Les formulaires permettent aux utilisateurs de s’engager dans votre application et de fournir des données essentielles pour des tâches telles que la création de compte, le traitement des paiements et la collecte d’informations. Mais la construction de formulaires peut être une tâche décourageante, nécessitant un code de base étendu qui prend du temps et est sujet à des erreurs
FormKit offre une solution en fournissant des composants préconstruits qui éliminent le besoin de code standard. Voici comment l’utiliser.
Qu’est-ce que FormKit ?
FormKit est un framework de construction de formulaires open-source développé spécifiquement pour Vue 3, conçu pour simplifier le processus de création de formulaires de haute qualité, prêts à la production. Il s’agit d’une version améliorée de la célèbre bibliothèque Vue Formulate, qui propose plus de 25 options de saisie personnalisables et accessibles, ainsi qu’un ensemble prédéfini de règles de validation.
FormKit offre également la possibilité de générer des formulaires via des schémas dynamiques compatibles JSON, ce qui facilite la création rapide de formulaires complexes. En outre, FormKit dispose d’une communauté active sur Discord, qui fournit une assistance et encourage la collaboration entre les utilisateurs. Avec ses fonctionnalités complètes et son système de support, FormKit est un outil fiable et efficace pour les développeurs qui cherchent à créer des formulaires pour leurs projets Vue 3.
Caractéristiques du framework FormKit
Vous trouverez dans FormKit une large sélection de fonctionnalités de construction de formulaires.
1. API à composant unique
L’une des caractéristiques intéressantes de FormKit est son API à composant unique : <FormKit/> ; . Il vous donne accès à tous les types d’entrée. Cela donne un accès direct et facile à la création d’éléments de formulaire au lieu d’avoir à utiliser les éléments HTML natifs.
2. Règles de validation prédéfinies
Formkit simplifie la gestion des validations de formulaires en vous permettant d’appliquer directement un ensemble de règles aux entrées à l’aide de l’accessoire de validation. Il dispose de plus de 30 règles prédéfinies différentes que vous pouvez sélectionner en fonction de vos préférences. Vous pouvez également créer des règles personnalisées enregistrées globalement ou spécifiquement sur les entrées pour des restrictions complexes.
3. Options de style personnalisables
FormKit n’est pas livré avec des options de style par défaut mais dispose d’un thème de base optionnel – Genesis. Vous devez l’installer séparément.
En installant d’abord le thème @formkit/themes paquet.
npm install @formkit/themes
Importez-le ensuite dans votre projet
import '@formkit/themes/genesis'
D’autres options de style incluent l’utilisation de classes personnalisées qui vous permettent d’appliquer vos propres styles et classes au balisage fourni par FormKit.
4. Génération de schémas
La génération de schéma de FormKit est une excellente fonctionnalité qui simplifie le processus de création de champs de formulaire. Un schéma est un tableau d’objets, chaque objet représentant un élément HTML et pouvant être représenté uniquement au format JSON.
Le tableau de schémas est constitué d’objets nœuds FormKit qui correspondent à divers éléments, tels que des éléments HTML, des composants ou des nœuds de texte. Ces objets peuvent référencer des variables Vue préexistantes et rendre n’importe quel balisage ou composant avec des attributs et des accessoires modifiables, ce qui en fait une méthode efficace de construction et de personnalisation des formulaires. Par défaut, il n’est pas enregistré globalement, vous devez donc l’importer.
import { FormKitSchema } from '@formkit/vue'
Intégrer FormKit dans Vue3
Pour commencer à utiliser FormKit dans une application Vue 3, il faut d’abord l’installer dans votre projet. Cette section comprendra une démo utilisant une nouvelle application Vue à partir de zéro.
Conditions préalables à l’utilisation de FormKit
Avant de commencer, assurez-vous que vous disposez des éléments suivants :
- Compréhension fondamentale de Vue et de JavaScript
- Node.js et npm installés sur votre ordinateur
Une fois que vous êtes au point, vous êtes prêt à créer votre première application.
