Les carrousels Instagram, où un utilisateur peut faire défiler une série d’images ou de vidéos, sont devenus un moyen de plus en plus populaire de raconter des histoires et de créer du contenu dynamique.
Pour que ces carrousels aient un aspect optimal, l’un des meilleurs outils à utiliser est Photoshop. Nous vous expliquons ici tout le processus de conception et de création de carrousels pour Instagram à l’aide de Photoshop, des bases de la création d’une toile aux étapes finales de l’édition et de la publication de votre contenu.
Étape 1 : créer un nouveau canevas
Pour créer une nouvelle toile, vous devez décider de la taille que vous souhaitez donner à vos photos Instagram. Idéalement, le carrousel devrait être de 4:5 (1080 x 1350 px) au lieu de 1:1 (1080 x 1080 px), cela vous donne plus de place pour placer les en-têtes et les pieds de page.
Voici comment créer la toile de votre carrousel dans Photoshop :
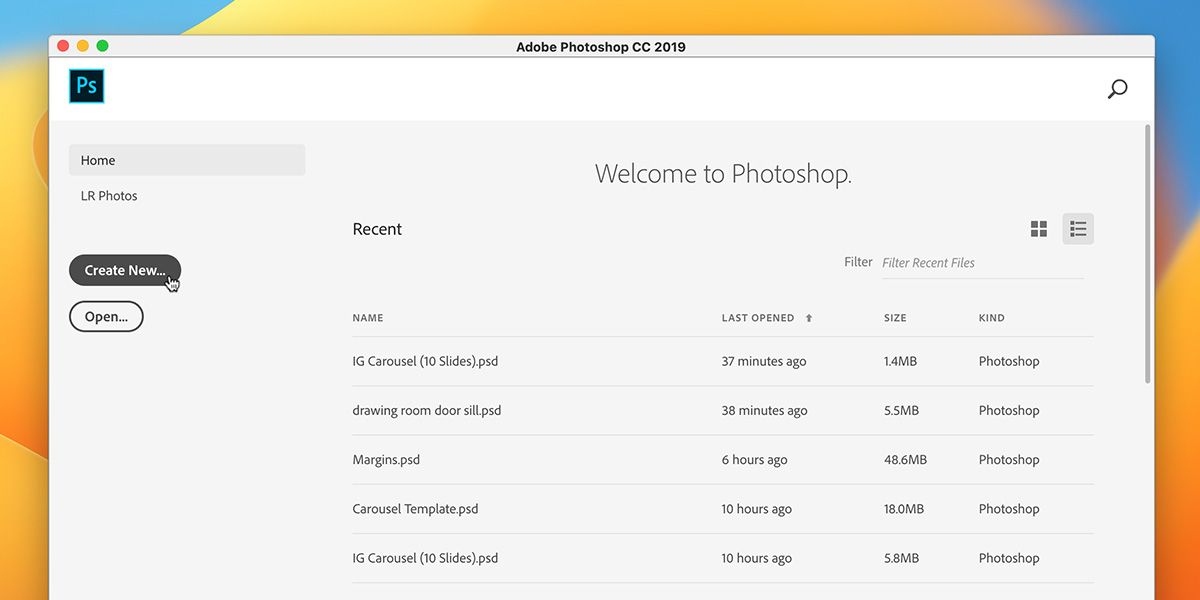
- Ouvrez Photoshop et cliquez sur Créer un nouveau. Vous pouvez également aller sur Fichier > ; Nouveau.
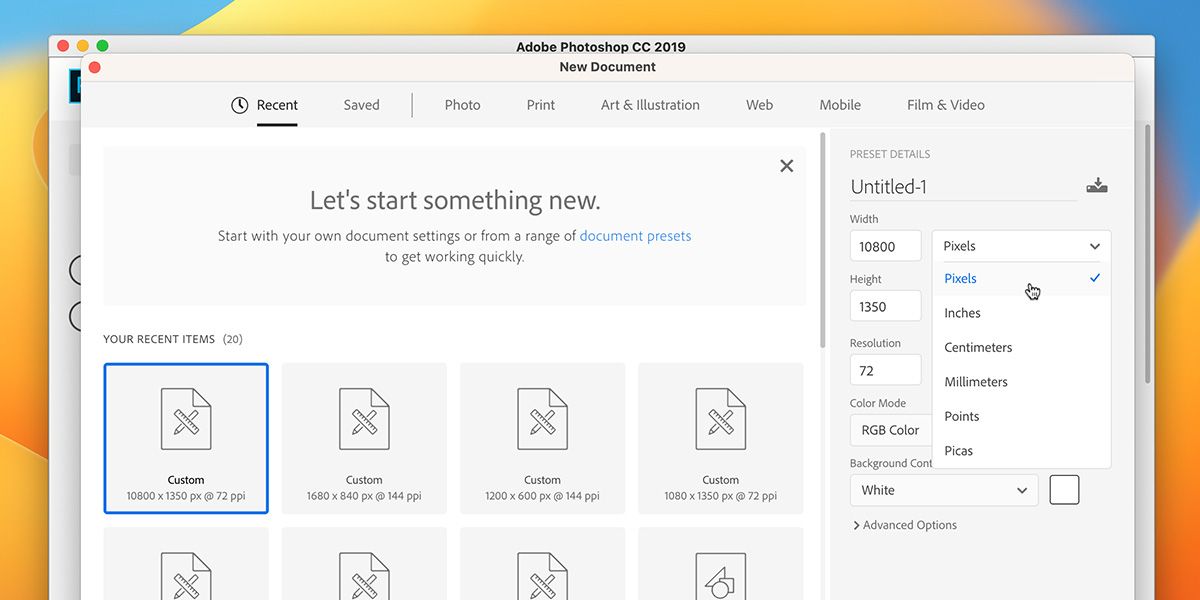
- Dans le panneau de droite de l’écran Nouveau document définissez le canevas de la fenêtre Pixels dans la liste déroulante.
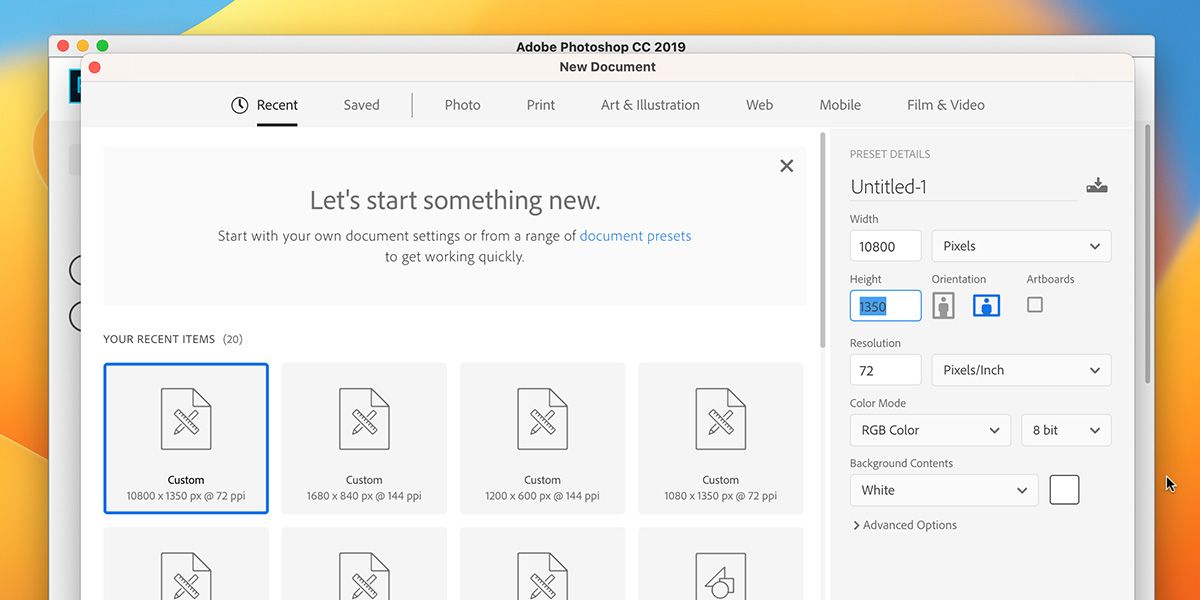
- Pour déterminer la largeur de votre toile, multipliez le nombre de diapositives par 1080 px. Dans le cas présent, il s’agit de 10 diapositives, il faut donc définir la largeur de la toile en pixels. Largeur à 10 800 px.
- Définissez le Hauteur à 1350 px. La hauteur ne change pas, quel que soit le nombre de diapositives que vous souhaitez créer.
- Définir la Résolution à 72 PPI, qui est la norme pour les images web.
- Gardez Mode couleur à Couleur RGB et 8 bitset Contexte Contenu à Blanc.
