length > 0 && method) {
const newRecipe = { name, ingredients, method };
recipes.push(newRecipe);
} - Effacer les entrées du formulaire :
nameInput.value = '';
ingrInput.value = '';
methodInput.value = ''; - Après la fonction handleSubmit(), ajoutez un écouteur d’événements pour appeler la fonction lorsque l’utilisateur soumet le formulaire :
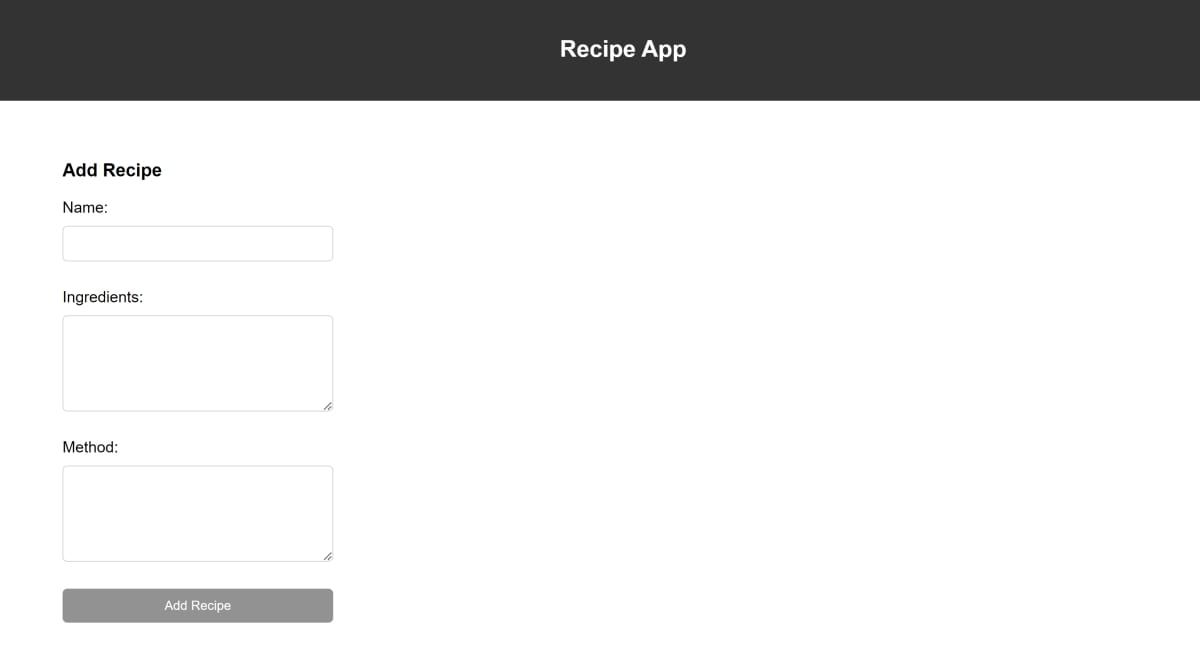
form.addEventListener('submit', handleSubmit); - Ouvrez index.html dans un navigateur et affichez le formulaire à gauche :
Comment afficher les recettes ajoutées
Vous pouvez afficher les recettes stockées dans le tableau de recettes sur le côté droit de la page.