Créer une nouvelle application Vue
Tout d’abord, exécutez la commande ci-dessous dans votre terminal pour initialiser une nouvelle application Vue :
npm init vue@latest
Ensuite, suivez les étapes spécifiées dans l’invite en fonction de vos préférences. Une fois le projet complètement installé, procédez à l’installation de FormKit dans l’application.
npm install @formkit/vue
Ensuite, dans la fenêtre main.js fichier.
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// Setup Formkit
import { plugin, defaultConfig } from "@formkit/vue";
// Import the Genesis theme
import "@formkit/themes/genesis";
createApp(App).use(plugin, defaultConfig).mount('#app')
Le paquet @formkit/vue est livré avec un plugin Vue et une configuration par défaut pour une installation transparente. Une fois l’installation terminée, vous êtes prêt à incorporer l’application @formkit/vue dans votre site web. <FormKit> ; dans votre application Vue 3. Vous pouvez également ajouter la configuration des thèmes Genesis comme indiqué précédemment.
Créer des formulaires réutilisables avec FormKit
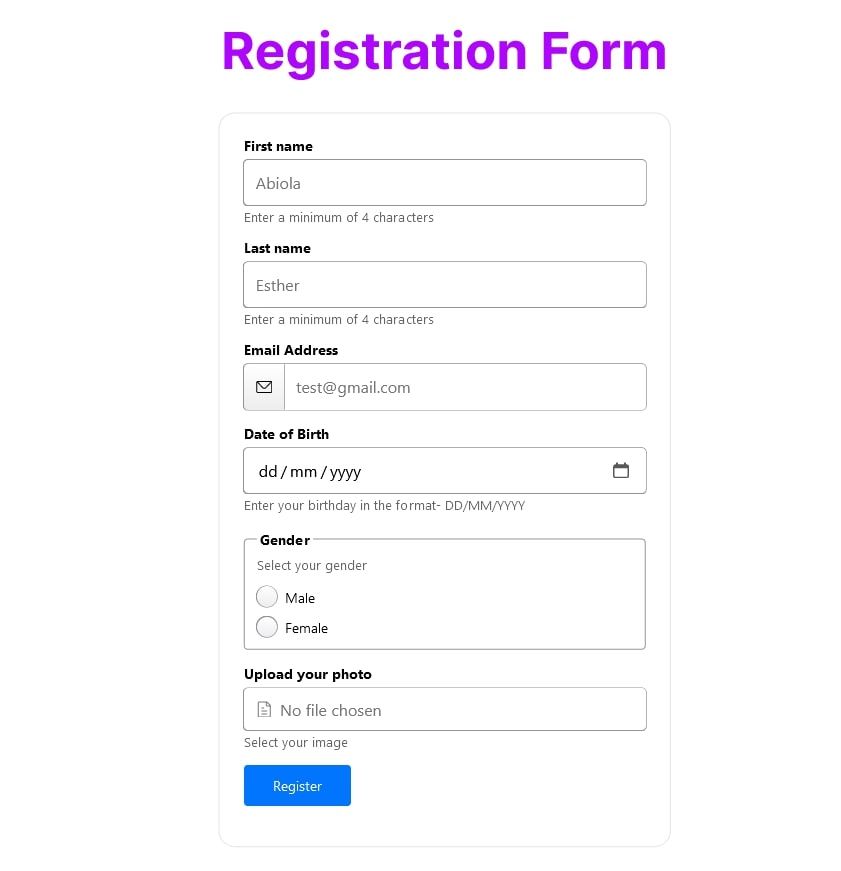
Cette section montre comment utiliser FormKit pour construire un formulaire fonctionnel et personnalisable en créant un simple formulaire d’inscription.
Pour une meilleure structure de code, il est bon de créer un fichier séparé pour ce composant : RegistrationForm.vue
Tout d’abord, définissez l’élément d’entrée en utilisant le format suivant
<FormKit
type="text"
label="First name"
placeholder="Abiola"
validation="required|length:4"
help = "Enter a minimum of 4 characters"
<FormKit/>
Ce code montre comment utiliser FormKit pour générer une entrée de texte en utilisant un type de texte. L’élément de validation sépare les règles à l’aide du symbole du tuyau « | ». L’aide positionne un petit texte juste en dessous de l’élément de saisie.
Vous pouvez également explorer d’autres types d’entrée comme ceux présentés ci-dessous.
