Une barre de navigation responsive (navbar) est essentielle pour améliorer votre expérience utilisateur et vos compétences en matière de conception web.
Vous êtes au bon endroit, surtout si vous êtes un débutant qui apprend le développement frontal et qui cherche à créer une barre de navigation réactive. Mais avant de commencer à créer une barre de navigation avec HTML et CSS, vous devez comprendre les principes de base de la conception d’une barre de navigation réactive.
Voici comment créer une barre de navigation responsive en utilisant uniquement du HTML et du CSS, sans même utiliser une seule ligne de JavaScript.
Prérequis : Les trois éléments clés d’une barre de navigation responsive
Il est évident que la plupart des propriétaires de sites web souhaitent attirer de nouveaux visiteurs. La première étape pour y parvenir est de montrer aux visiteurs un chemin clair et concis. Vous devez construire une barre de navigation qui inspire la curiosité et attire les visiteurs simultanément. Tenez compte de trois éléments clés lors de la conception d’une barre de navigation HTML idéale :
1. Simple
La barre de navigation doit être claire et facile à lire. Au lieu d’encombrer la barre de navigation avec des liens vers chaque page, vous devriez opter pour les catégories les plus larges de votre site. Vous pouvez ensuite ajouter des sous-menus sous forme de liste déroulante, si nécessaire.
2. Remarquable
Une barre de navigation responsive simple ne doit pas être ennuyeuse. Vous devriez vous en tenir à une couleur de marque prédéfinie pour rendre le design plus cohérent. Vous pouvez expérimenter des combinaisons de couleurs et utiliser des tons plus clairs ou plus foncés pour la mise en évidence et les menus déroulants.
3. Réactivité
Un rapport de Statista sur l’utilisation de l’internet dans le monde montre que 59,5 % de la population mondiale utilise activement l’internet, et que 92,6 % l’utilisent via des appareils mobiles. Cela suffit pour comprendre l’importance de mettre en place une navigation mobile réactive sur votre site.
La navigation mobile de haut niveau est très répandue. Vous pouvez utiliser un menu hamburger, une guillotine, des icônes flottantes et des onglets. C’est une aide précieuse lorsque vous avez cinq catégories ou plus avec des hiérarchies multiples. La navigation de haut niveau permet de gagner beaucoup d’espace sur l’écran, en particulier dans le cas d’un site à fort contenu.
Les barres d’onglets avec les icônes correspondantes s’intègrent parfaitement dans la barre de navigation inférieure, car elles contiennent généralement trois à cinq menus au même niveau hiérarchique. Les sous-menus et les menus séquentiels suivent la catégorie principale avec la relation parent-enfant.
Si vous êtes nouveau dans le monde de la conception web, vous devriez toujours consulter quelques principes pertinents de conception web réactive pour plus de conseils.
Construire une barre de navigation responsive avec Hamburger Menu
Maintenant que les principes de conception sont clairs, il est temps de commencer à construire votre barre de navigation responsive exclusive. Il existe de nombreuses fonctionnalités CSS pour créer des sites Web réactifs. Cependant, ce guide vous apprendra à créer un menu de navigation responsive avec CSS Flexbox et Media Queries à partir de zéro.
À quoi ressemblera votre barre de navigation CSS ? Elle comportera une navigation de haut niveau avec :
- Logo
- Menus de navigation
- Menu déroulant
- Menu Hamburger (en utilisant le hack des cases à cocher)
S’initier à l’HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="https://www.makeuseof.com/">Home</a></li>
<li><a href="https://www.makeuseof.com/">About</a></li>
<li class="services">
<a href="https://www.makeuseof.com/">Services</a>
<!-- DROPDOWN MENU -->
<ul class="dropdown">
<li><a href="https://www.makeuseof.com/">Dropdown 1 </a></li>
<li><a href="https://www.makeuseof.com/">Dropdown 2</a></li>
<li><a href="https://www.makeuseof.com/">Dropdown 2</a></li>
<li><a href="https://www.makeuseof.com/">Dropdown 3</a></li>
<li><a href="https://www.makeuseof.com/">Dropdown 4</a></li>
</ul>
</li>
<li><a href="https://www.makeuseof.com/">Pricing</a></li>
<li><a href="https://www.makeuseof.com/">Contact</a></li>
</div>
</ul>
</nav>
</body>
</html>
Vous aurez le menu déroulant à l’intérieur de l’élément Service Menu (principal). Vous pouvez ignorer le menu hamburger lors de la construction de la barre de navigation du bureau.
