Figma est un outil de conception puissant et le premier choix de la plupart des designers UX/UI comme programme de conception. Vous pouvez créer tellement de choses avec Figma, et c’est un programme facile à apprendre.
En tant que concepteurs, nous cherchons souvent à gagner du temps, afin de passer nos précieuses heures à créer du bon travail plutôt qu’à parcourir des menus. Nous avons compilé une liste de raccourcis Figma utiles qui simplifieront votre flux de travail.
1. Sélectionnez l’outil de mise à l’échelle
Ce simple raccourci à une touche est un moyen rapide de mettre vos éléments à l’échelle. Appuyez sur le bouton K puis sélectionnez l’objet que vous souhaitez redimensionner. Il vous suffit de cliquer et de faire glisser un point d’ancrage pour que votre objet reste à l’échelle et soit redimensionné selon vos besoins.
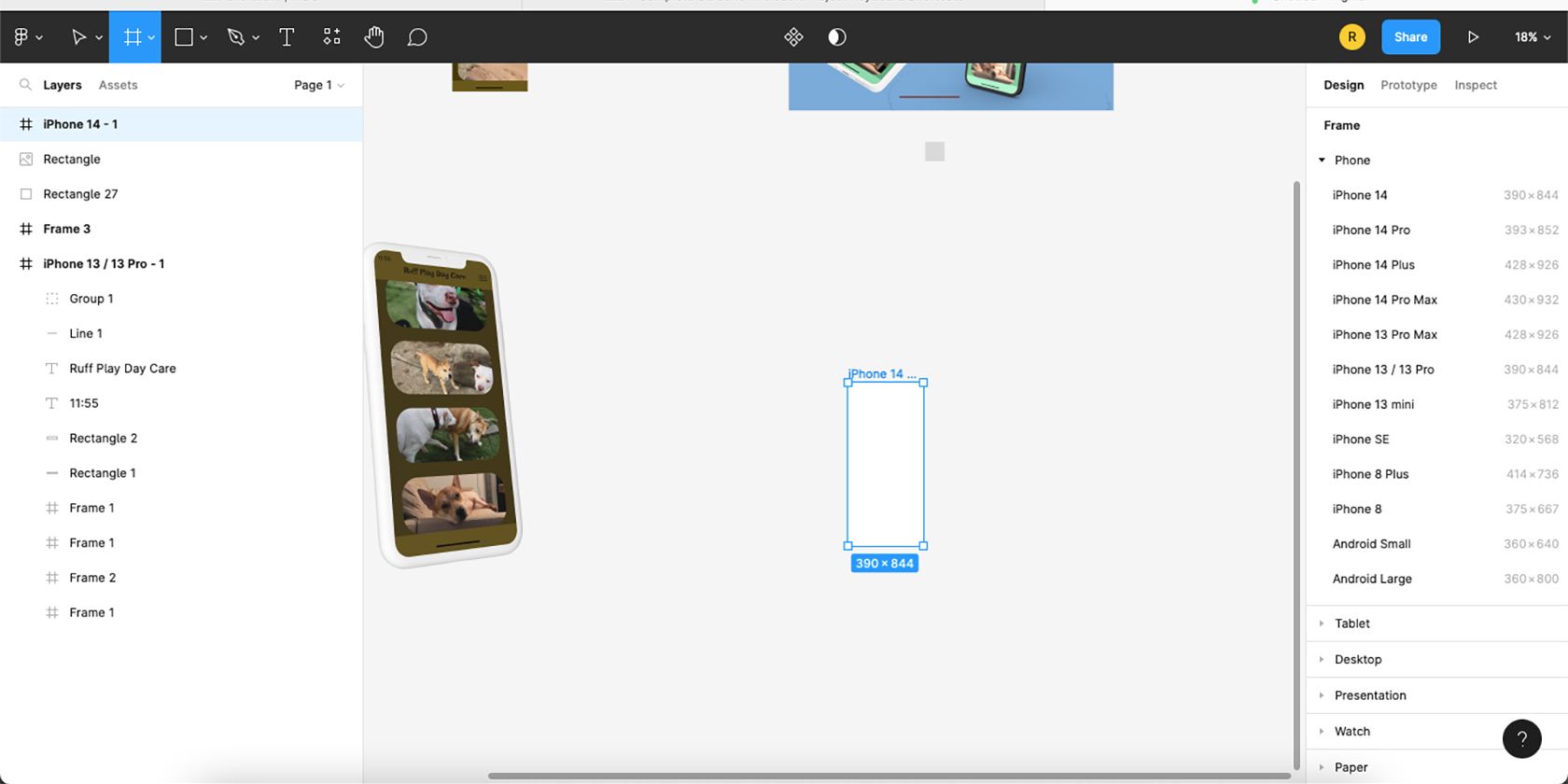
2. Sélectionnez l’outil Cadre
L’outil Cadre est un outil très utilisé dans Figma lors de la création de plusieurs planches de cadres pour les prototypes. En cliquant sur F sur votre clavier fait apparaître l’outil en une seule pression, ce qui vous permet de dessiner ou de dimensionner rapidement votre cadre.