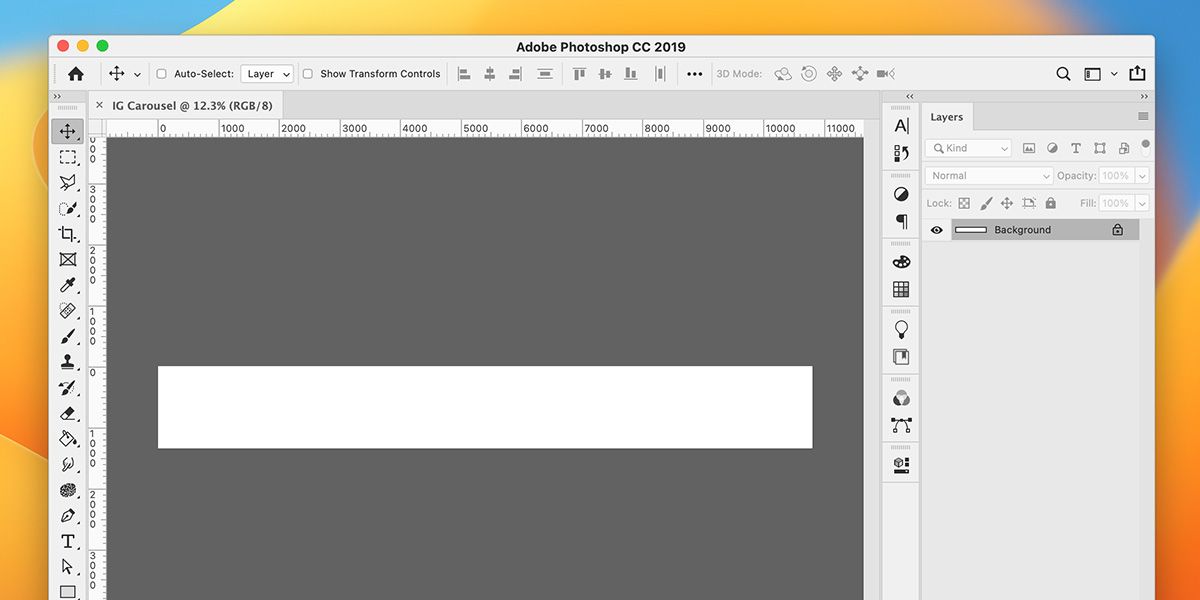
Vous pouvez sauvegarder ce préréglage en lui donnant un nom dans le champ Détails du préréglage en haut à droite. L’enregistrer vous évitera de devoir suivre les étapes ci-dessus la prochaine fois que vous créerez un carrousel. Une fois que vous avez terminé, cliquez sur Créeret une nouvelle toile très large sera créée.
Étape 2 : Définir les marges
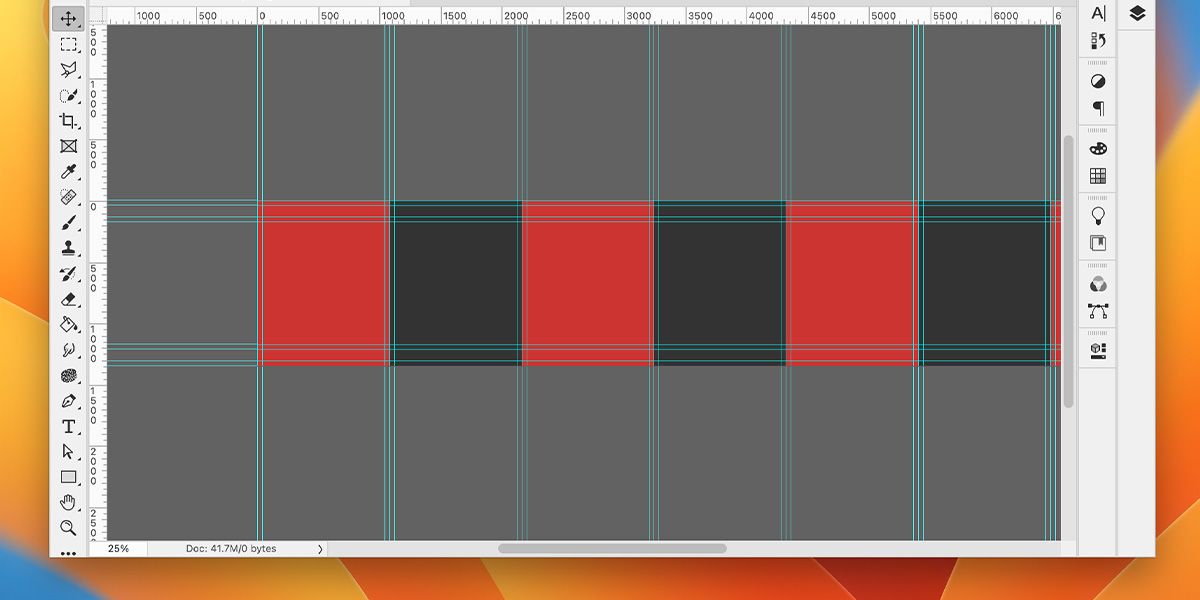
Chaque diapositive du carrousel est au ratio 4:5, mais seule la zone centrale 1:1 de votre carrousel (indiquée par le symbole rouge ci-dessous) sera visible dans la grille du profil. Vos followers ne pourront voir l’image complète que lorsqu’ils l’ouvriront. Nous devons donc veiller à ce qu’aucun contenu ne soit placé hors limites.
Pour ce faire, vous devez définir des marges sur votre toile :
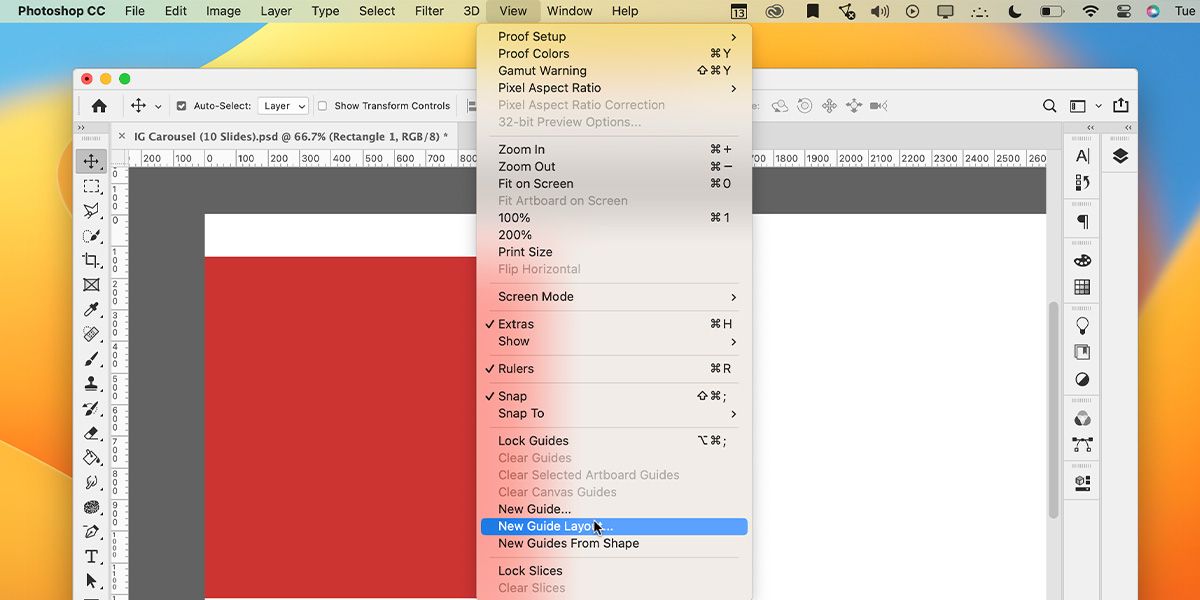
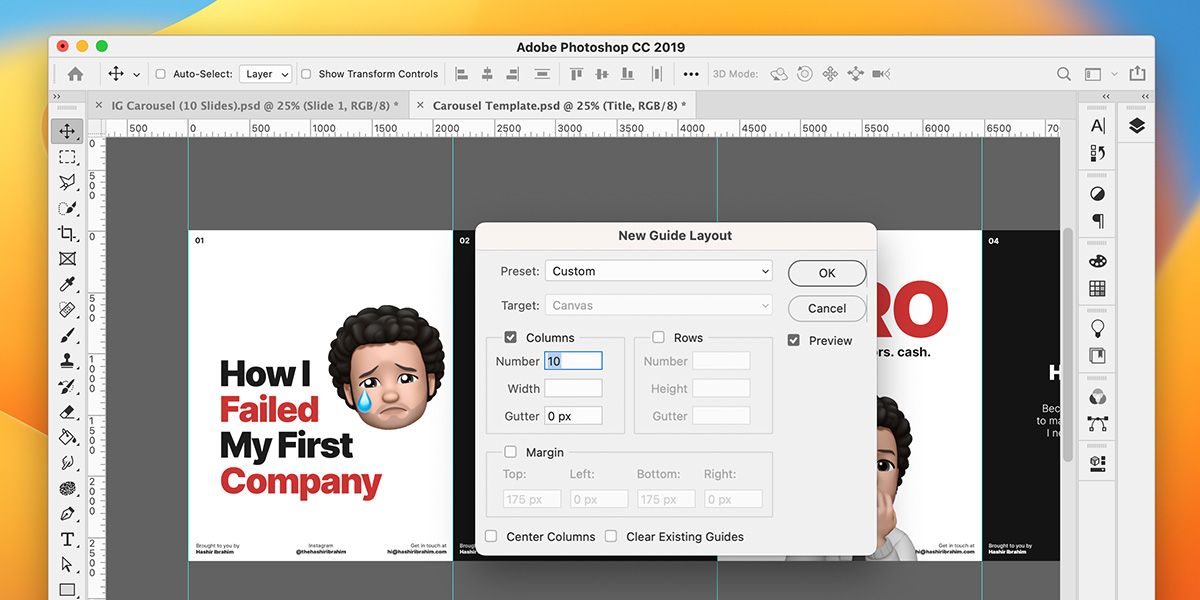
- Allez à Voir > ; Nouvelle mise en page du guide.
