À la fin de l’année 2022, Heroku a mis fin à son option gratuite, ce qui a entraîné la suppression du plan d’abonnement gratuit précédemment disponible pour l’hébergement Web et d’autres services en nuage dans son écosystème.
Les niveaux gratuits sont particulièrement pratiques et rentables si vous avez l’intention de déployer et d’héberger des applications pendant une courte période. Heureusement, il existe une plateforme cloud alternative qui, comme Heroku, offre un niveau gratuit pour ses services cloud parmi d’autres avantages.
Dans cet article, nous allons voir comment déployer une API REST Express.js sur Render, une plateforme d’hébergement basée sur le cloud.
Qu’est-ce que Render ?
Render est une plateforme d’hébergement en nuage qui permet de déployer et de gérer des sites web statiques, des applications web complètes, des API backend ou des bases de données sur le nuage. Les fonctionnalités sont les suivantes :
- Interface conviviale: Render offre une interface simple et intuitive qui simplifie le processus de déploiement d’applications construites à l’aide de langages de programmation populaires tels que Python et Node.js.
- Bases de données intégrées: Render offre une prise en charge intégrée des bases de données les plus courantes telles que PostgreSQL, MySQL et MongoDB, ce qui facilite la mise en place et l’intégration de bases de données dans les applications sans avoir à configurer des serveurs de base de données distincts.
- Workflow de déploiement transparent: Render offre des fonctionnalités telles que les déploiements automatisés, les retours en arrière et les intégrations avec des services populaires tels que GitHub et GitLab.
- Domaines personnalisés et SSL: Render offre la possibilité de configurer des noms de domaine personnalisés pour les sites web et les applications web, et inclut des certificats SSL gratuits pour un accès HTTPS sécurisé.
Comparaison entre Render et Heroku
Comme les autres plateformes cloud, Render a ses avantages et ses inconvénients. Mais comment se compare-t-il à des solutions cloud populaires comme Heroku ?
- Simplicité: Render fournit une interface conviviale pour le déploiement et la gestion des applications, en mettant l’accent sur la facilité d’utilisation et une configuration minimale.
- Mise à l’échelle automatisée: Render adapte automatiquement les applications en fonction de la demande, sans nécessiter d’ajustements manuels ou de configuration complexe.
- Rapport coût-efficacité: Render propose une tarification rentable qui comprend un niveau gratuit pour les projets individuels et une tarification relativement basse pour les équipes et les plans d’organisation, ce qui en fait une option économique pour l’hébergement d’applications web à petite échelle et de grands projets commerciaux.
- Flexibilité limitée: Sa simplicité et sa configuration minimale peuvent être une limitation pour les projets avancés et complexes qui nécessitent plus de personnalisation et de contrôle sur l’environnement d’hébergement.
Configurer un nouveau projet sur Render
Pour commencer, rendez-vous sur le site web de Render, inscrivez-vous et connectez-vous à votre compte.
Render facilite le déploiement et la gestion des API backend en offrant une prise en charge intégrée des langages de programmation les plus courants et des services web qui rationalisent le processus de déploiement.
