En tant que développeur, vous êtes ouvert à de nouveaux défis quotidiens dans les différents projets sur lesquels vous pouvez travailler. Les applications web doivent parfois effectuer des tâches supplémentaires pour atteindre différents objectifs en fonction des exigences commerciales ou techniques.
Vous pouvez avoir besoin de collecter des données à partir d’une API et de les traiter dans un format différent tel que PDF, XML, DOCX ou XLSX.
Dans ce guide, vous apprendrez à transformer les données JSON reçues d’une réponse d’API en une feuille de calcul Excel bien organisée dans votre application Angular.
Qu’est-ce que la bibliothèque XLSX ?
La bibliothèque Xlsx est une ressource efficace pour les développeurs Angular qui souhaitent transformer les données JSON d’une réponse API en une feuille de calcul Excel soignée. Grâce à ce module, les développeurs peuvent rapidement télécharger et modifier des données JSON.
Vous pouvez utiliser la bibliothèque Xlsx pour créer des rapports pour votre équipe ou pour présenter des données d’une nouvelle manière. Si vous voulez un moyen rapide et facile de gérer vos données dans des applications JavaScript, c’est une bonne option.
Comment configurer la bibliothèque XLSX avec une application Angular
Avant de commencer à utiliser la bibliothèque Xlsx dans votre application Angular, il est important d’avoir un environnement de développement Node.js et Angular installé sur votre machine. Avec Node.js installé, Angular est facile à mettre en place en lançant npm install -g @angular/cli dans un terminal.
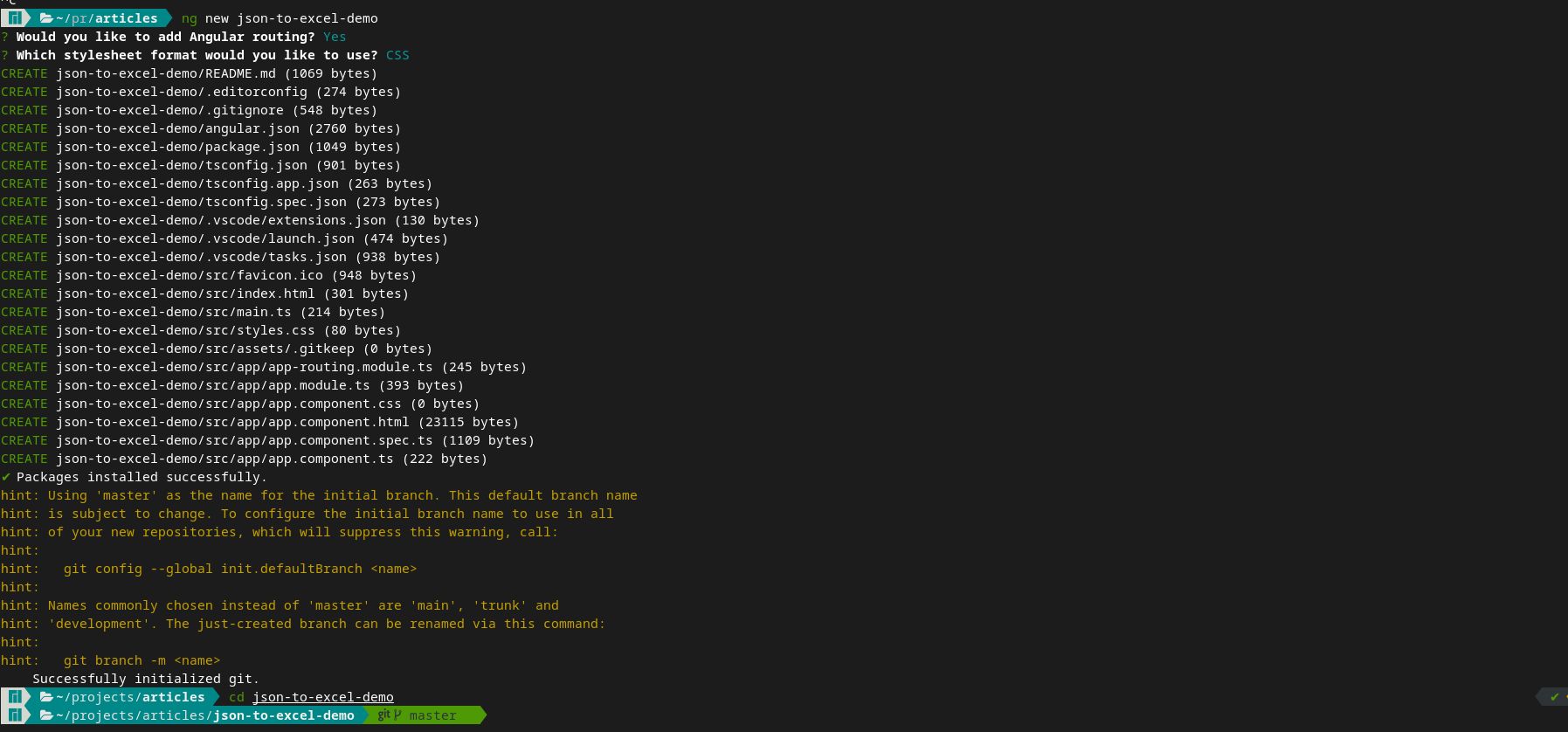
Créez un nouveau projet Angular en exécutant ng new [your-angular-app-name] dans le terminal. Naviguez ensuite dans le répertoire du projet comme indiqué ci-dessous :
Vous pouvez également démarrer un serveur de développement local en exécutant ng serve –oqui vous permet de visualiser votre application Angular et les modifications qui y ont été apportées en direct dans le navigateur.