Vous pouvez dessiner le cadre directement en cliquant et en faisant glisser votre curseur, ou une fois l’outil Cadre sélectionné, vous pouvez taper les dimensions souhaitées dans les cases de dimension du menu Cadre à droite.
3. Passer du mode Conception au mode Prototype
Le site Shift + E Ce raccourci vous permet de passer du mode Conception au mode Prototype. Le même raccourci fonctionne quel que soit le mode de départ et de passage. Consultez notre guide d’initiation à Figma pour connaître les différences entre ces modes.
Il existe également des raccourcis plus spécifiques à cet effet. Alt (Windows) / Option (Mac) + 8 peut être utilisé pour passer du mode Prototype au mode Conception, tandis que l’option Alt (Windows) / Option (Mac) + 9 passe du mode Conception au mode Prototype. Évidemment, Shift + E est plus facile, mais c’est bien d’avoir des options.
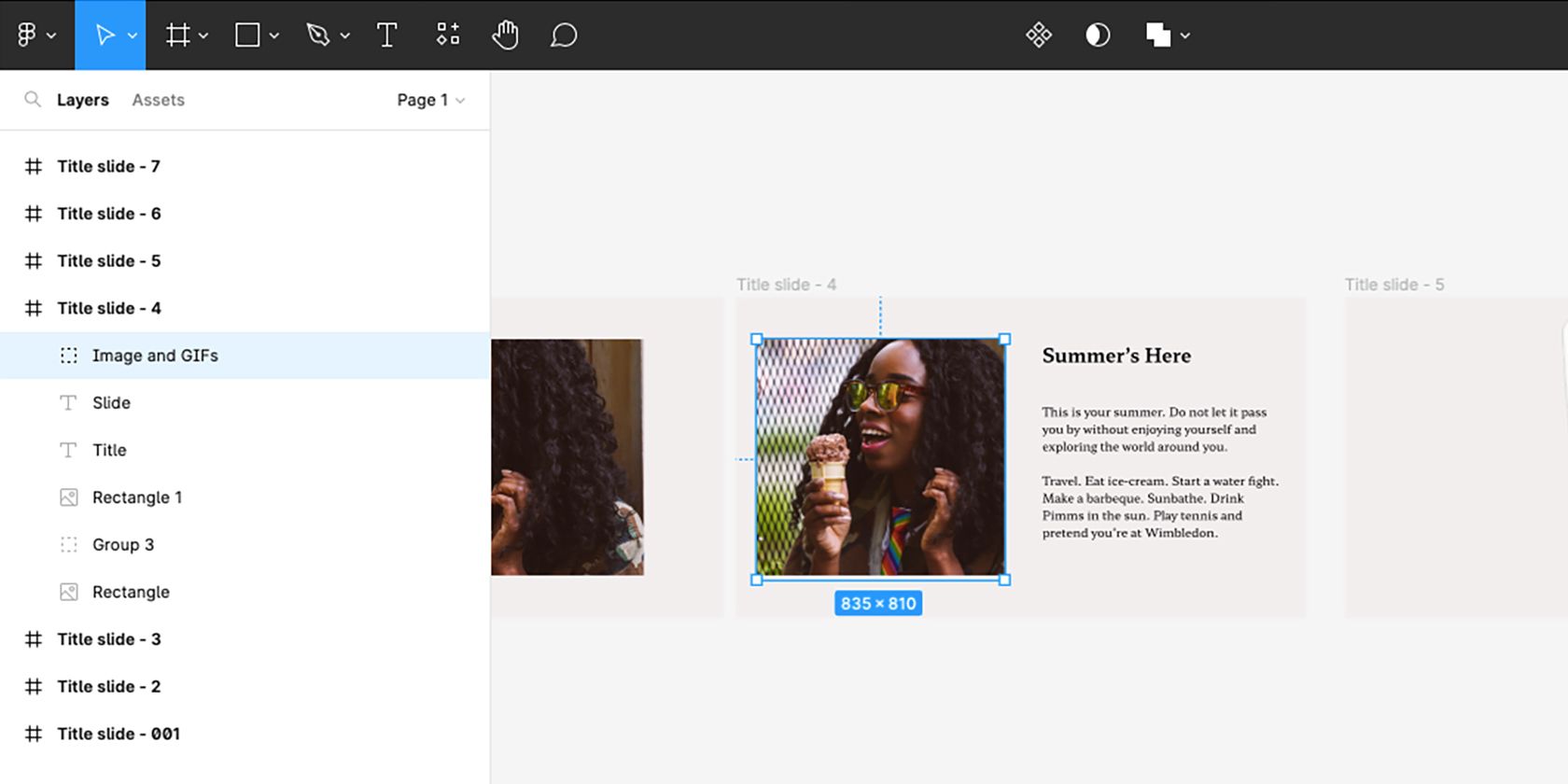
4. Sélectionnez l’élément le plus à l’intérieur en un clic (Deep Select)
Lors de la conception en plusieurs couches ou avec des images intégrées, il peut être difficile de sélectionner rapidement un élément. Pour éviter de cliquer une douzaine de fois pour sélectionner le calque le plus bas, utilisez plutôt ce raccourci.
Sur un Mac, maintenez la touche Cmd + Cliquez sur l’élément, et sur Windows, Ctrl + Cliquez sur. Une simple touche permet d’économiser des minutes de clics inutiles pour sélectionner un élément de la couche inférieure.
5. Déplacer un niveau après avoir sélectionné l’élément le plus profond
Une fois que vous avez réussi à sélectionner l’élément le plus à l’intérieur de votre dessin, vous pouvez vous rendre compte que vous vouliez sélectionner un élément un peu plus près – facile. Une fois que vous avez trouvé l’élément le plus intérieur, cliquez sur Shift + Entrez pour reculer d’un niveau. Vous pouvez faire cela pour tous les niveaux.
6. Réduire tous les calques
Lorsque vous concevez dans Figma, votre panneau de calques commence à s’étendre et peut avoir l’air un peu désordonné, surtout lorsque vous convertissez du HTML en un dessin Figma. Pour réduire vos calques, il suffit d’appuyer sur Alt + L (Windows) ou Option + L (Mac).
Si vous avez un élément sélectionné lorsque vous utilisez ce raccourci, le calque avec cet élément restera ouvert. Sélectionnez n’importe où dans le tableau pour désélectionner tous les éléments et utilisez le raccourci pour réduire tous les calques.