- Dans le fichier HTML, ajoutez une div pour afficher la liste des recettes dans la colonne de droite. Ajoutez une autre div pour afficher un message s’il n’y a pas de recettes :
<div class="right-column">
<div id="recipe-list"></div>
<div id="no-recipes">You have no recipes.</div>
</div> - Ajoutez un peu de style CSS pour la liste des recettes :
#recipe-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 20px;
}
#no-recipes {
display: flex;
background-color: #FFCCCC;
padding: 20px;
border-radius: 8px;
margin-top: 44px;
} - Au début du fichier JavaScript, récupérez les éléments HTML utilisés pour afficher la liste des recettes et le message d’erreur :
const recipeList = document.querySelector('#recipe-list');
const noRecipes = document.getElementById('no-recipes'); - À l’intérieur d’une nouvelle fonction, parcourez en boucle chaque recette du tableau des recettes. Pour chaque recette, créer une nouvelle div pour afficher cette recette :
function displayRecipes() {
recipeList.innerHTML = '';
recipes.forEach((recipe, index) => {
const recipeDiv = document.createElement('div');
});
} - Ajoutez du contenu à la div de chaque recette pour afficher le nom, les ingrédients et la méthode. La div comprendra également un bouton de suppression. Vous ajouterez cette fonctionnalité dans les étapes suivantes :
recipeDiv.innerHTML = `
<h3>${recipe.name}</h3>