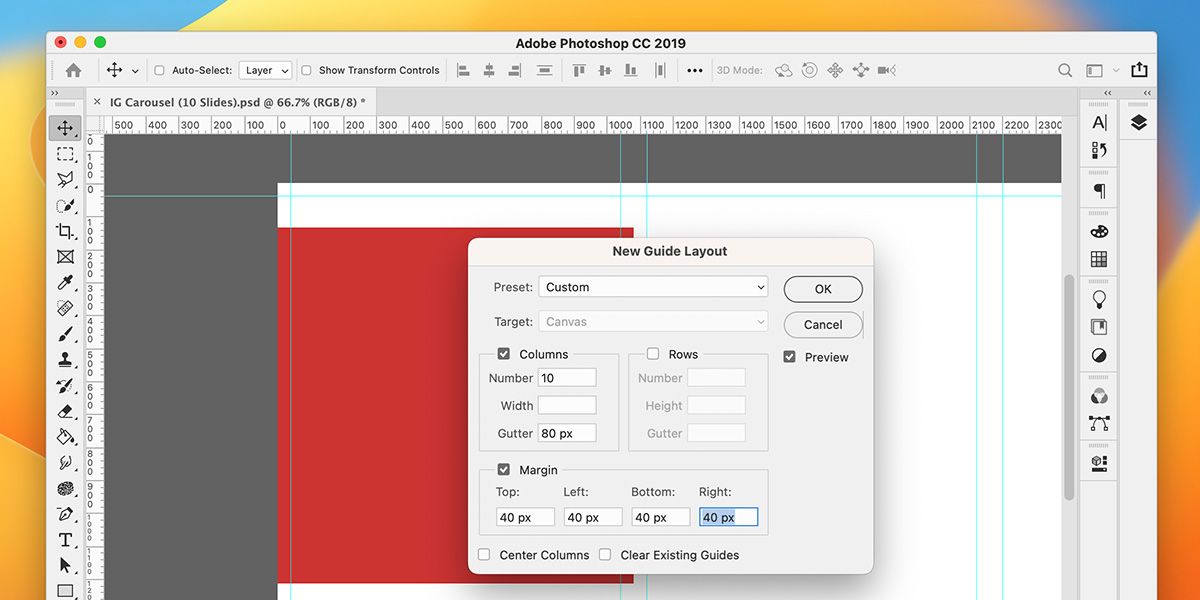
- Vérifier le Colonnes basculer, définir Numéro à 10et Gouttière à 80 px.
- Vérifiez le Marges basculer, définir chaque marge à 40 pxet cliquez sur OK.
- Aller à Voir > ; Nouvelle mise en page du guide, décochez la case Marge basculer, définir Gouttière à 0 px, set Numéro à 10et cliquez sur OK.
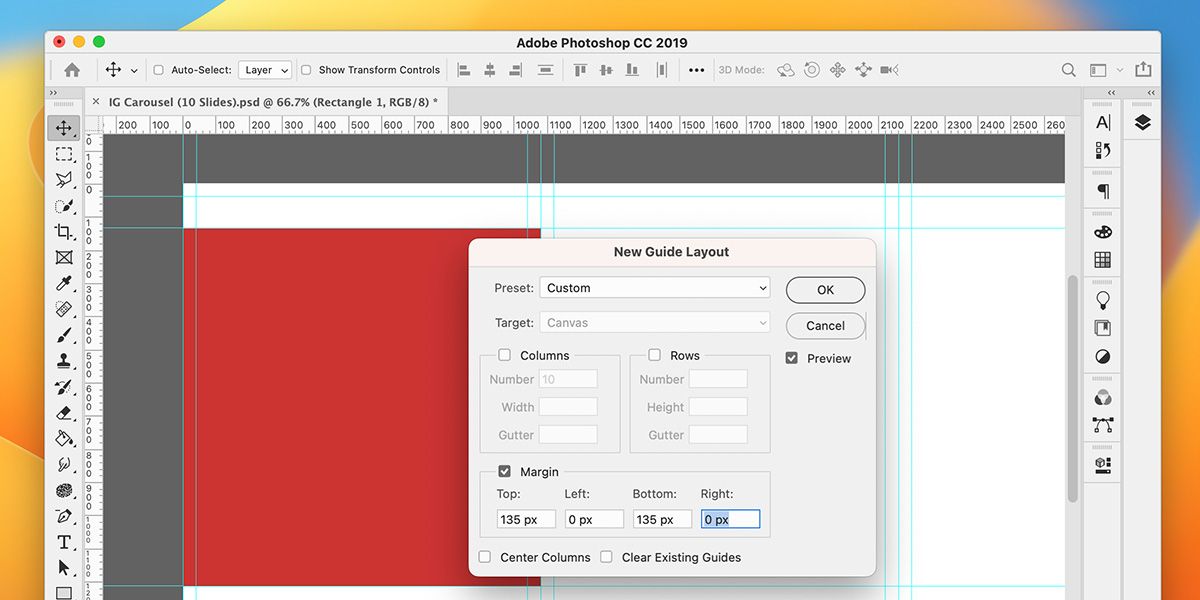
- Aller à Voir > ; Nouvelle mise en page du guide à nouveau, décochez la case Colonnes à bascule, vérifiez le Marge basculer, définir Top et Bas de page à 135 pxet cliquez sur OK.
- Enfin, allez à Voir > ; Nouvelle mise en page du guide encore une fois, basculer Marge, set Top et Bas de page à 175 pxet cliquez sur OK.
Cliquez sur Ctrl + S (ou Cmd + S sur Mac) pour sauvegarder votre brouillon.
Nous avons maintenant défini des marges de 40 px pour l’ensemble de la toile, des marges de 40 px pour chaque diapositive et des marges de 40 px pour la zone 1:1 visible au centre. Ces marges permettront non seulement de maintenir le contenu dans les limites d’affichage et à équidistance des bords, mais aussi de s’assurer que le design reste uniforme, net et géométrique.
Étape 3 : Créer une boîte pour chaque diapositive
Puisque chaque diapositive doit être conçue séparément, elle doit avoir un conteneur, qui peut vous permettre de changer la couleur si vous le souhaitez.
Pour créer une boîte pour chaque diapositive :
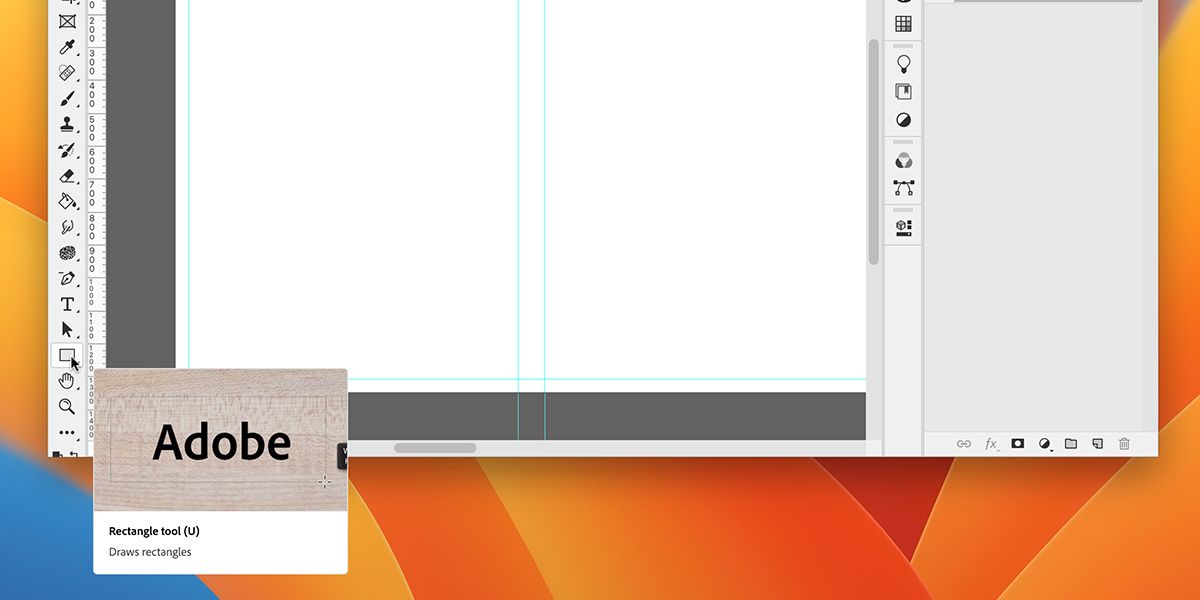
- Dans la barre d’outils à gauche, cliquez sur le bouton Rectangle outil.