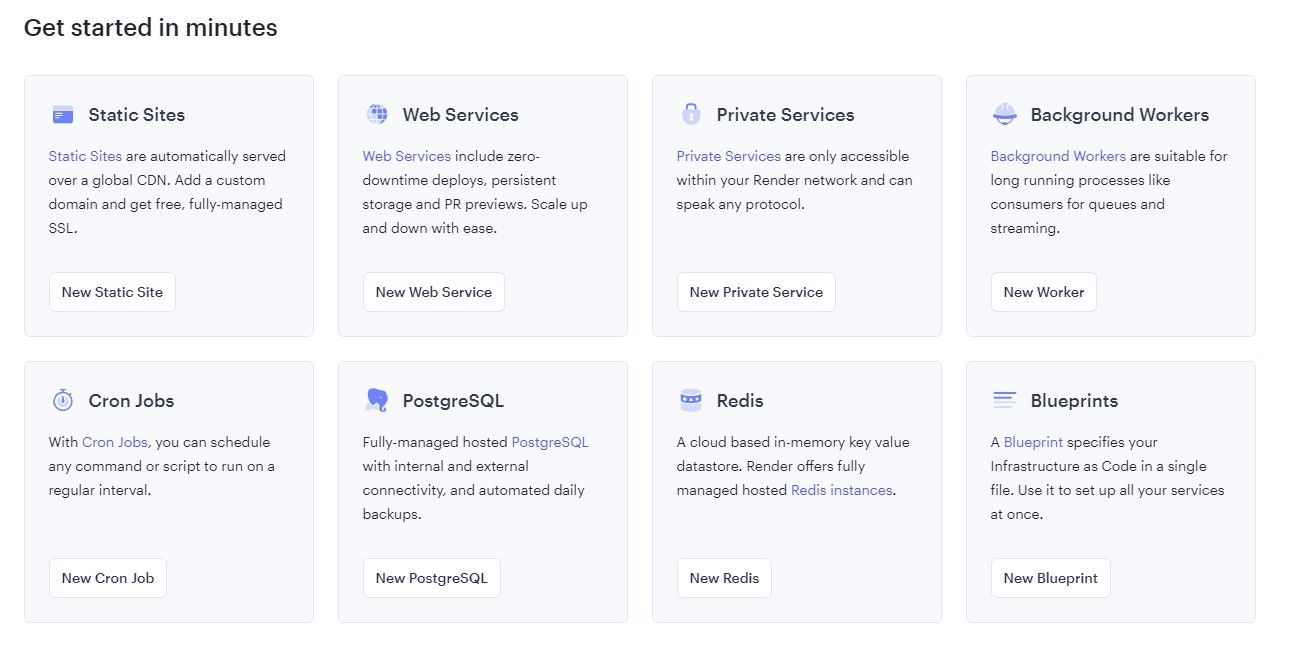
Ce guide utilisera sa fonctionnalité de services web pour déployer une API REST Express.js. Pour suivre ce guide, vous devrez d’abord configurer une instance de base de données PostgreSQL sur Render.
Sur la page de présentation, cliquez sur le bouton Nouveau PostgreSQL pour créer une nouvelle instance.
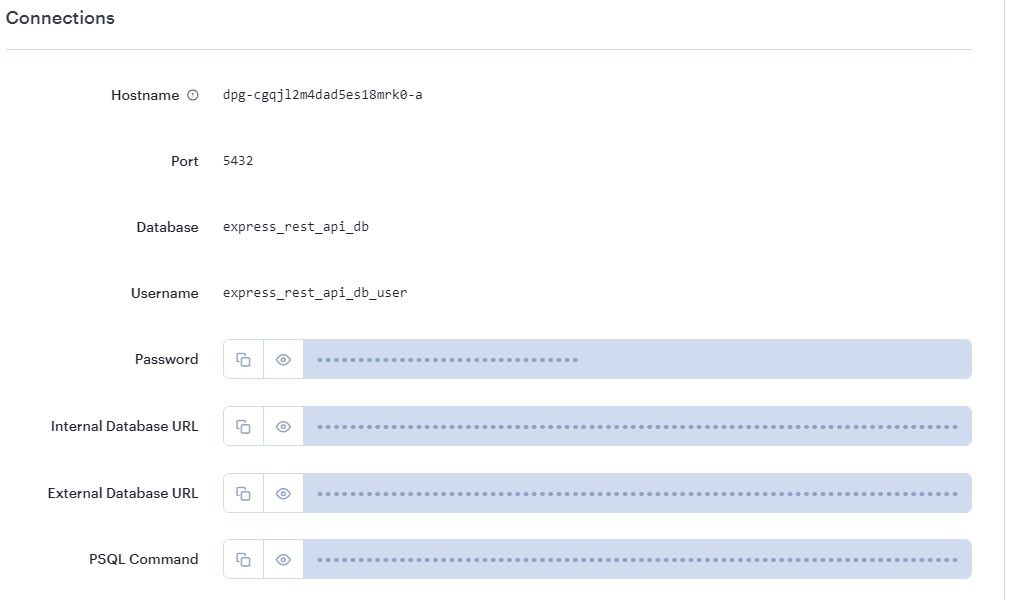
Ensuite, indiquez le nom de votre base de données et cliquez sur Créer une base de données. Enfin, copiez le fichier URL interne de la base de données fourni. Vous l’utiliserez pour configurer la connexion entre votre API Express REST et la base de données PostgreSQL.