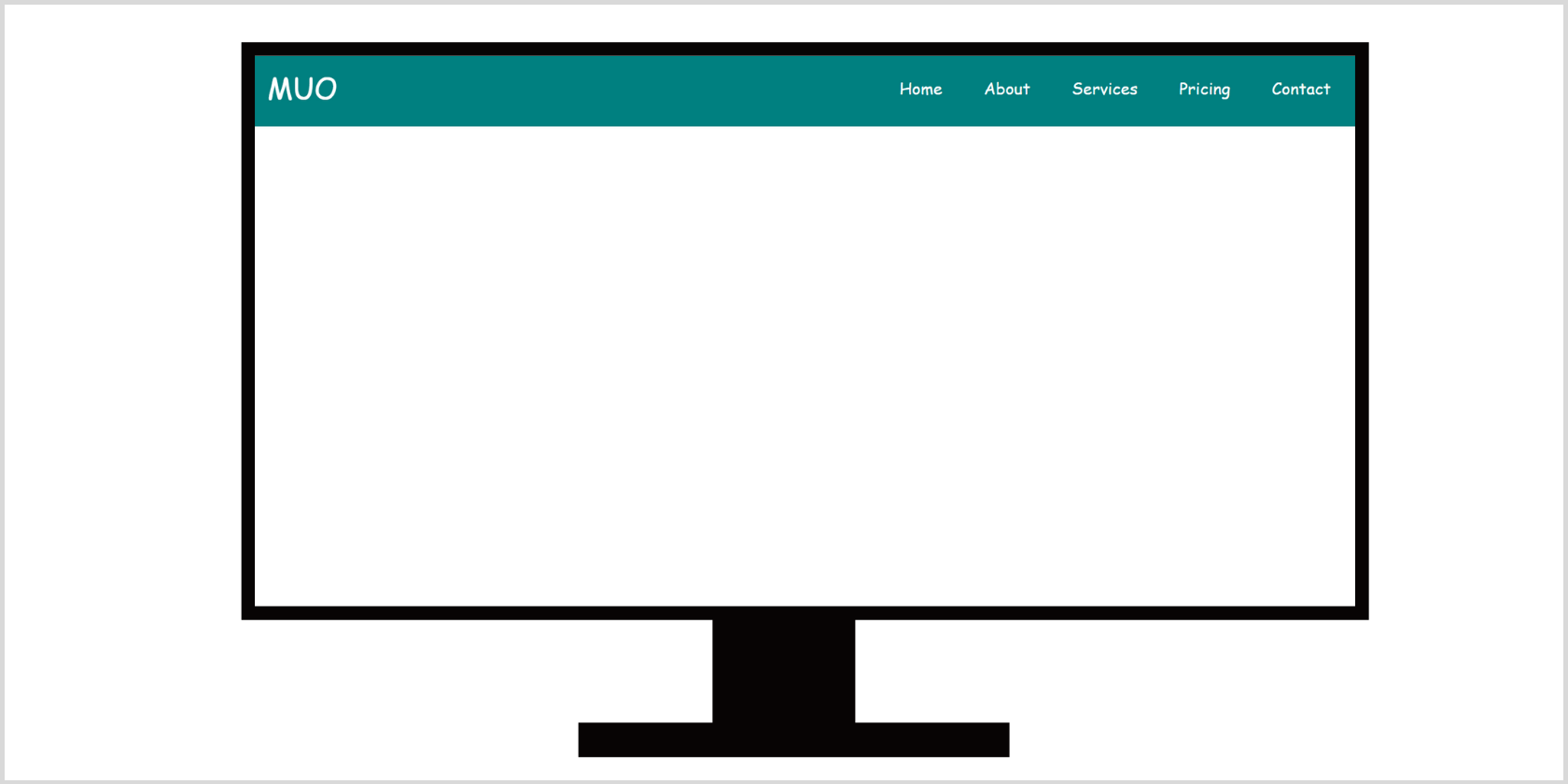
La structure de votre barre de navigation HTML est maintenant terminée. Voici à quoi ressemblera la sortie :
Application des CSS de base : Utilitaires
Commencez par appliquer quelques styles CSS de base pour réinitialiser les valeurs par défaut, ce qui facilitera le style de la barre de navigation :
/* UTILITIES */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: cursive;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
Styliser la barre de navigation à l’aide de CSS Flexbox
Vous pouvez utiliser CSS Flexbox pour appliquer des effets de survol à la mise en évidence. La Service Le menu de l’hôtel nécessite un peu plus d’attention, car vous devez régler les paramètres de l’hôtel. affichage : aucun ; pour des conditions normales et le régler sur affichage : bloc ; lorsque quelqu’un la survole.
/* NAVBAR STYLING STARTS */