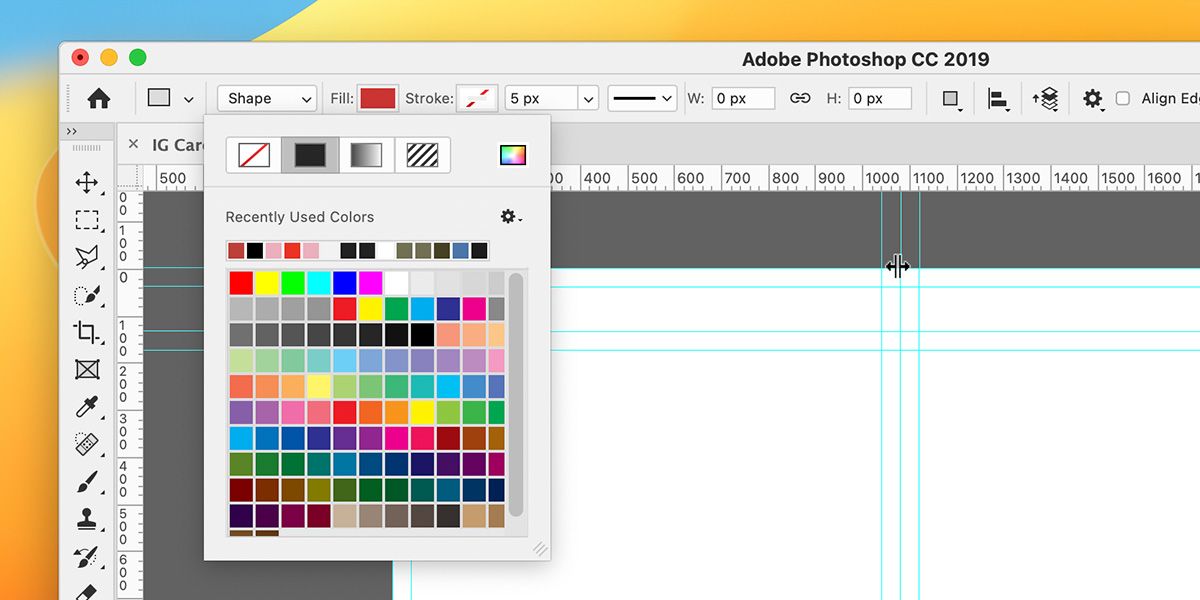
- Une fois que votre curseur de pointage se transforme en curseur en forme de croix (indiquant que l’outil est actif), dans la barre d’outils en haut, cliquez sur Remplir et sélectionnez une couleur unie. Cela créera un contraste qui vous aidera à ajuster les boîtes sur votre toile.
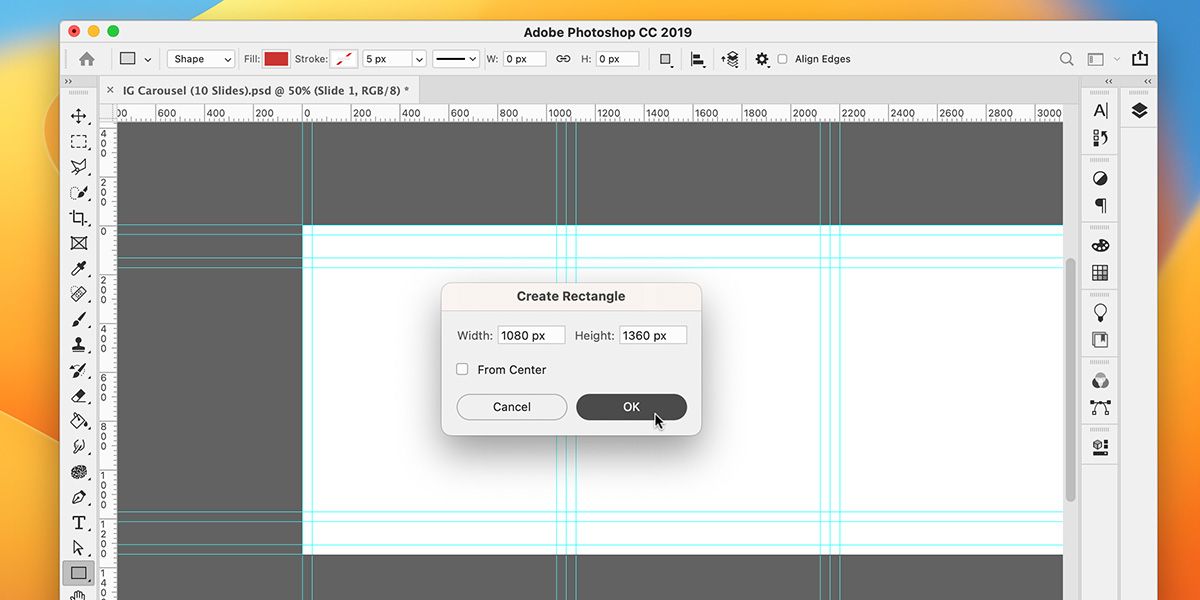
- Cliquez sur votre toile, et un Créer un rectangle s’affiche. Ici, réglez le paramètre Largeur jusqu’à 1080 px et le Hauteur à 1350 px (les dimensions de chaque diapositive). Cliquez sur OKet un nouveau rectangle apparaîtra sur votre écran dans la couleur que vous avez choisie.
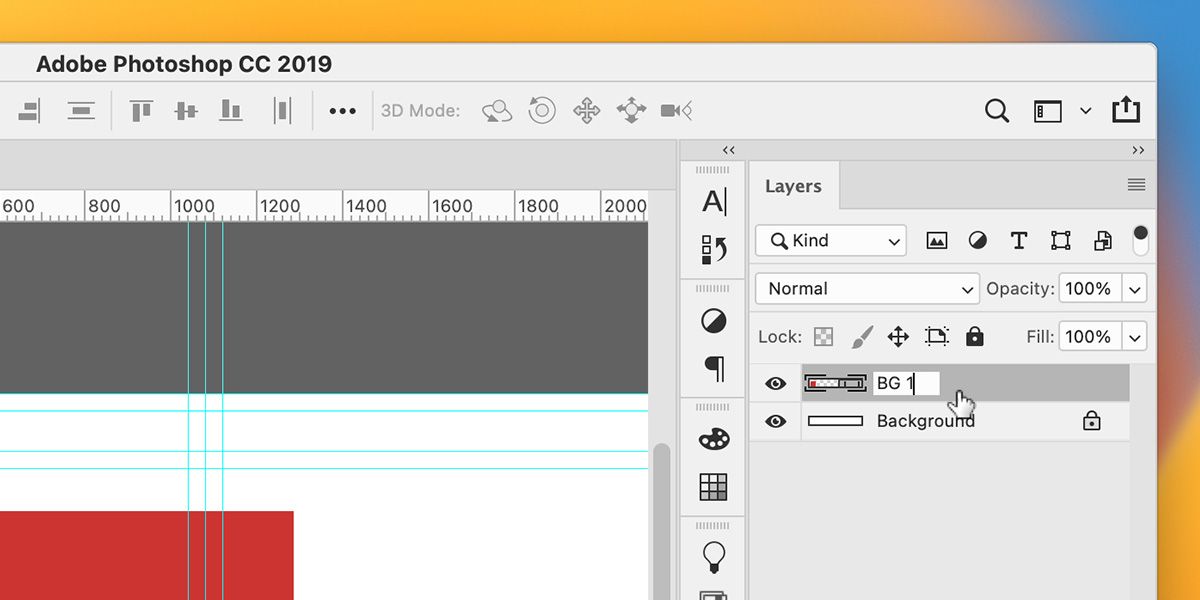
- A partir de l’écran Couches dans le panneau de droite, double-cliquez sur le nom du calque du rectangle, et renommez-le BG 1 (Fond d’écran 1). De cette façon, vous pouvez tout organiser.