Essentiellement, l’URL de la base de données interne est utilisée pour établir une connexion entre les applications fonctionnant sur les serveurs de Render, telles qu’une API déployée ou une application web à part entière.
Néanmoins, si vous souhaitez uniquement utiliser la base de données PostgreSQL à partir d’une application déployée sur une autre plateforme, vous pouvez utiliser l’option URL de la base de données externe pour configurer la connexion à la base de données.
Créer une API REST Express.js
Créez un serveur web Express.js. Ensuite, installez les paquets suivants :
npm install pg knex Vous pouvez trouver le code de ce projet dans ce dépôt GitHub.
Configurer la connexion à la base de données
Pour configurer la connexion entre l’API Express.js et l’instance PostgreSQL de Render, dans le répertoire racine de votre dossier de projet, créez un fichier db.js et ajoutez le code ci-dessous.
const knex = require('knex');
const db = knex({
client: 'pg',
connection: {
connectionString: 'the database URL',
ssl: {
rejectUnauthorized: false
}
}
});
module.exports = db;
Ensuite, ouvrez le fichier index.js et ajoutez le code ci-dessous qui implémente une API REST simple avec quatre routes.
const express = require("express");
const app = express()
const db = require('./db')
const PORT = process.env.PORT || 5000
app.use(express.json())
app.use(express.urlencoded({ extended: true }))
app.get("https://www.makeuseof.com/", (req, res) => res.send('Hello World!' ))
// Get all users
app.get('/users', async (req, res) => {
try {
const users = await db.select().from('users')
res.json(users)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error retrieving users' })
}
})
app.post('/users', async (req, res) => {
try {
const user = await db('users').insert({ name: req.body.name }).returning('*')
res.json(user)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error creating user' })
}
})
// Delete an existing user
app.delete('/users/:id', async (req, res) => {
try {
const { id } = req.params
const user = await db('users').where({ id }).delete().returning('*')
res.json(user)
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error deleting user' })
}
})
app.listen(PORT, () => console.log(`Server up at PORT:${PORT}`)) Configurer le fichier migrate.js
Créer un nouveau dossier, scriptsDans le répertoire racine de votre projet, ajoutez un nouveau fichier, migrate.js, et enfin, ajoutez le code ci-dessous :
const db = require('../db');
(async () => {
try {
await db.schema.dropTableIfExists('users')
await db.schema.withSchema('public').createTable('users', (table) => {
table.increments()
table.string('name')
})
console.log('Created users table!')
process.exit(0)
} catch (err) {
console.log(err)
process.exit(1)
}
})()
Ce code créera un nouveau utilisateurs dans la base de données avec deux colonnes : un champ de clé primaire auto-incrémentée et un champ de nom.
Enfin, ajoutez ces commandes à votre package.json fichier.
"scripts": {
"start": "node index.js",
"migrate": "node scripts/migrate.js",
}, Enfin, pour créer la table de l’utilisateur dans la base de données, vous devez exécuter la commande migrate.js en tant que script sur votre terminal en utilisant la commande ci-dessous.
npm run migrate
Cependant, avant d’exécuter la commande, assurez-vous de récupérer le fichier URL de la base de données externe de l’information sur les paramètres de l’instance PostgreSQL de Render, et collez-la dans le champ db.js comme chaîne de connexion.