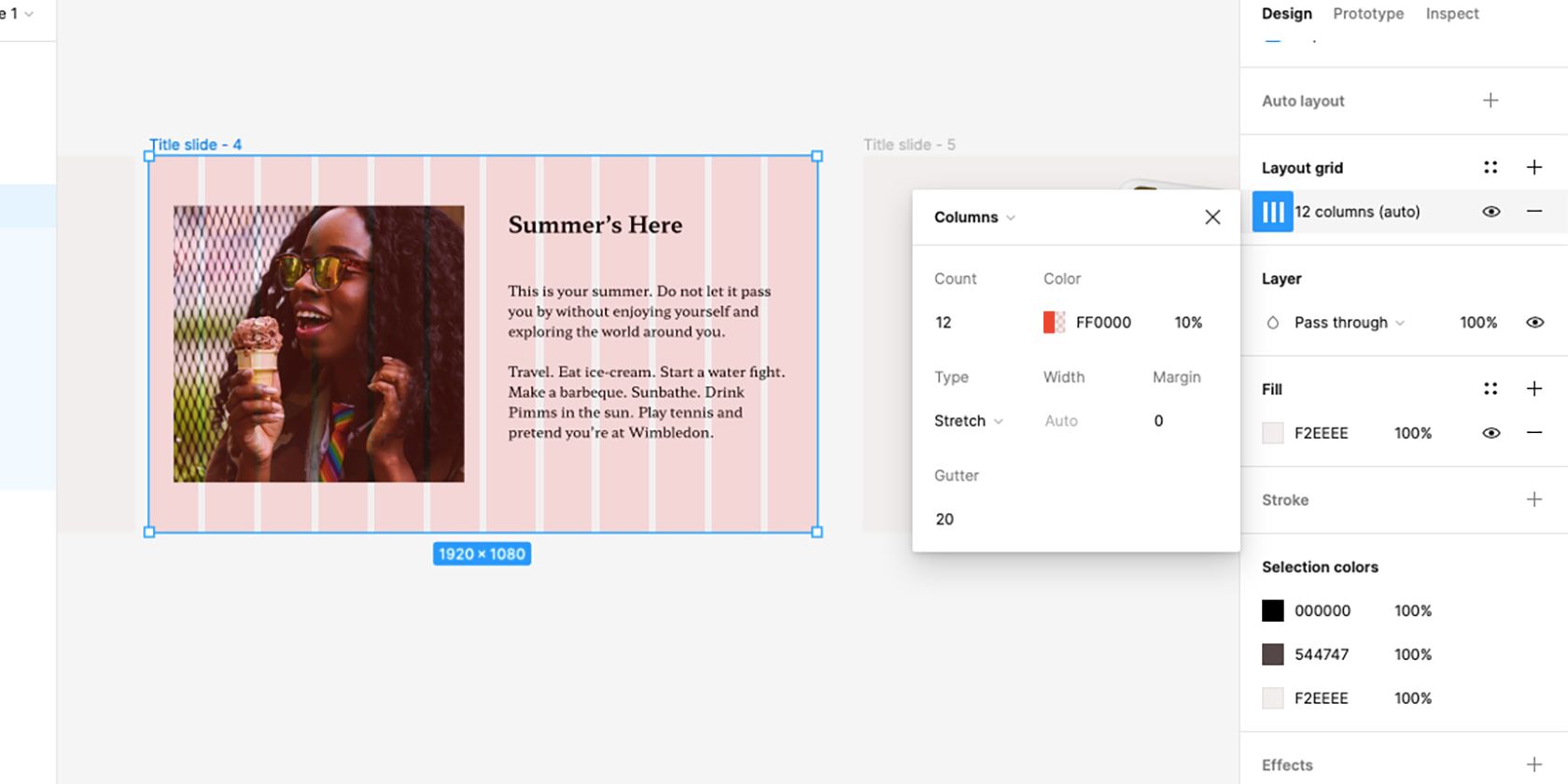
7. Afficher ou masquer les grilles de mise en page
L’utilisation de grilles de mise en page est le meilleur moyen de s’assurer que votre conception respecte certaines proportions et peut s’adapter correctement à différents appareils. Bien qu’elles soient utiles, vous ne voulez pas toujours que les grilles soient visibles.
L’activation et la désactivation des grilles de mise en page est différente sur un Mac et sur Windows. Sur un Mac, appuyez sur Ctrl + G pour l’activer ou la désactiver. Si vous utilisez Windows, il s’agit d’un raccourci à trois touches ; Ctrl + Shift + 4. Ils sont différents, mais ils font la même chose.