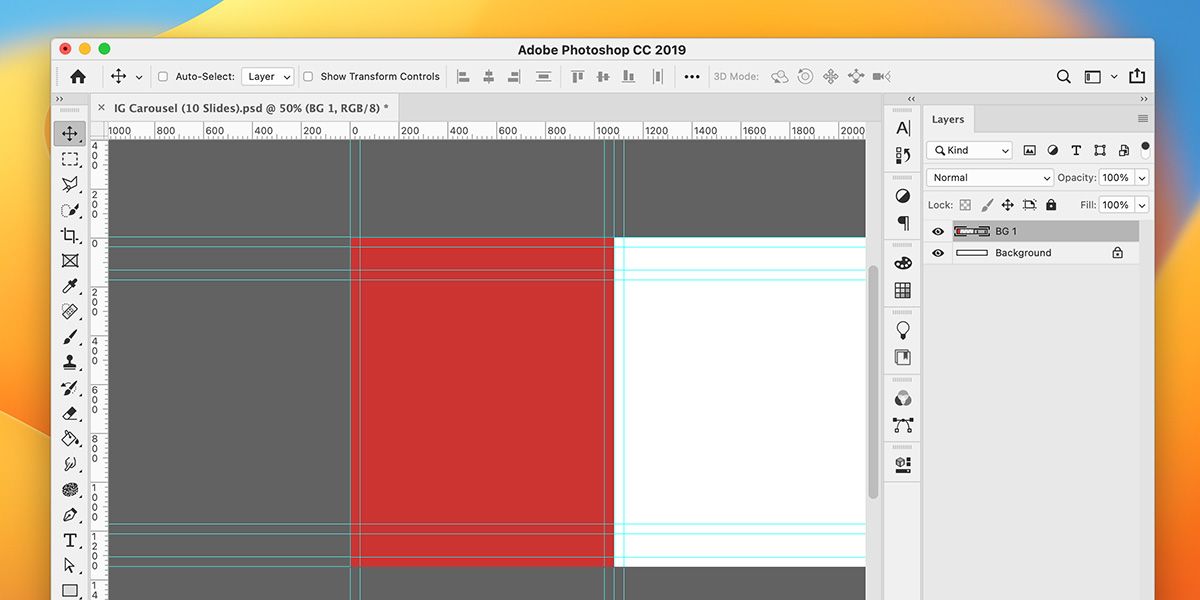
Maintenant, vous devez déplacer le rectangle et l’ajuster entre les marges pour la première diapositive. Avant de le faire, allez dans Voir > ; Snap To et activer Guides, Coucheset Limites des documents. Ainsi, lorsque vous déplacez un calque/objet sur votre toile, il s’accroche au calque, au guide ou à la limite de la toile la plus proche.
Dupliquez le calque du rectangle, et créez-en 10. Déplacez-les tous à leur position correcte, et renommez-les. BG 2 – BG 10. Nous avons donné aux couches alternées des couleurs différentes pour montrer comment elles sont placées. Vous pouvez les garder dans la même couleur.
Étape 4 : Regrouper les couches
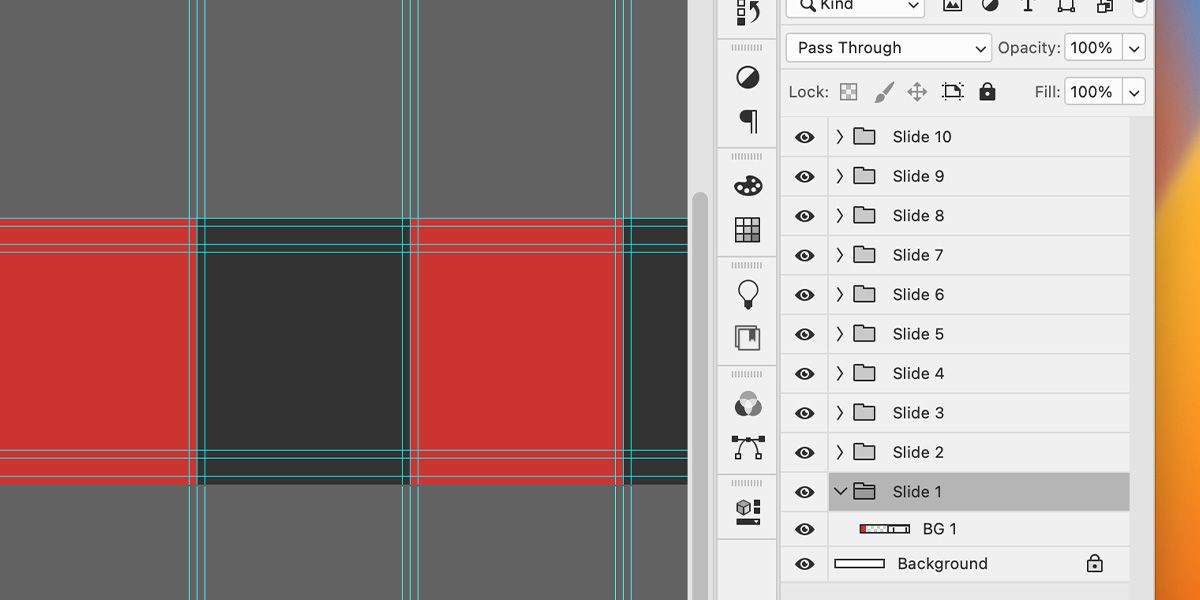
Une petite mais importante étape ici est de grouper chaque boîte de fond. De cette façon, vous pouvez traiter chaque diapositive séparément, et garder les couches imbriquées dans leurs diapositives respectives.
Pour ce faire, sélectionnez BG 1 et appuyez sur Ctrl + G (ou Cmd + G sur Mac), et il sera regroupé dans un dossier nommé Groupe 1. Maintenant, double-cliquez sur son nom et renommez-le en Diapositive 1 pour une meilleure navigation. Répétez cette opération pour chaque BG couche ; regrouper et renommer.
Étape 5 : Conception de vos diapositives
C’est dans cette partie que le plaisir commence. Jouez avec différents styles de texte, insérez et recadrez vos images, et utilisez des formes Photoshop pour donner de la personnalité à votre carrousel. Si vous créez le carrousel pour votre chaîne, vous voudrez ajouter des en-têtes et des pieds de page pour le marquer.
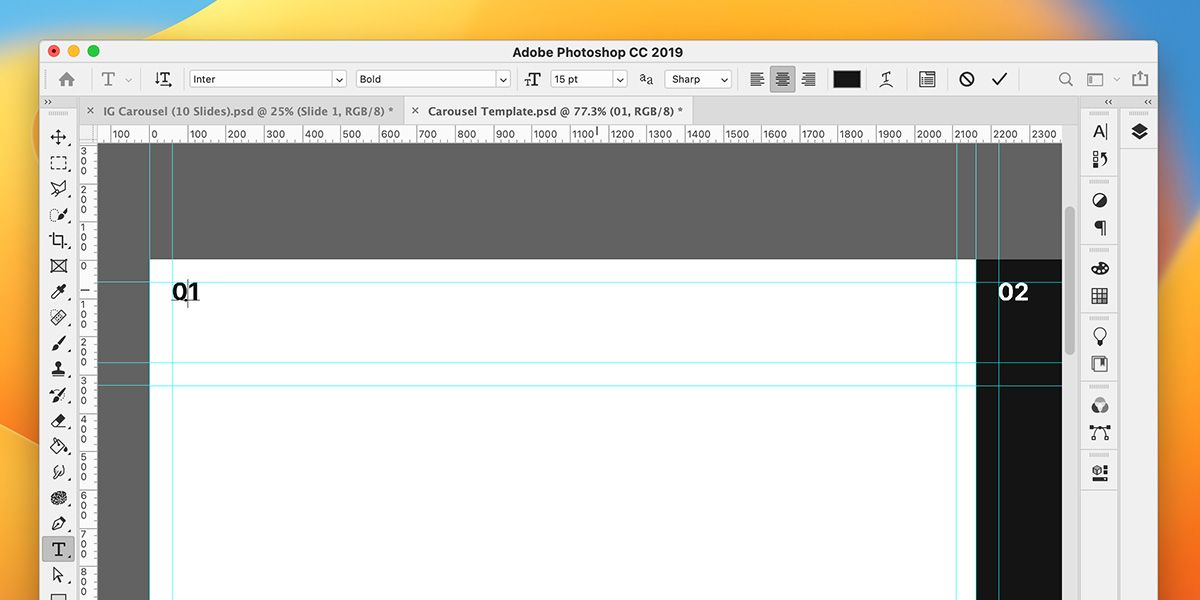
Utilisez l’en-tête pour numéroter les diapositives.