<FormKit
type="text"
label="Last name"
placeholder="Esther"
validation="required|length:4"
help = "Enter a minimum of 4 characters"
/>
<FormKit
type="email"
label="Email Address"
prefix-icon="email"
validation="required|email"
placeholder="test@gmail.com"
/>
<FormKit
type="date"
label="Date of Birth"
help="Enter your birthday in the format- DD/MM/YYYY"
validation="required"
/>
<FormKit
v-model="value"
type="radio"
label="Gender"
:options="['Male', 'Female']"
help="Select your gender"
/>
<FormKit
type="file"
label="Upload your photo"
accept=".jpg,.png,.jpeg"
help="Select your image"
/>
Le code montre comment utiliser certains des autres éléments de saisie et définir les règles de validation.
FormKit inclut un type prop appelé « form » qui englobe tous les éléments de saisie. Il surveille l’état de validation du formulaire et empêche les utilisateurs de le soumettre si l’une des entrées n’est pas valide. En outre, il génère automatiquement un bouton d’envoi.
<FormKit
type="form"
form-class="outer-container"
submit-label="Register"
@submit="Register">
En combinant le tout, on obtient le formulaire complet, comme le montre l’image ci-dessous.
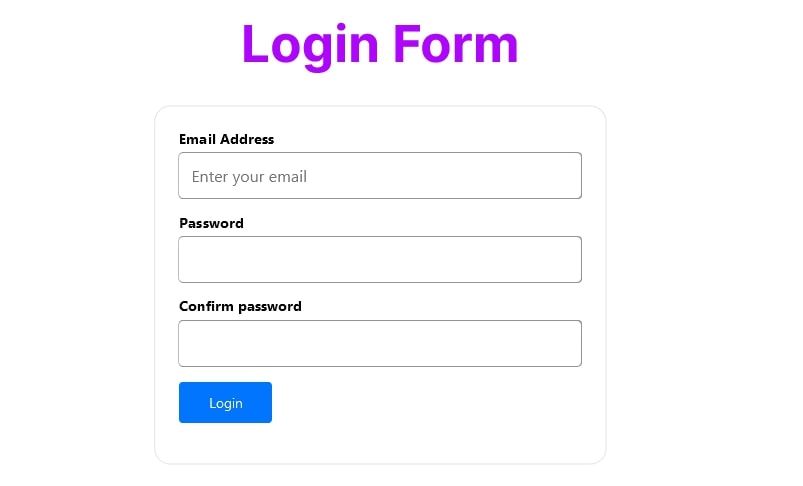
Génération de formulaire à l’aide du schéma de FormKit
Avec les schémas JSON, il est possible de générer des formulaires similaires aux éléments d’entrée, comme nous l’avons fait précédemment. Pour générer le formulaire, il suffit de fournir votre tableau de schémas à la fonction <FormKitSchema> ; en utilisant le composant schéma prop.
Le tableau des schémas
const schema = [
{
$formkit: "email",
name: "email",
label: "Email Address",
placeholder: "Enter your email",
validation: "required|email",
},
{
$formkit: 'password',
name: 'password',
label: 'Password',
validation: 'required|length:5,16'
},
{
$formkit: 'password',
name: 'password_confirm',
label: 'Confirm password',
validation: 'required|confirm',
validationLabel: 'password confirmation',
},
];
Il est ensuite transmis à l’élément prop dans le composant FormKit.
<FormKit type="form" form-class="outer-container"submitlabel="Login">
<FormKitSchema :schema="schema" />
</FormKit>
Voici le résultat final généré :
Une approche plus rapide de la construction de formulaires dans Vue3
FormKit offre une approche plus rapide et plus efficace de la construction de formulaires dans Vue 3. Avec FormKit, vous n’avez plus besoin de créer des modèles standard à partir de zéro, ce qui vous permet de vous concentrer sur l’implémentation directe de la logique. Ce processus rationalisé permet non seulement de gagner du temps, mais aussi d’améliorer la productivité.
En outre, FormKit permet le rendu dynamique des formulaires grâce au rendu conditionnel. Cette fonctionnalité vous permet de créer des interfaces interactives et conviviales pour les utilisateurs, où les éléments du formulaire s’affichent ou se cachent en fonction de certaines conditions.