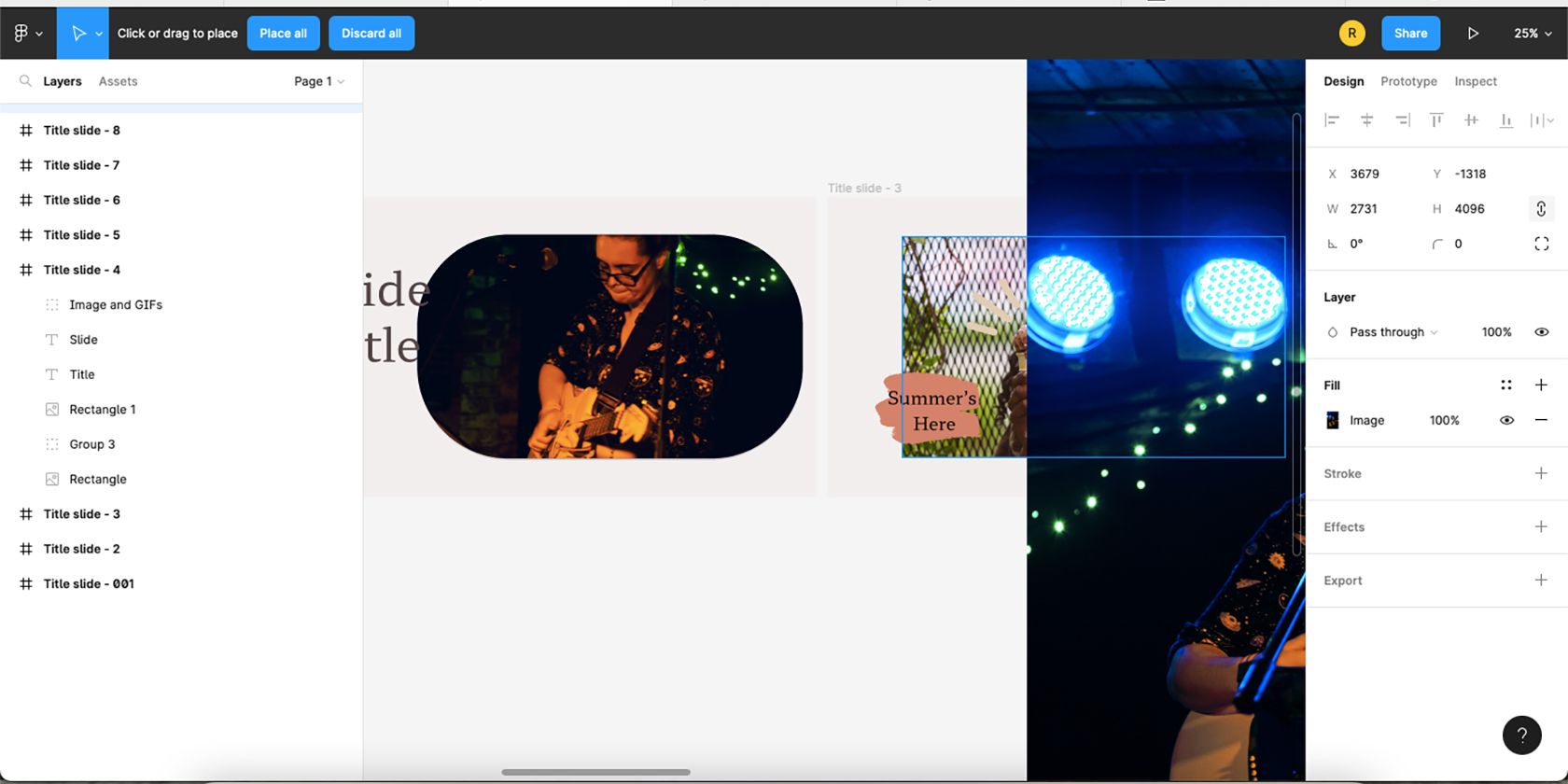
8. Placez plusieurs photos à la fois
Si vous avez conçu une mise en page avec des formes d’emplacement prêtes à recevoir vos images, il peut être frustrant d’insérer les images une par une. Ce raccourci vous permet de placer plusieurs photos et de sélectionner simplement l’emplacement – ou n’importe où sur votre tableau – pour placer chaque photo individuellement.
Pour les utilisateurs de Mac, cliquez sur Cmd + Shift + K pour faire apparaître la fenêtre de dialogue pour trouver vos images. Sous Windows, c’est Ctrl + Shift + K pour vous permettre de trouver et de placer plusieurs photos dans votre dessin Figma. Si vous créez un modèle maître dans Figma, c’est un excellent raccourci à utiliser.