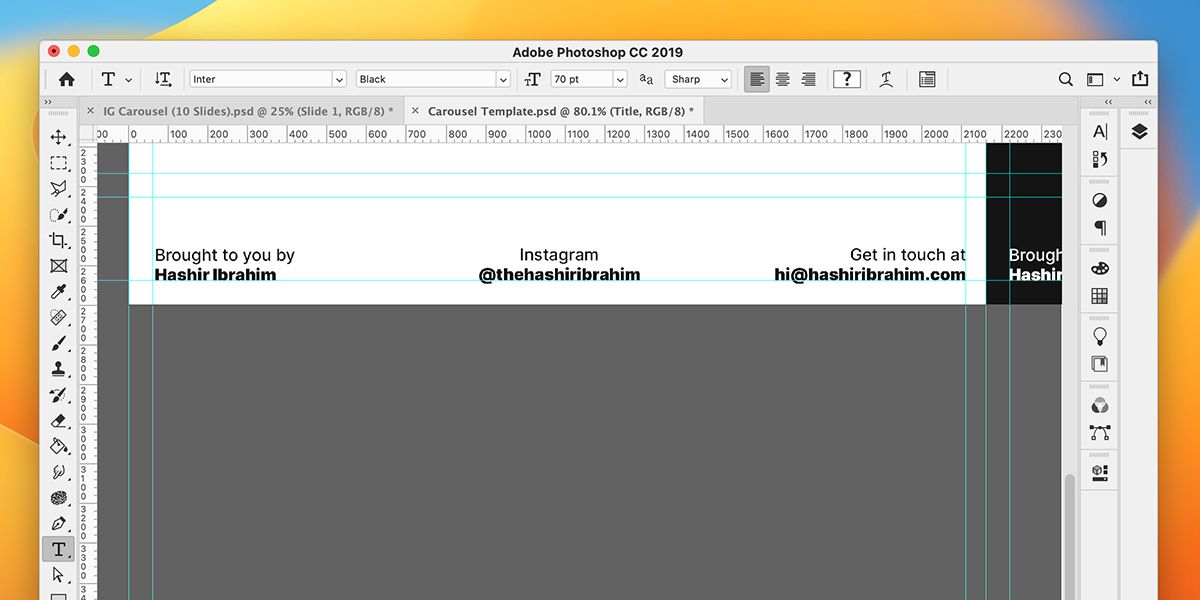
Et, utilisez le pied de page pour ajouter un titre de canal et un nom d’utilisateur.
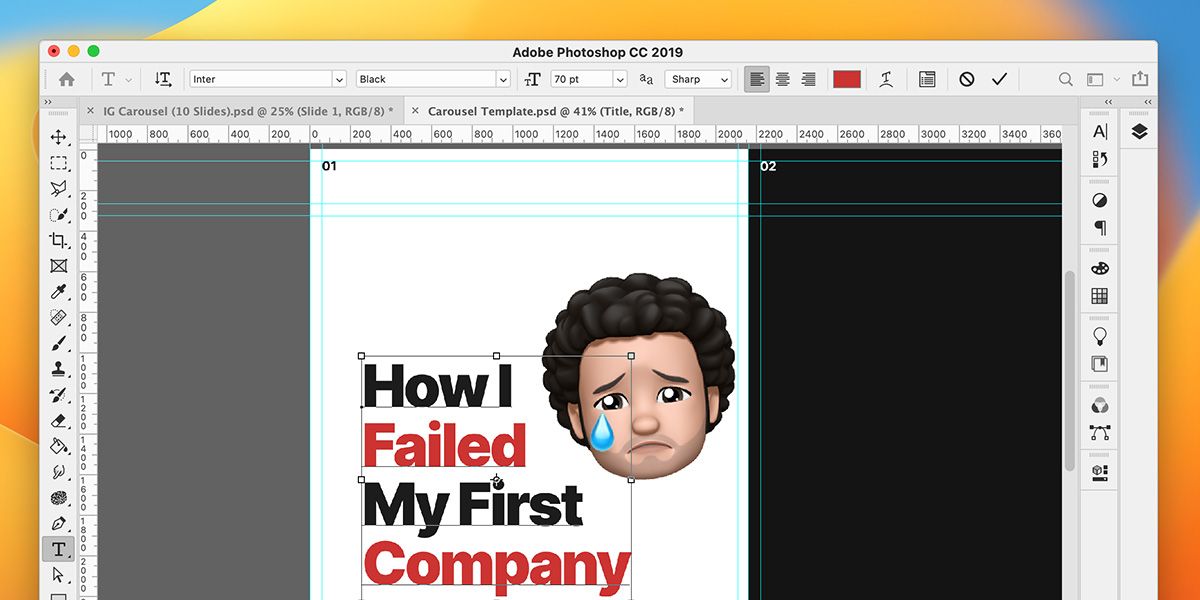
Votre première diapositive contiendra le titre de votre carrousel – faites en sorte que le texte soit grand et accrocheur. Veillez à utiliser les couleurs et le logo de votre marque !
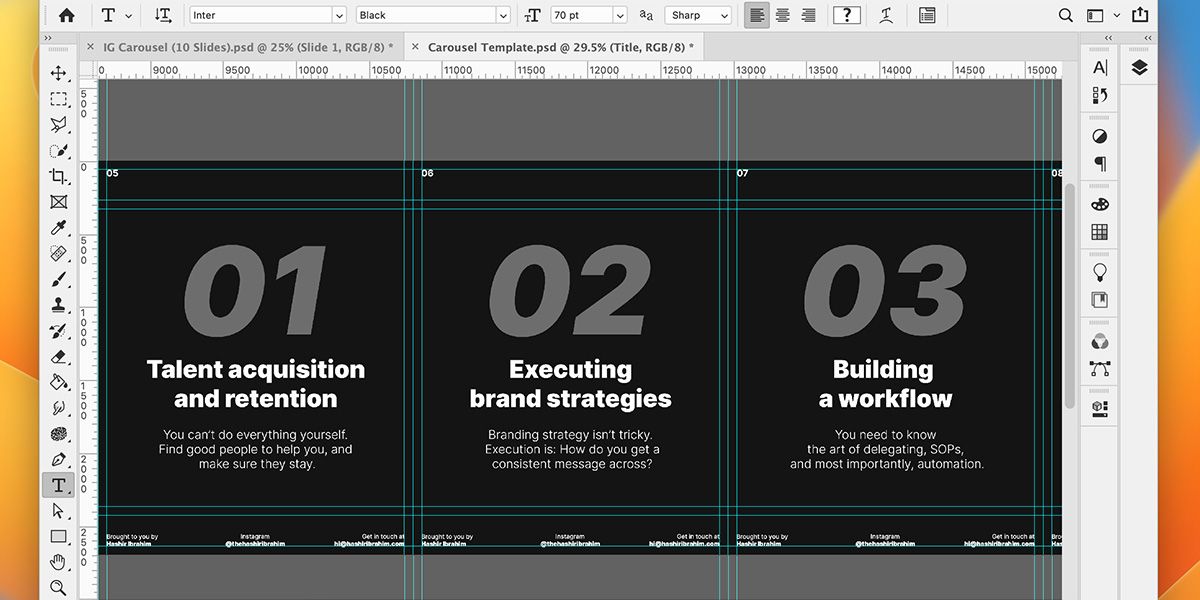
Pour les diapositives intermédiaires (numéros 2 à 9), veillez à ce que votre texte soit concis et plus petit que celui de la diapositive de titre et de la dernière diapositive.
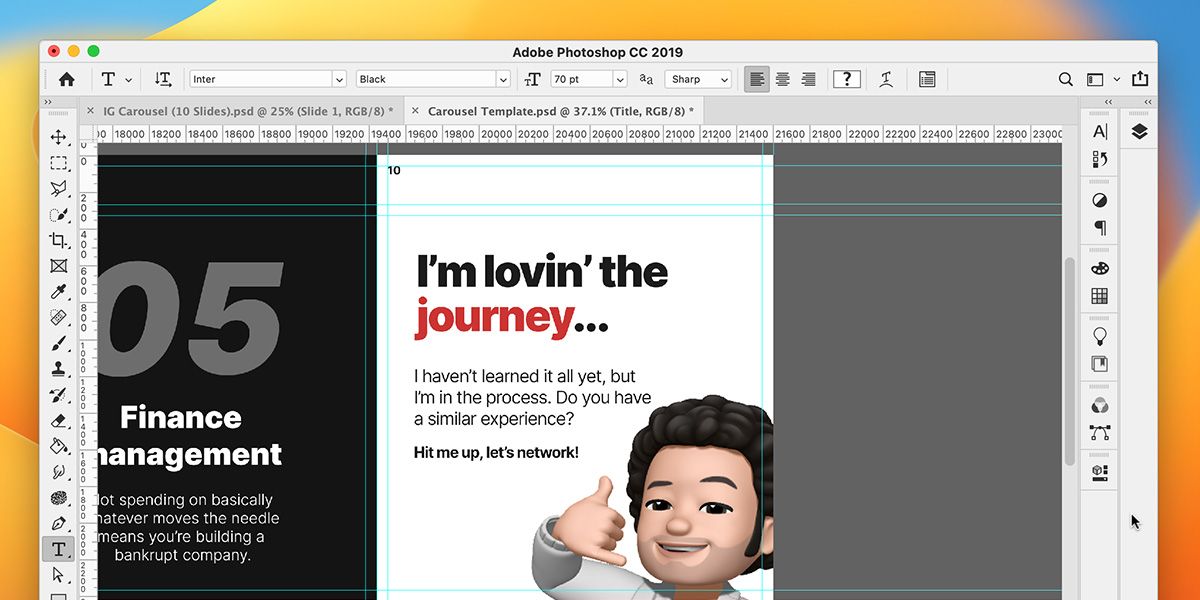
La dernière diapositive doit contenir vos coordonnées ou un appel à l’action.
Soyez aussi créatif que possible, et concevez vos diapositives comme vous le souhaitez pour transmettre votre message ou raconter votre histoire.
Étape 6 : Coupez les marges
C’est ici, une fois que vous avez terminé la conception de votre carrousel, que le processus de finalisation commence.