<p><strong>Ingredients:</strong></p>
<ul>
${recipe.ingredients.map(ingr => `<li>${ingr}</li>`).join('')}
</ul>
<p><strong>Method:</strong></p>
<p>${recipe.method}</p>
<button class="delete-button" data-index="${index}">Delete</button>`; - Ajoutez une classe pour styliser la div :
recipeDiv.classList.add('recipe'); - Ajouter la nouvelle div à l’élément HTML recipeList :
recipeList.appendChild(recipeDiv); - Ajouter le style de la classe dans le fichier CSS :
.recipe {
border: 1px solid #ccc;
padding: 10px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
}
.recipe h3 {
margin-top: 0;
margin-bottom: 10px;
}
.recipe ul {
margin: 0;
padding: 0;
list-style: none;
}
.recipe ul li {
margin-bottom: 5px;
} - Vérifier s’il y a plus d’une recette. Si c’est le cas, cacher le message d’erreur :
noRecipes.style.display = recipes.length > 0 ? 'none' : 'flex';
- Appeler la nouvelle fonction dans la fonction handleSubmit(), après avoir ajouté la nouvelle recette dans le tableau des recettes :
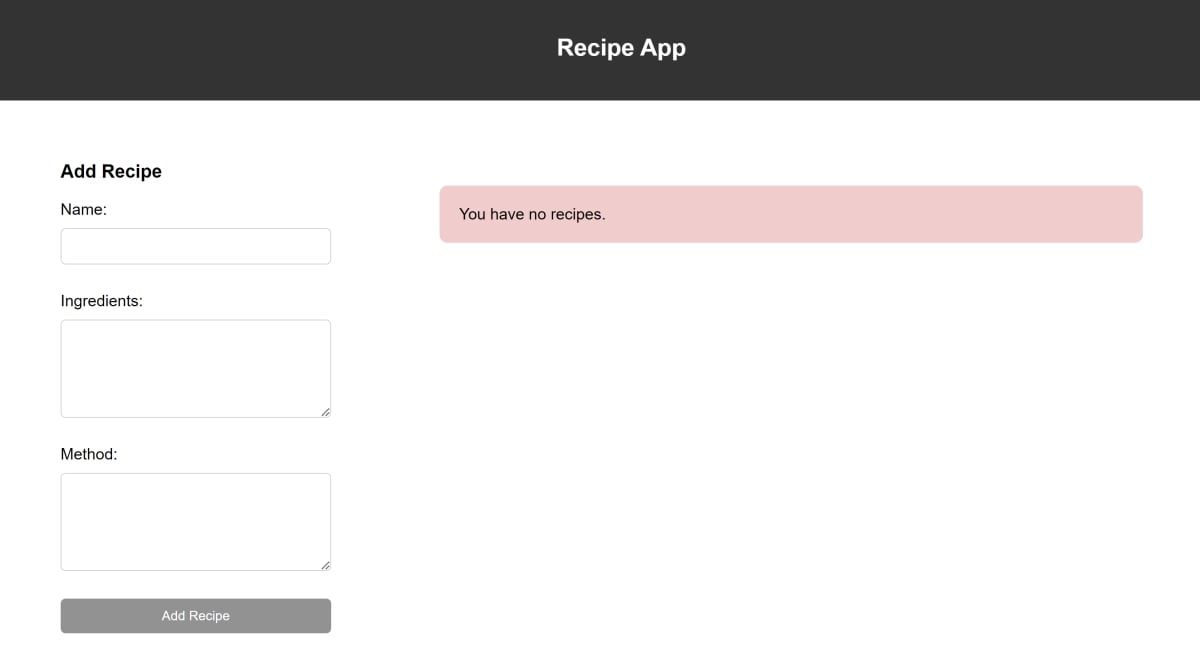
displayRecipes(); - Ouvrir index.html dans un navigateur :
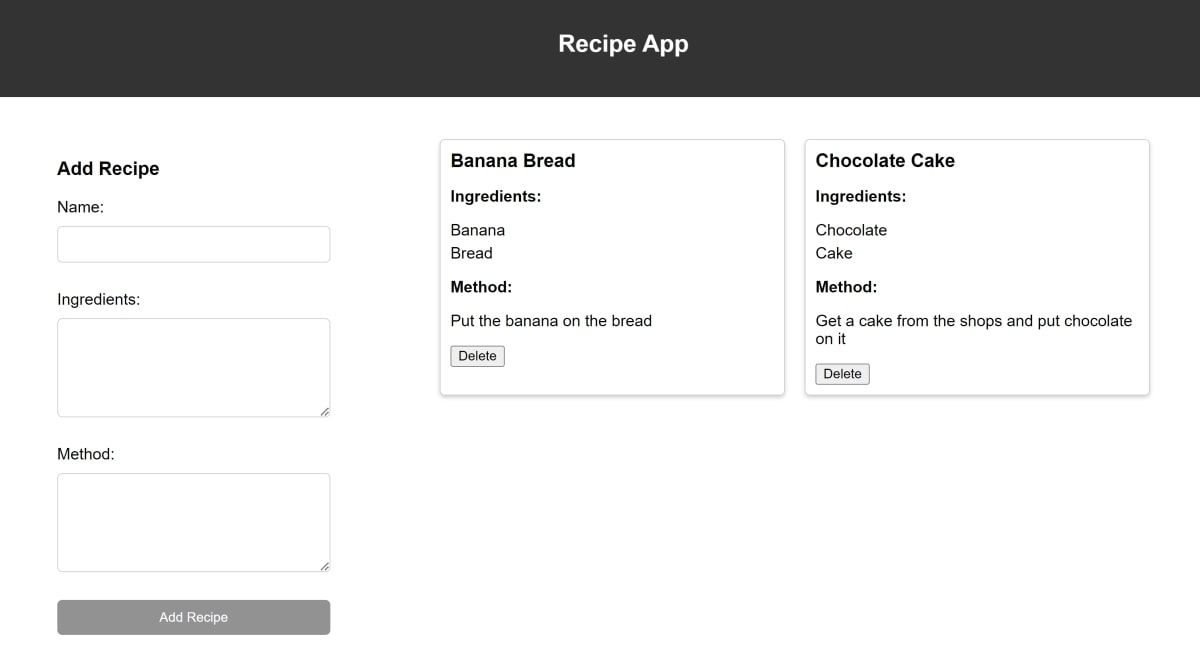
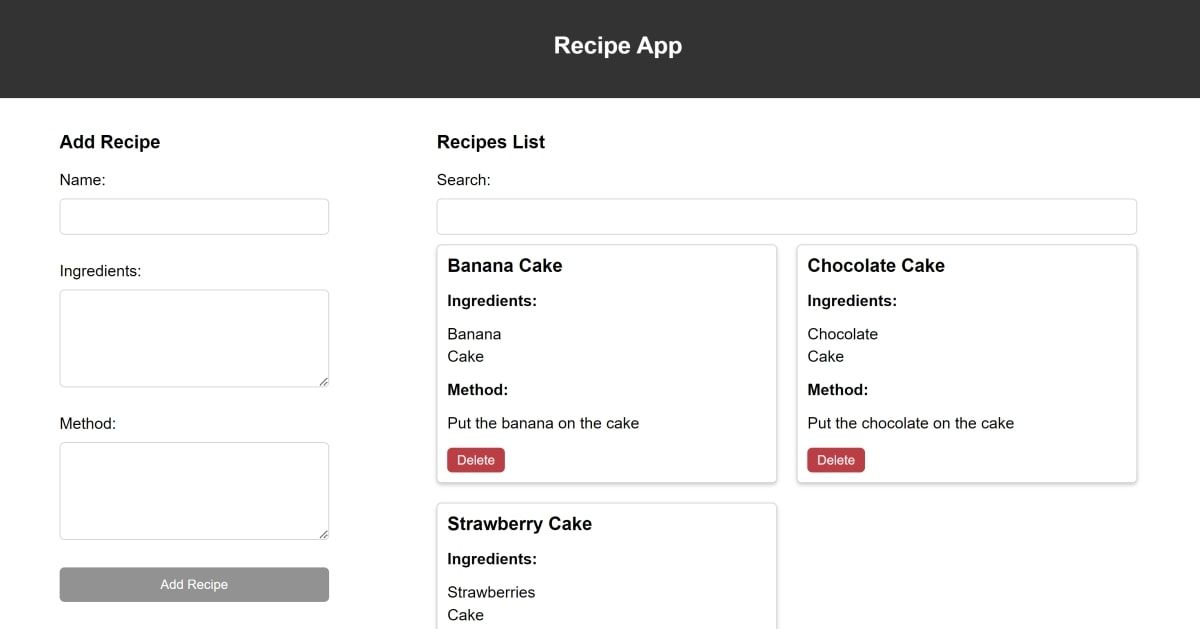
- Ajoutez des recettes à la liste et regardez-les apparaître sur le côté droit :
Comment supprimer des recettes
Vous pouvez supprimer des recettes en cliquant sur le bouton Supprimer sous les instructions d’une recette.