Après avoir mis en place une application Angular, l’installation de la bibliothèque Xlsx est un processus simple que vous pouvez compléter simplement en exécutant npm install xlsx –save. Cette commande installe les dépendances nécessaires à l’utilisation de la bibliothèque Xlsx.
Comment convertir des données JSON au format XLSX dans Angular
Avec le CLI Angular, vous pouvez générer un nouveau service en exécutant la commande ng generate service [service name] dans le terminal. Par exemple, dans ce cas, vous pouvez générer le service Excel dont vous avez besoin en utilisant la commande suivante ng generate service ExcelService.
Cette générer créera le fichier de service : ExcelService.service.ts, dans le fichier src/app du projet. Le fichier ressemble à ceci par défaut :
import { Injectable } from '@angular/core';
@Injectable({ providedIn: 'root' })
export class ExcelServiceService {
constructor() { }
}
Ce fichier ExcelService Le fichier ExcelService gérera la fonctionnalité d’exportation des données au format Excel. Mettre à jour le fichier ExcelService.service.ts pour qu’il ressemble au code ci-dessous :
import { Injectable } from '@angular/core';
import * as XLSX from 'xlsx';
const EXCEL_EXTENSION = '.xlsx'; // excel file extension
@Injectable({ providedIn: 'root' })
export class ExcelServiceService {
constructor () { }
public exportToExcel (element: any, fileName: string): void {
// generate workbook and add the worksheet
const ws: XLSX.WorkSheet = XLSX.utils.json_to_sheet(element);
const workbook: XLSX.WorkBook = XLSX.utils.book_new();
// save to file
XLSX.utils.book_append_sheet(workbook, ws, 'Sheet1');
XLSX.writeFile(workbook, ${fileName}${EXCEL_EXTENSION});
}
}
Dans le code ci-dessus, vous importez le fichier Xlsx et créez une variable constante, EXCEL_EXTENSION pour enregistrer l’extension du fichier Excel.
Le exportToExcel accepte deux paramètres : élément et nom de fichier. Le paramètre element représente les données à exporter vers le fichier Excel, tandis que le paramètre nomdefichier est le nom du fichier Excel.
Pour exporter les données vers le fichier Excel, créez une feuille de calcul à l’aide de la fonction json_to_sheet de la bibliothèque Xlsx. Créez également un classeur à l’aide de la méthode book_new méthode.
Ensuite, ajoutez la feuille de calcul au classeur à l’aide de la méthode book_append_sheet et l’enregistrer dans un fichier à l’aide de la méthode writeFile.
Plus tôt, vous avez créé un service Excel pour faciliter le processus de téléchargement et de conversion des données JSON vers une feuille Excel. Pour utiliser ce service, vous devez créer le composant Angular correspondant et y importer le fichier de service.
import { ExcelService } from './excel.service';
Ensuite, vous devez l’injecter dans le constructeur du composant comme ceci :
constructor(private excelService: ExcelService) {
....
}
Vous pouvez ensuite implémenter la fonction (exportExcel) où vous utiliserez l’option exportToExcel pour exporter JSON vers Excel. Le code ci-dessous montre comment procéder.
exportExcel(): void {
const fileToExport = this.apiJsonResponseData.map((items:any) => {
return {
"User Id": items?.userId,
"Id": items?.id,
"Title": items?.title,
"Body": items?.body
}
});
this.excelService.exportToExcel(
fileToExport,
'yourExcelFile-' + new Date().getTime() + '.xlsx'
);
}
Dans le code ci-dessus, vous avez défini la méthode exportExcel pour appeler la méthode exportToExcel de la méthode ExcelService. La nouvelle variable, fileToExport, stocke les données à exporter. Le fichier apiJsonResponseData contient les données JSON obtenues à partir de la réponse de l’API.