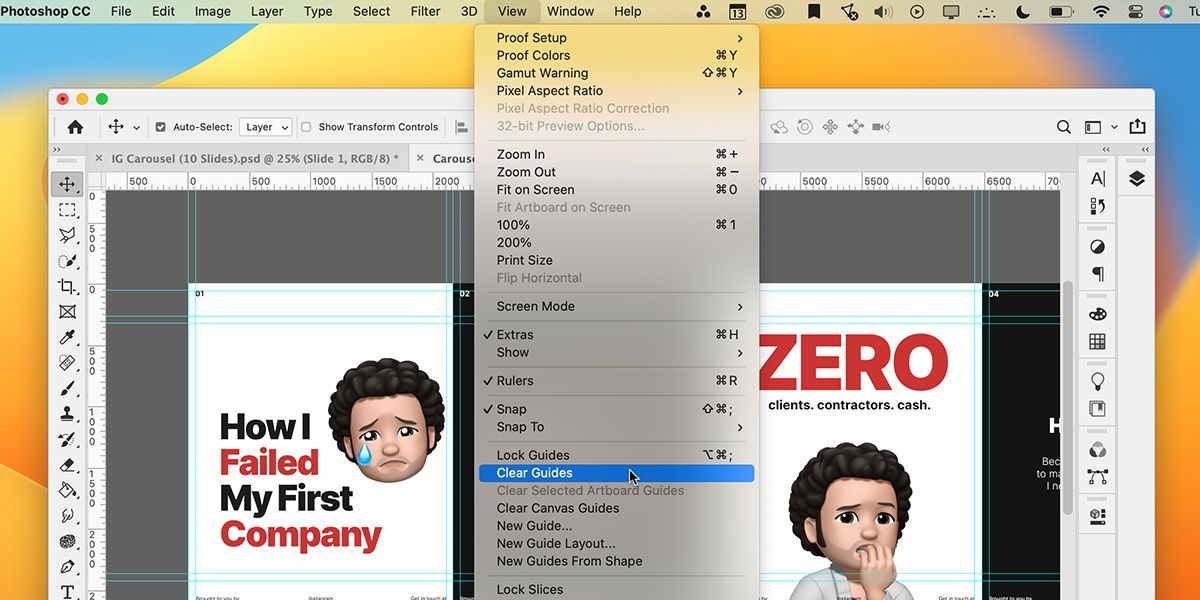
- Aller à Voir > ; Guides clairs pour supprimer tous les guides existants.
- Aller à Voir > ; Nouvelle mise en page du guideet définissez l’option Numéro de Colonnes à 10avec tout le reste réglé sur 0.
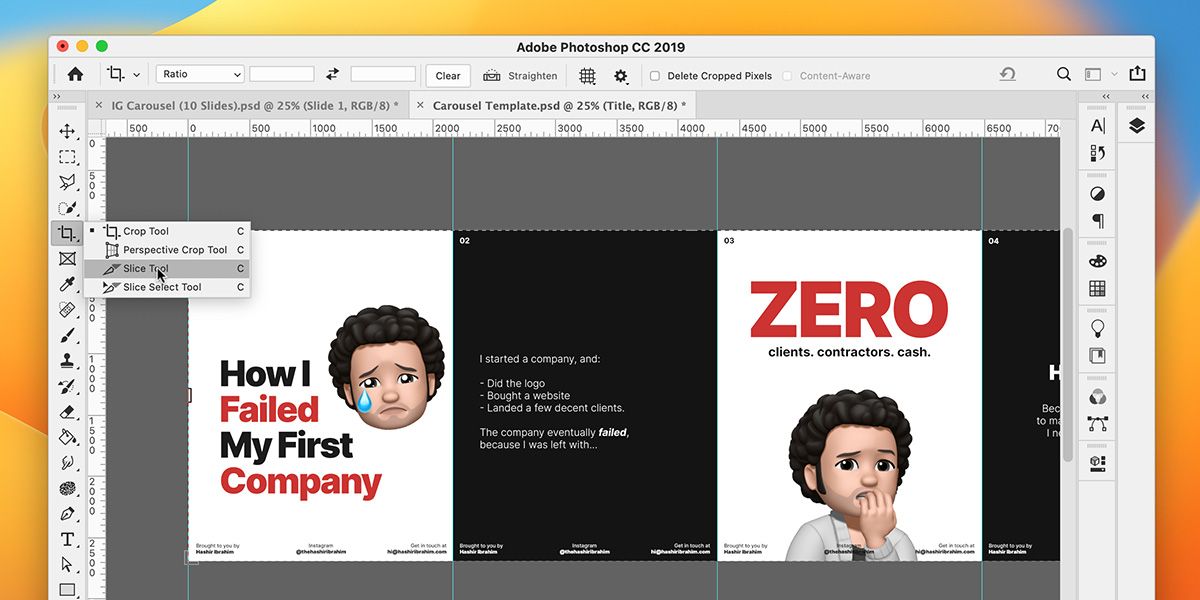
- Dans la barre d’outils sur votre gauche, cliquez avec le bouton droit de la souris sur l’élément Recadrage et sélectionnez l’élément Trancher Outil.
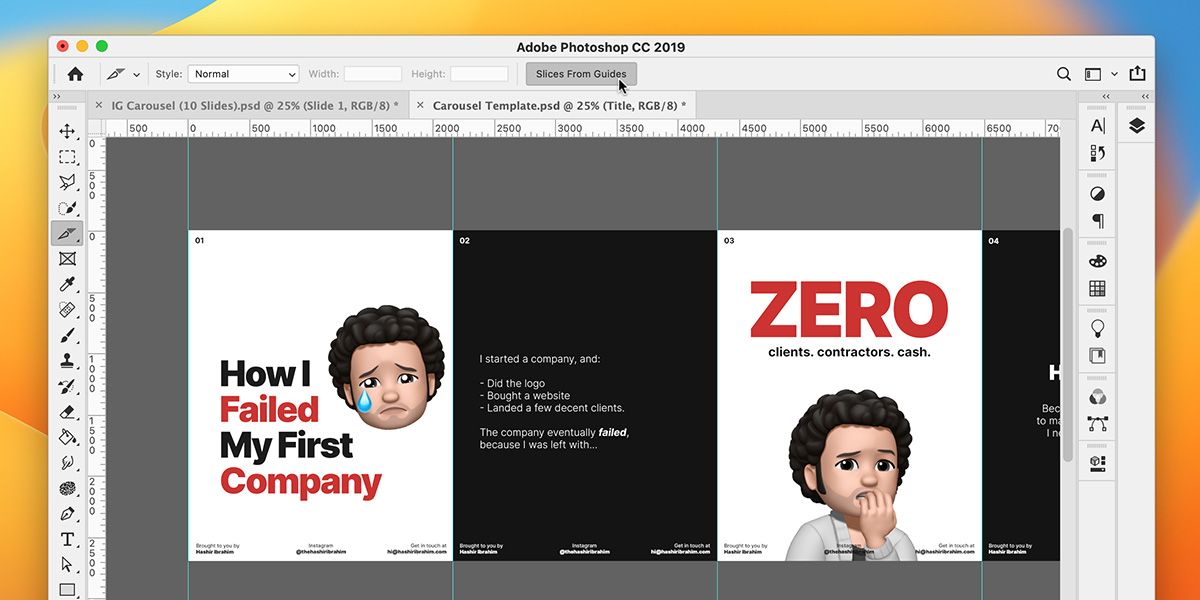
- Maintenant, dans le menu en haut, cliquez sur Trancher à partir des guides pour découper le canevas entier en 10 diapositives. Vous pouvez toujours modifier le contenu de vos diapositives après avoir découpé le canevas.
Étape 7 : exporter votre carrousel
Une fois le découpage terminé, il est temps d’exporter votre carrousel. Pour ce faire :
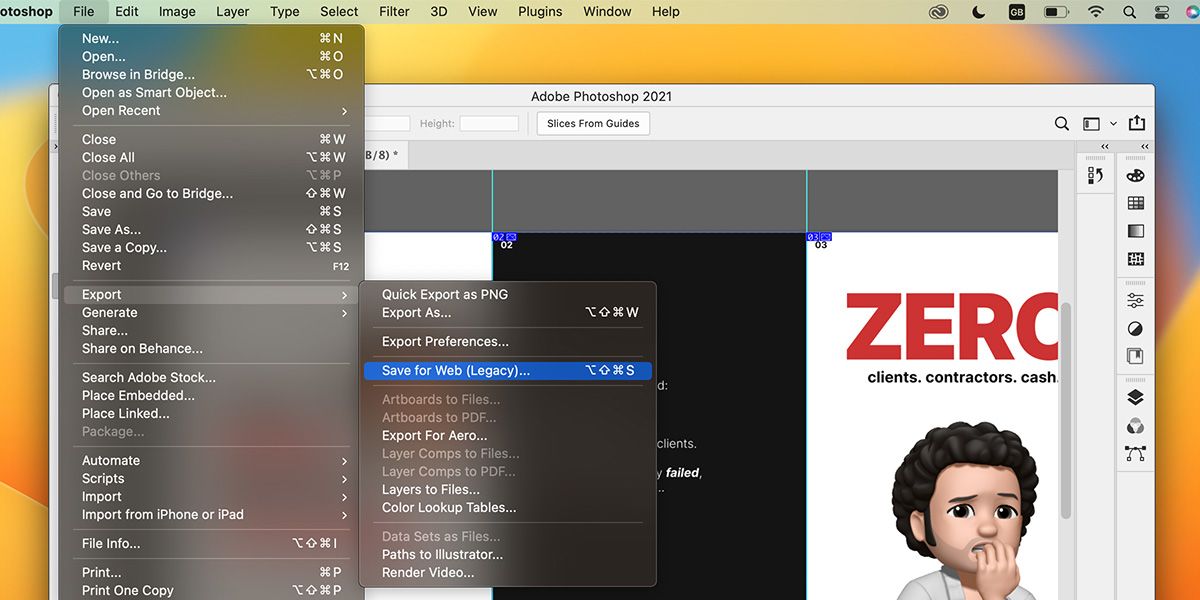
- Allez à Fichier > ; Exportation > ; Sauvegarde pour le Web (héritage).