- Ajout d’un style CSS pour le bouton de suppression :
.delete-button {
background-color: #dc3545;
color: #fff;
border: none;
border-radius: 5px;
padding: 5px 10px;
cursor: pointer;
}
.delete-button:hover {
background-color: #c82333;
} - Dans le fichier JavaScript, ajouter une nouvelle fonction pour supprimer une recette :
function handleDelete(event) {
} - En utilisant l’événement JavaScript, trouver l’index de la recette sur laquelle l’utilisateur a cliqué :
if (event.target.classList.contains('delete-button')) {
const index = event.target.dataset.index;
} - Utiliser l’index pour supprimer la recette sélectionnée du tableau des recettes :
recipes.splice(index, 1); - Actualiser la liste des recettes affichées sur la page :
displayRecipes(); - Ajouter un écouteur d’événements pour appeler la fonction handleDelete() lorsque l’utilisateur clique sur le bouton de suppression :
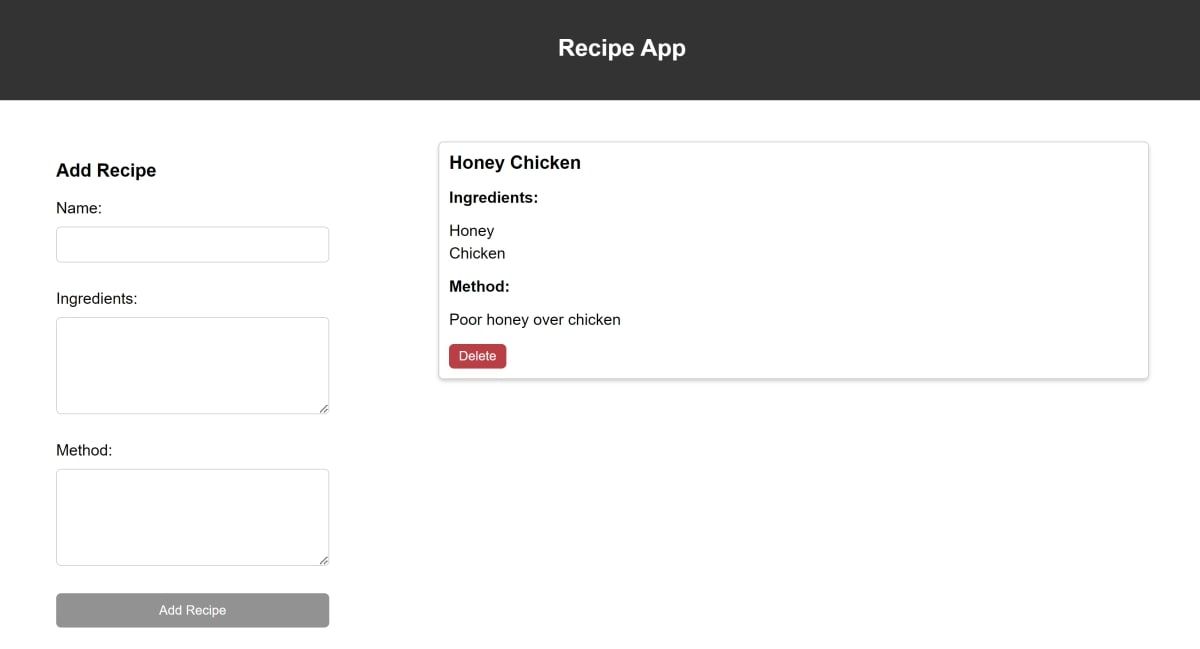
recipeList.addEventListener('click', handleDelete); - Ouvrir index.html dans un navigateur. Ajouter une recette pour afficher le bouton de suppression :
Comment rechercher des recettes
Vous pouvez rechercher des recettes à l’aide de la barre de recherche pour vérifier si une certaine recette existe.