Cela établira une connexion avec l’instance de la base de données depuis votre machine locale, ce qui vous permettra de créer la table avant de déployer l’API. Une fois la table créée, vous pouvez vous rendre sur l’instance PostgreSQL de votre Render, récupérer le fichier URL interne de la base de donnéeset mettez à jour le fichier db.js Le fichier a été modifié en conséquence.
Déployer l’API REST sur Render
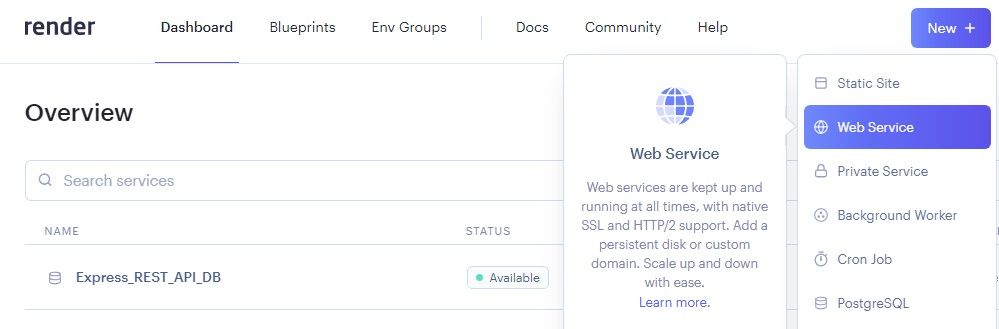
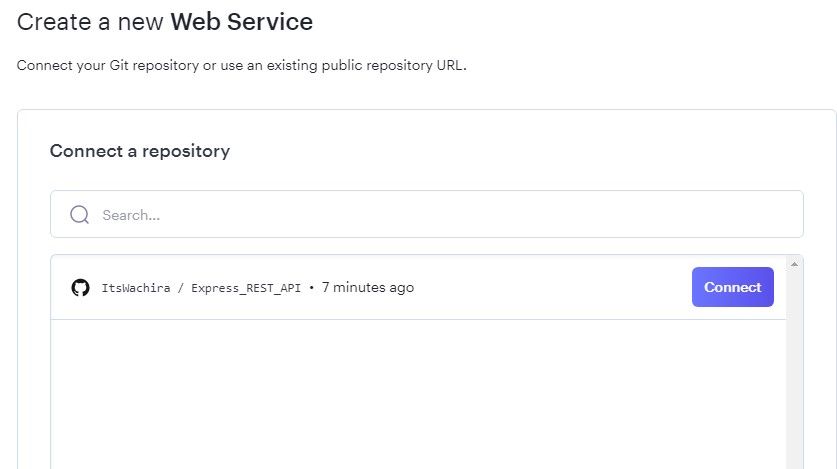
Tout d’abord, créez un nouveau dépôt sur GitHub et ajoutez le code du projet. Ensuite, connectez-vous à votre compte Render, cliquez sur le bouton Nouveau+ et sélectionnez l’option Service Web dans le menu déroulant.
Enfin, accédez à votre compte GitHub, sélectionnez le dépôt de votre projet et connectez-vous à celui-ci sur Render.
Sur la page des paramètres du service web, donnez un nom au nouveau service, indiquez le répertoire racine du projet, la commande de construction et de démarrage, et enfin, cliquez sur Créer un service web. Une fois le processus de déploiement terminé, copiez l’URL fournie pour tester les points d’extrémité sur Postman.
Tester les points de terminaison de l’API sur Postman
Postman est un outil populaire pour développer et tester des API. Pour vous familiariser avec Postman, apprenez à l’utiliser pour tester une API..