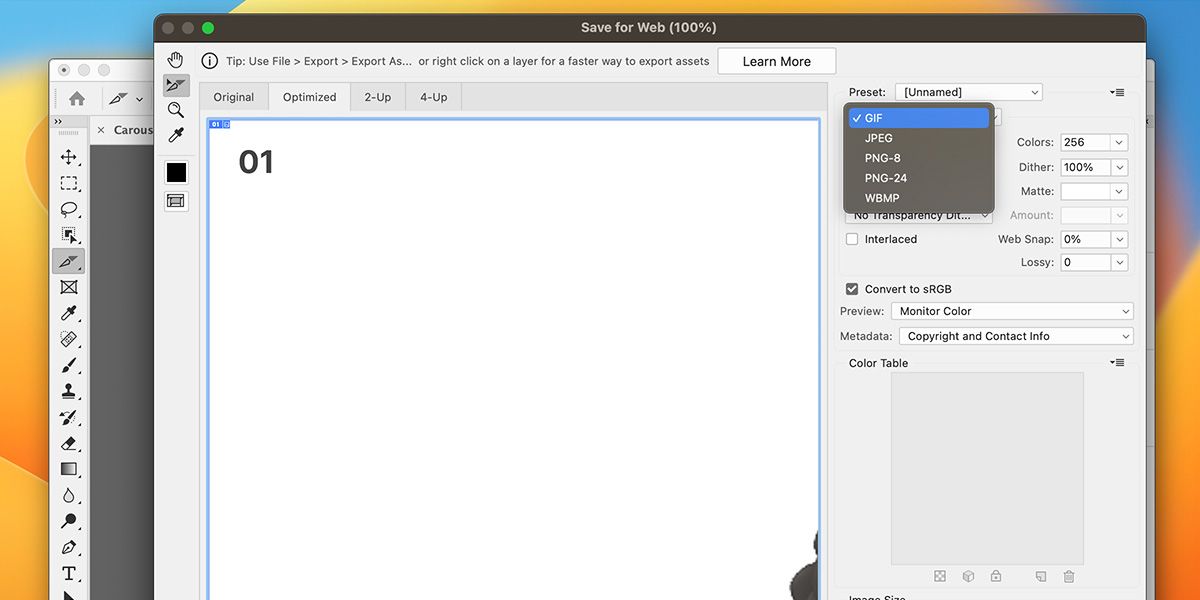
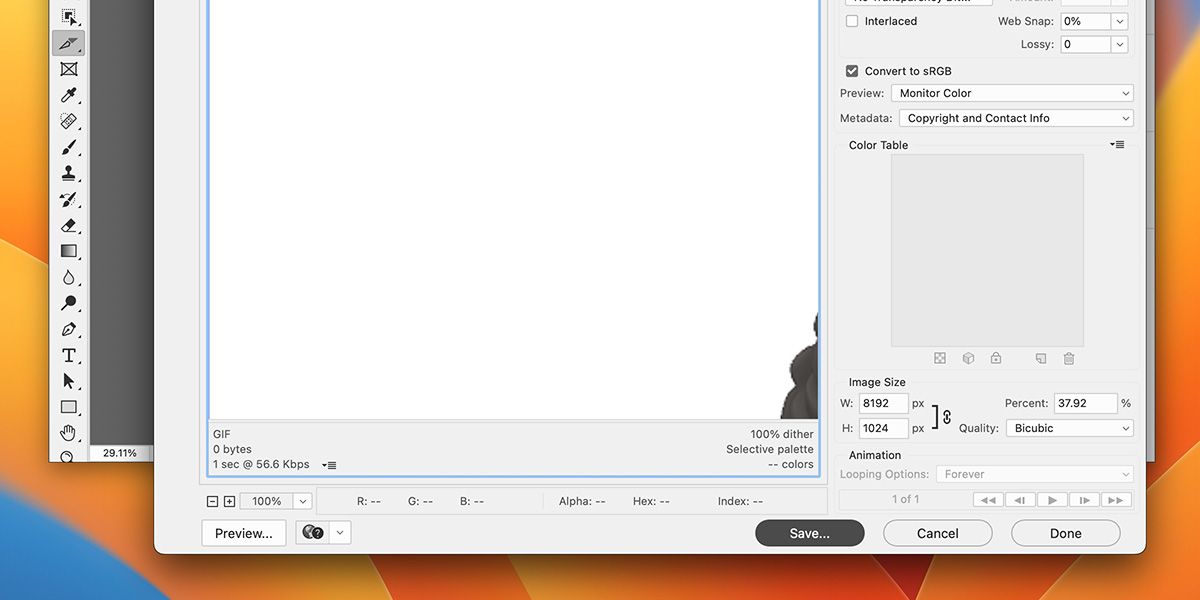
- De la Enregistrer pour le Web changer le menu Type d’image à GIF. Ce format garantit la netteté des carrousels une fois que vous les avez téléchargés.
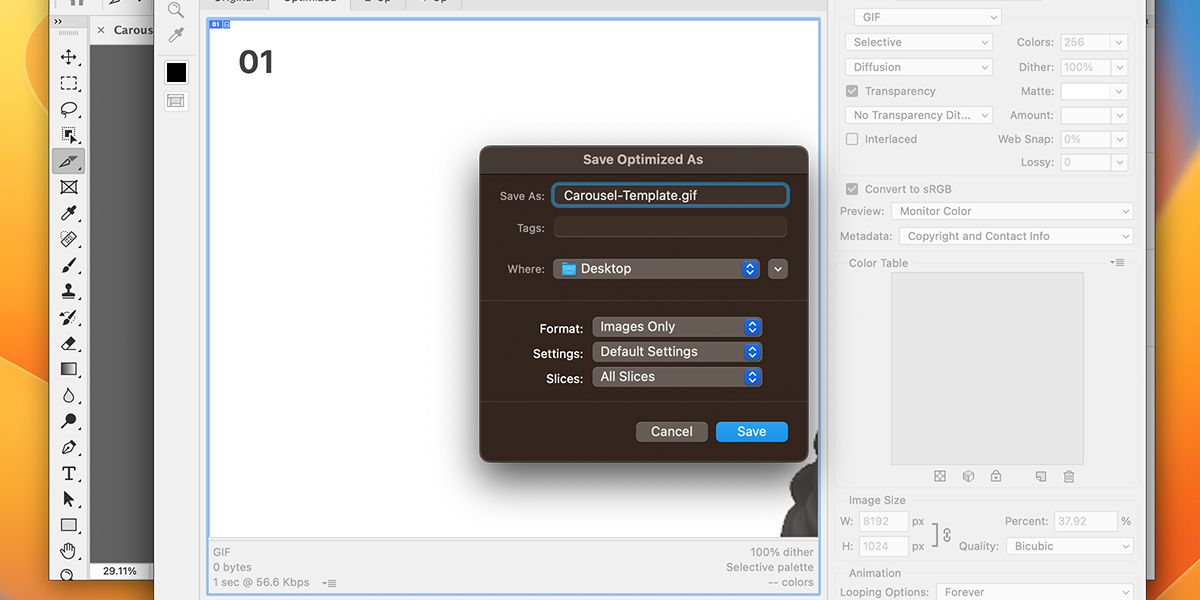
- Cliquez sur Enregistrer en bas de la fenêtre, et attendez que la fenêtre Enregistrer optimisé sous menu.
- Une fois ouvert, donnez un nom à votre carrousel et sélectionnez l’emplacement où vous souhaitez l’enregistrer.
Votre carrousel est maintenant prêt – accédez-y depuis l’endroit où vous l’avez enregistré. Il ne vous reste plus qu’à télécharger votre carrousel sur Instagram et à le poster.
Créer le carrousel Instagram parfait avec Photoshop
Voilà, vous savez maintenant comment créer des carrousels organisés, professionnels et de haute qualité pour votre compte Instagram. N’hésitez pas à faire preuve de créativité : plus vos visuels et votre texte seront accrocheurs, plus vous toucherez un large public.