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: teal;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #4c9e9e;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
}
/* DROPDOWN MENU */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li + li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
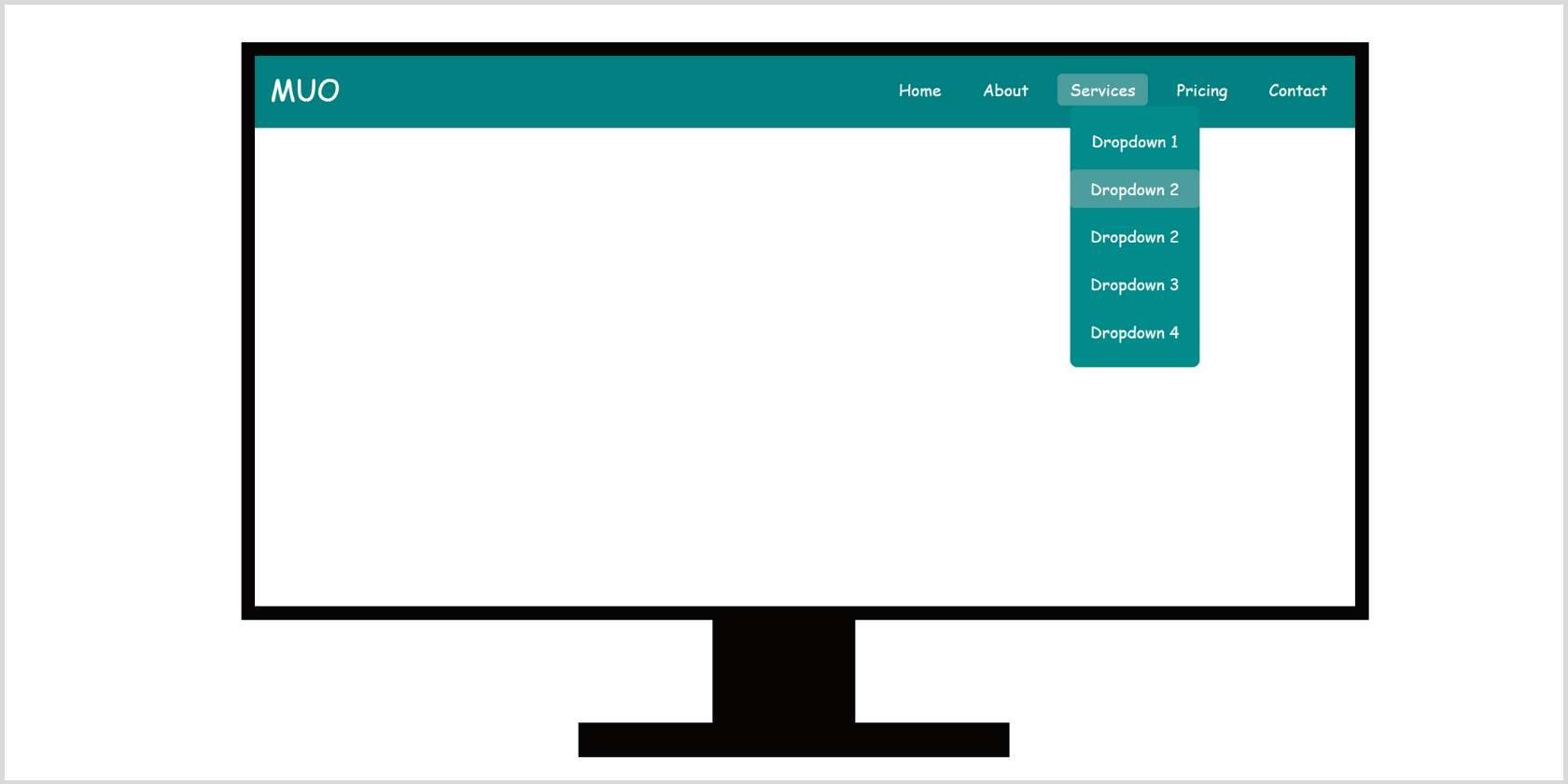
} Cette feuille de style CSS créera une barre de navigation qui ressemblera à ce qui suit :
Barre d’outils réactive utilisant les CSS Media Queries
Une fois que vous aurez saisi cet extrait de code, vous aurez un menu hamburger qui ne s’affichera que sur les appareils mobiles dotés d’un écran de petite taille. Pour cela, vous aurez deux enfants de <ul class= »nav-links »> ;. Tout d’abord, vous utiliserez input type= »checkbox » et donnez à l’étiquette une valeur de class= »hamburger ». Deuxièmement, donnez à votre menu de navigation class= »menu ».
Notez que ☰ ; est une entité HTML qui affiche le ☰ représentant l’icône d’un hamburger.
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">...</div>