9. Copier n’importe quelle image au format PNG
Lorsque vous utilisez des images dans votre design Figma, vous pouvez avoir un assortiment de formats de fichiers, mais peut-être que votre client exige des PNGs. Vous pouvez copier n’importe quelle image en PNG, quel que soit son format d’origine.
Sélectionnez l’image de votre choix et cliquez sur Cmd + Shift + C sur Mac et Ctrl + Shift + C sous Windows pour le copier au format PNG. Vous pouvez facilement utiliser ce raccourci pour garantir un format d’image standard, en particulier si vous créez des présentations avec Figma.
10. Déposer une couleur de n’importe où
La goutte à goutte est une fonction pratique lorsque vous déplacez une couleur d’une partie de votre design à une autre. Ce raccourci clavier rapide vous permet de faire apparaître la pipette en une seconde et d’échantillonner une couleur de n’importe où sur votre tableau.
Sur Mac, appuyez sur Ctrl + Cet sous Windows, c’est la touche « lettre ». I. Une fois que vous avez utilisé les raccourcis clavier, placez la cible de la pipette sur la couleur que vous souhaitez utiliser et cliquez une fois pour faire apparaître la couleur.
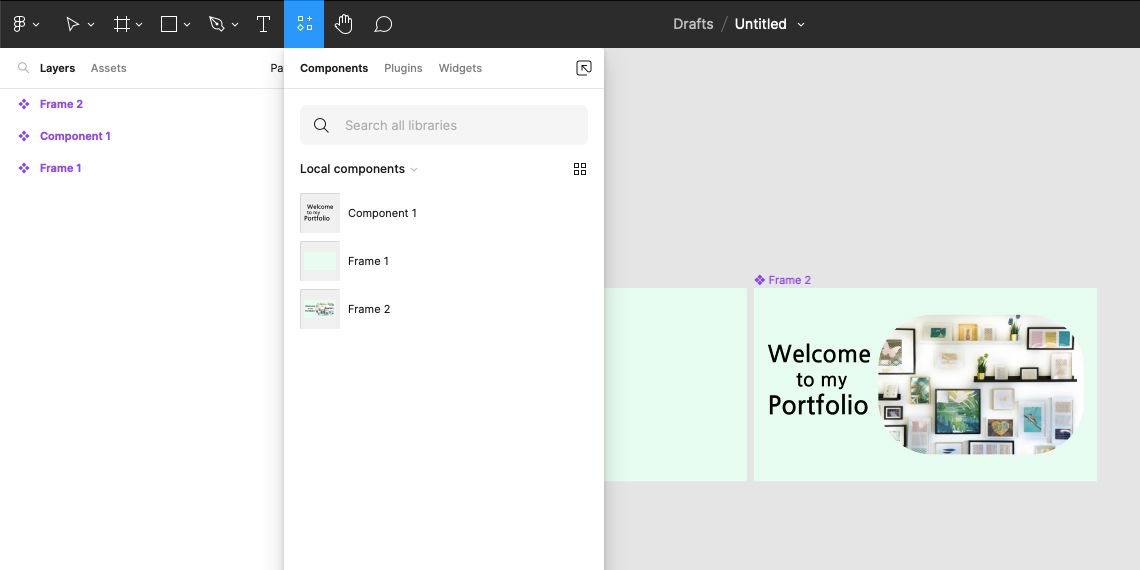
11. Ouvrez l’onglet Ressources
L’onglet Ressources abrite les menus Composants, Plugins et Widgets. Bien qu’il n’existe pas de raccourcis pour ouvrir ces menus individuellement, le raccourci Ressources permet de gagner du temps : Shift + I. Vous pouvez utiliser des plugins pour créer et ajouter des maquettes à vos conceptions Figma.
Gagnez du temps avec les raccourcis Figma
Les concepteurs utilisent généralement des raccourcis dans leur travail pour gagner du temps et de l’énergie, et le travail dans Figma n’est pas différent. Ces raccourcis Figma ne font qu’effleurer la surface des raccourcis que vous pouvez utiliser dans le programme.
Ces raccourcis ne sont pas évidents ou faciles à trouver, alors apportez vos nouveaux apprentissages à Figma et délectez-vous des informations que de nombreux designers mettent des mois ou des années à comprendre.