Par la suite, le tableau exportToExcel de la méthode excelService prend l’option fichierToExport et votre option préférée nom de fichier. Remarquez que vous pouvez ajouter l’horodatage actuel au nom du fichier pour vous assurer qu’il est unique. Cette méthode convertit les données JSON et les exporte vers un fichier XLSX que vous pouvez ensuite prévisualiser dans Excel.
Cette fonction est maintenant disponible pour être utilisée dans n’importe quelle partie de votre application Angular, et vous pouvez facilement l’ajouter en tant que gestionnaire d’événement pour un fichier clic ou l’utiliser de toute autre manière appropriée en fonction de vos besoins.
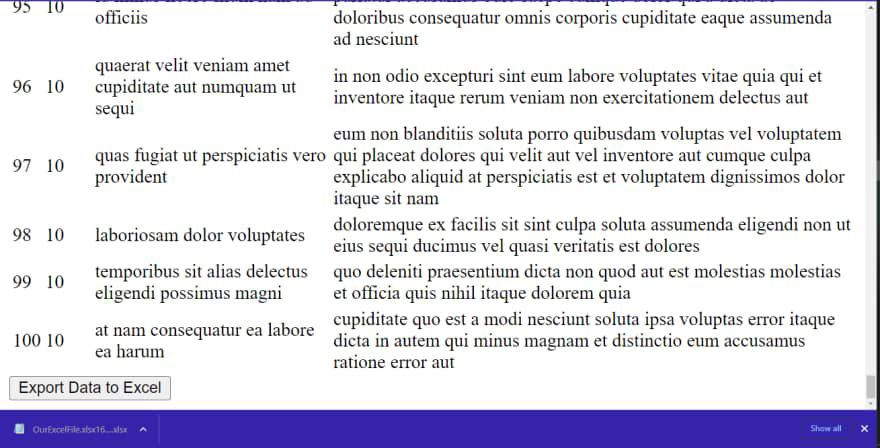
Vous pouvez voir un exemple d’utilisation de cette fonctionnalité dans l’image ci-dessous. Des données JSON provenant d’une API externe s’affichent sur la page, avec un bouton pour Exporter des données vers Excel:
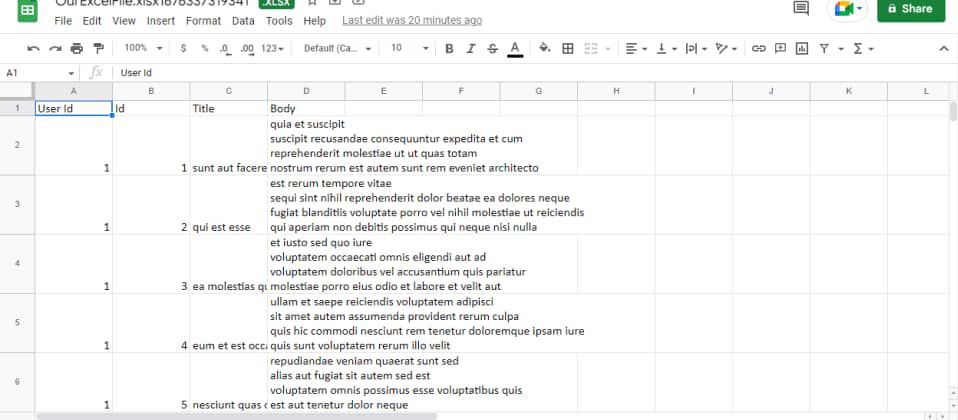
Lorsque vous cliquez sur le bouton Exporter les données vers Excel votre navigateur téléchargera le fichier Excel. Lorsque vous ouvrez le fichier XLSX, le fichier de feuille de calcul de sortie ressemble à ceci :
La bibliothèque Xlsx peut faire bien plus que convertir JSON au format Excel. Elle offre une bibliothèque robuste et prend en charge différents formats de fichiers que vous pourriez rencontrer dans le cadre de votre activité professionnelle. Consultez la documentation de la bibliothèque Xlsx sur npm pour en savoir plus.
Convertir des données de JSON vers des feuilles de calcul Excel dans Angular
Vous pouvez utiliser la bibliothèque Xlsx pour manipuler facilement des feuilles de calcul Excel dans votre application web. Les étapes que vous avez effectuées ici vous permettent de transformer des données JSON provenant d’une API en une feuille de calcul Excel bien organisée. Vous pouvez également reconvertir des données Excel en JSON à l’aide d’autres fonctions de la bibliothèque.
Une bonne façon de s’entraîner à utiliser cette bibliothèque est de créer une application qui génère des rapports hebdomadaires ou mensuels à partir d’une API et de les organiser sous forme de données Excel.