</ul>
</nav>
</body>
La logique qui sous-tend l’utilisation de l’élément checkbox est que lorsqu’il est décoché, il aura display : none ; alors que si elle est cochée, elle modifiera la propriété CSS du sélecteur général de la fratrie (~) en la fixant à affichage : blocEn clair, vous utilisez la case à cocher pour faire basculer le menu hamburger et le menu de navigation entre l’état développé et l’état masqué.
Stylez la barre de navigation CSS pour les appareils mobiles à l’aide de CSS media queries, comme indiqué ci-dessous. Dans ce cas, vous pouvez également utiliser la grille CSS et JS pour le menu mobile.
/* RESPONSIVE NAVBAR MENU STARTS */
/* CHECKBOX HACK */
input[type=checkbox] {
display: none;
}
/* HAMBURGER MENU */
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 768px) {
.menu {
display:none;
position: absolute;
background-color:teal;
right: 0;
left: 0;
text-align: center;
padding: 16px 0;
}
.menu li:hover {
display: inline-block;
background-color:#4c9e9e;
transition: 0.3s ease;
}
.menu li + li {
margin-top: 12px;
}
input[type=checkbox]:checked ~ .menu {
display: block;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}
Voici à quoi ressemblera votre design sur un navigateur de bureau :
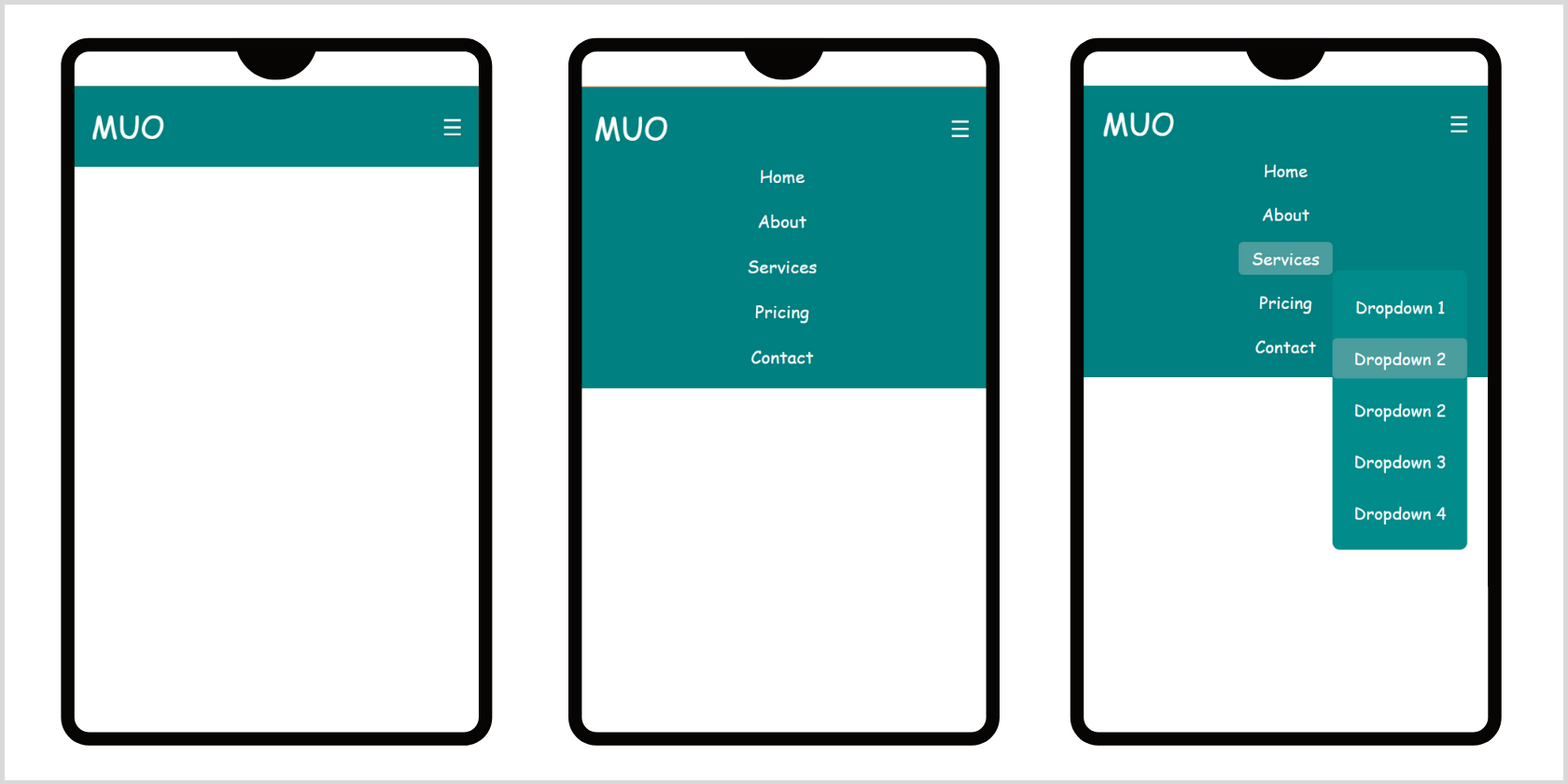
Et voici comment elle s’affichera sur les écrans mobiles :
L’expérimentation est la meilleure façon de concevoir votre barre de navigation idéale
Une bonne navigation sur un site web a un impact important sur les taux de rebond et les taux de conversion. La première page de votre site Web doit présenter un contexte clair, une navigation hiérarchique et un appel à l’action.
La structure de navigation de votre site Web doit aider les visiteurs à atteindre les pages les plus populaires ou les plus en vogue de votre site en trois clics ou moins. Alors, continuez à expérimenter et à concevoir une meilleure navigation sur votre site !