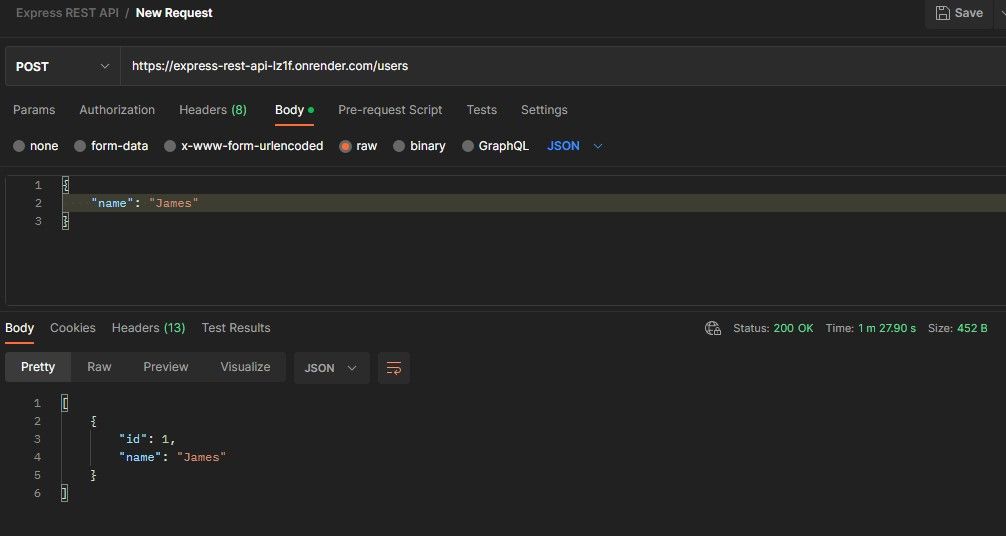
Pour tester l’API déployée, faites un POST requête vers le /utilisateurs pour stocker des données dans la base de données PostgreSQL.
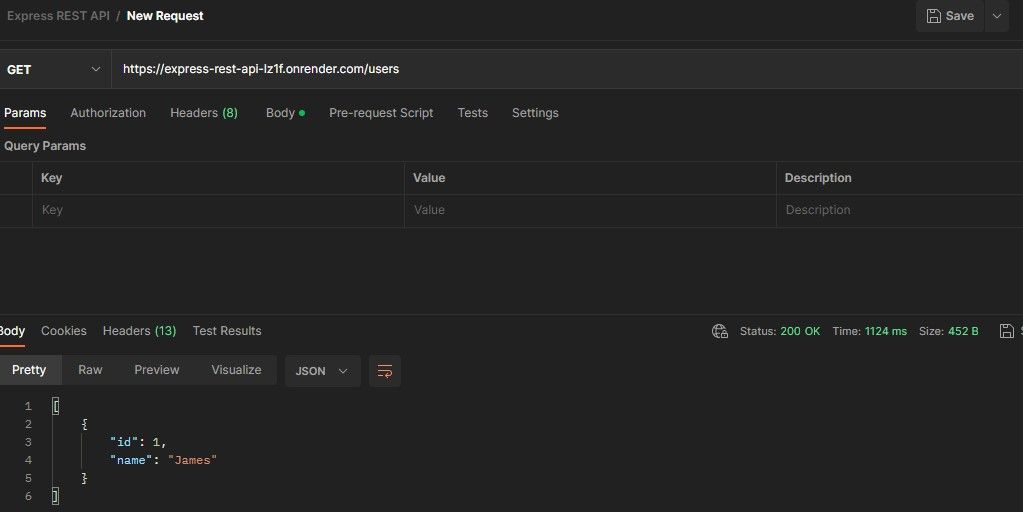
Enfin, faites une requête GET pour récupérer les données stockées.
Render est-il une alternative viable ?
Render offre un processus d’installation simple et une intégration transparente avec les systèmes de contrôle de version les plus répandus, ce qui en fait une bonne alternative à la plateforme d’hébergement en nuage.
De plus, son modèle de prix compétitif et son support intégré pour les outils de développement les plus courants en font une option fiable et conviviale pour les projets secondaires et les grandes applications commerciales.