- Dans la colonne de droite, ajouter une barre de recherche avant la liste des recettes :
<div id="search-section">
<h3>Recipes List</h3>
<label for="search-box">Search:</label>
<input type="text" id="search-box">
</div> - Ajouter un style CSS pour l’étiquette de la barre de recherche :
label[for="search-box"] {
display: block;
margin-bottom: 10px;
} - Dans script.js, récupérer l’élément HTML de la boîte de recherche :
const searchBox = document.getElementById('search-box'); - Dans une nouvelle fonction, créer un nouveau tableau contenant les recettes dont le nom correspond à la recherche :
function search(query) {
const filteredRecipes = recipes.filter(recipe => {
return recipe.name.toLowerCase().includes(query.toLowerCase());
});
} - Effacer la liste des recettes actuellement affichée à l’écran :
recipeList.innerHTML = ''; - Parcourez en boucle chaque recette filtrée correspondant au résultat de la recherche et créez un nouvel élément div :
filteredRecipes.forEach(recipe => {
const recipeEl = document.createElement('div');
}); - Ajouter le contenu HTML de la recette filtrée à la div :
recipeEl.innerHTML = `
<h3>${recipe.name}</h3>
<p><strong>Ingredients:</strong></p>
<ul>
${recipe.ingredients.map(ingr => `<li>${ingr}</li>`).join('')}
</ul>
<p><strong>Method:</strong></p>
<p>${recipe.method}</p>
<button class="delete-button" data-index="${recipes.indexOf(recipe)}">
Delete
</button>`; - Ajouter la même classe de recette pour un style cohérent. Ajouter la nouvelle div à la liste affichée sur la page :
recipeEl.classList.add('recipe');
recipeList.appendChild(recipeEl); - Ajouter un écouteur d’événements pour appeler la fonction search() lorsque l’utilisateur tape dans la barre de recherche :
searchBox.addEventListener('input', event => search(event.target.value)); - Dans la fonction handleDelete(), effacer le champ de recherche si l’utilisateur supprime un élément, afin de rafraîchir la liste :
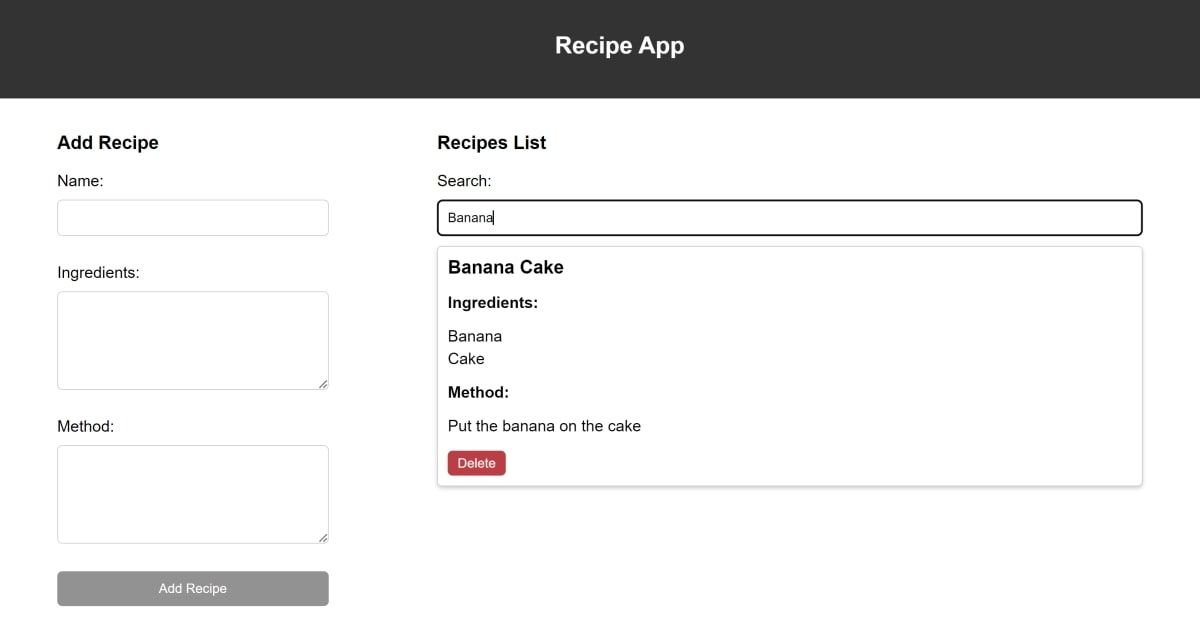
searchBox.value = ''; - Ouvrez index.html dans un navigateur web pour voir la nouvelle barre de recherche, et ajoutez quelques recettes :
- Ajoutez un nom de recette dans la barre de recherche pour filtrer la liste des recettes :
Faire des projets avec HTML, CSS et JavaScript
Ce projet montre comment construire une interface frontale pour un simple livre de recettes. Notez qu’il n’y a pas de serveur dorsal et que l’application ne conserve pas les données ; si vous rafraîchissez la page, vous perdrez vos modifications. Une extension possible sur laquelle vous pourriez travailler est un mécanisme pour sauvegarder et charger des données en utilisant localStorage.
Pour améliorer vos compétences en matière de développement web, continuez à explorer d’autres projets amusants que vous pouvez créer sur votre propre ordinateur.