Lorsque l’on démarre un nouveau projet React, de nombreux développeurs se tournent vers create-react-app comme outil de commande pour la mise en place et la configuration des projets. Cependant, Vite est une meilleure alternative. Il offre des temps de développement plus rapides et de meilleures performances.
Qu’est-ce que Vite ?
Vite est un outil de construction et un serveur de développement conçu pour améliorer le processus de développement des applications web modernes. Pour ce faire, il divise les modules de votre application en dépendances et en code source. Les dépendances sont des modules qui ne changent pas souvent, tandis que le code source est généralement modifié fréquemment au cours du développement.
Vite utilise esbuildesbuild est un bundler basé sur Go qui est beaucoup plus rapide que les bundlers traditionnels basés sur JavaScript afin d’accélérer le processus de construction du code source. Il pré-groupe également les dépendances de votre application et sert le code source sur ESM natif, ce qui permet aux navigateurs d’optimiser le chargement des modules pour une performance plus efficace et plus rapide de l’application. Lorsque vient le moment de déployer votre application en production, Vite dispose d’une commande de construction intégrée qui optimise automatiquement votre application pour le déploiement, garantissant ainsi son bon fonctionnement.
Création d’un projet Vite
Avant de créer un projet Vite, notez que Vite nécessite la version 14.18+ ou 16+ de Node.js. Vous pouvez vous référer à ces articles pour installer Node sur votre machine Windows ou Ubuntu.
- Comment installer Node.js sur Windows.
- Apprendre à installer Npm et Node.js sur Ubuntu
Créez un projet Vite en lançant cette commande dans le terminal.
npm create vite@latest
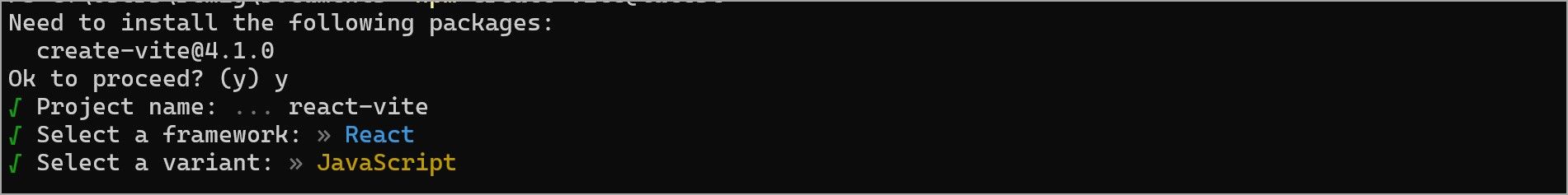
Une fois que la commande commence à s’exécuter, un nom de projet vous est demandé. Saisissez le nom de votre projet et cliquez sur Entrée.
Ensuite, Vite vous demandera de sélectionner un framework. Sélectionnez React.
Vite vous demandera également de sélectionner une variante. Sélectionnez JavaScript.
Lorsque Vite a terminé l’échafaudage du projet, naviguez dans le répertoire qu’il a créé, et installez les dépendances via npm.
npm install
Pour exécuter le projet, utilisez cette commande :
npm run dev
Ceci devrait être la page d’accueil.
Vous pouvez commencer à éditer votre projet et vos changements seront reflétés dans le navigateur.
Utiliser Vite pour un développement rapide
CRA (create-react-app) est généralement l’outil par défaut pour mettre en place la structure du projet et la configuration d’une application React. Il est pratique car tout est configuré pour vous, mais il peut être lent à construire et à recharger pendant le développement.
Vite, quant à lui, utilise des modules ES natifs dans le navigateur pour offrir des temps de construction plus rapides. Si vous ne souhaitez pas utiliser Vite, vous pouvez opter pour un framework React meta comme Next.js car il est également conçu pour être très performant.